
今天分享5个只要稍加注意,你的页面就能得到很大改善的实用小技巧!话不多说,立马开始!

01
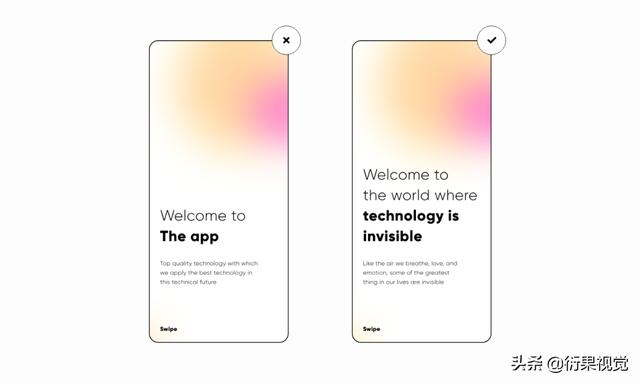
层次结构
要确保项目设计开始之前,就梳理好页面的层次结构,而不是漫无目的直接开做。在开始之前多花一点时间思考和梳理,甚至简单画些草图框架,往往比做到一半发现需要重新调整更加事半功倍。






02
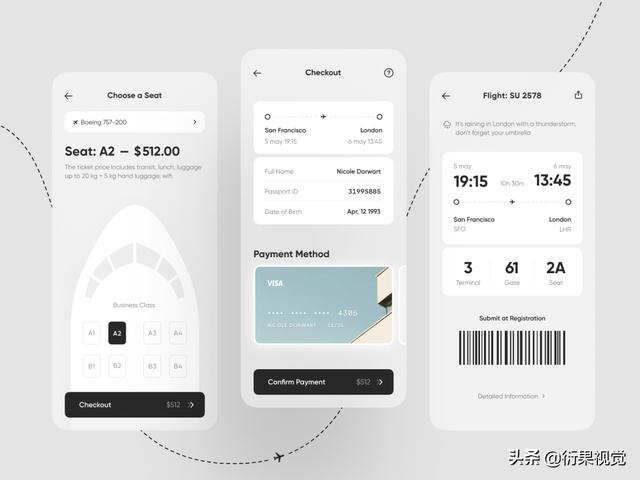
无障碍导航
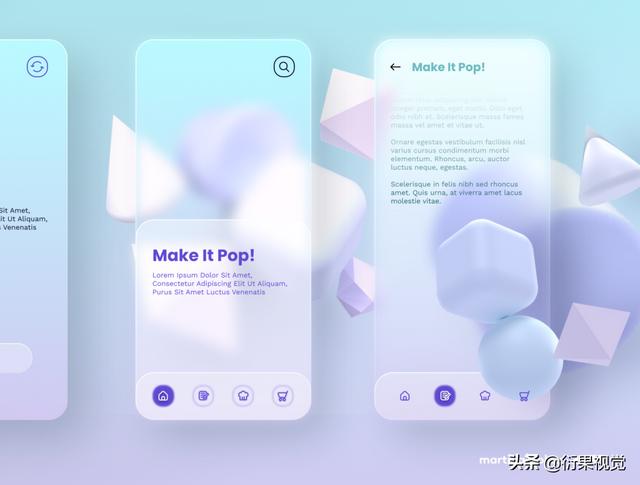
首先有了一个清晰的层次结构,那么第二步就是确保你的页面有一个良好的导航。习惯性地去检查页面点击和返回的闭环是一个设计师的基本素质,但有时候往往很多人却会忘记。其次是确保页面导航按钮的可视性和层级,不管视觉风格如何,可访问性永远是UI设计师应该确保的第一要务。





03
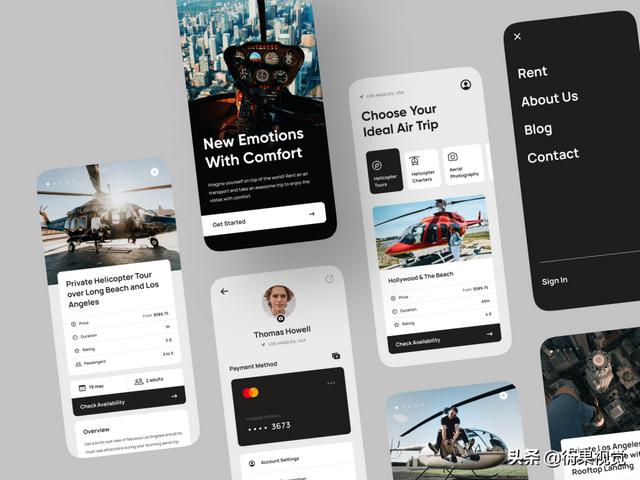
清晰的对话
确保页面中的文字和对话清晰,不会令人困惑。很多时候为了追求简洁的句子、好看的排版,设计师会尽量简化页面中的语句。但是应该时刻保持警惕的是,作为设计师,不仅要保证页面文字视觉上的良好呈现,文字传达的内容本身的易读性也是很重要的一方面!







04
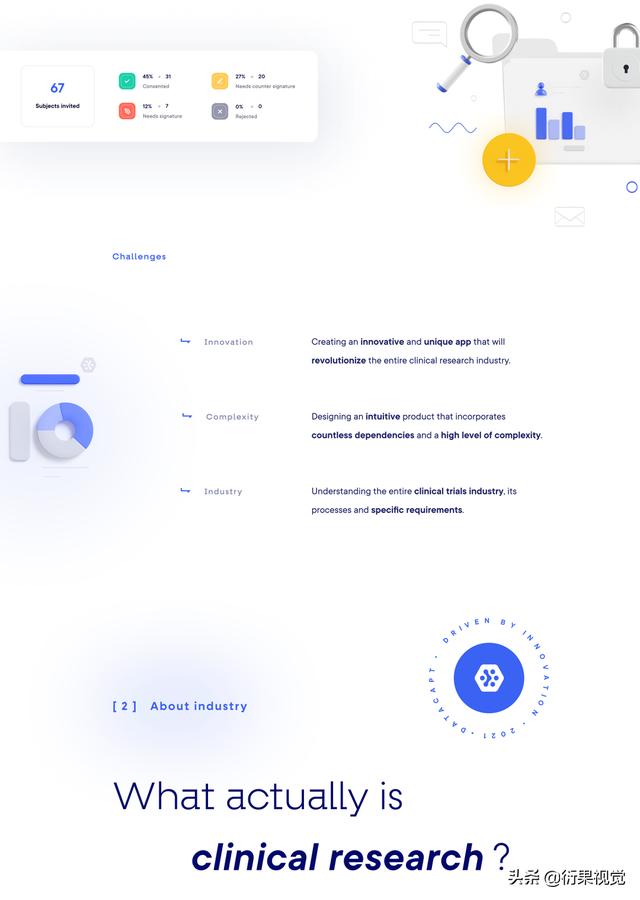
用户反馈
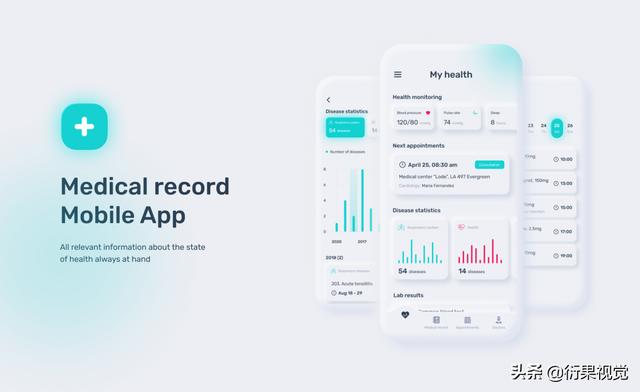
用户反馈又是一个很细节,但是却能确确实实提升用户体验的方面。“事事有回应”不仅仅是做人做事的道理,在设计中同样适用。一旦用户进行了某项操作而得不到良好的回馈,就会产生焦虑烦躁的情绪。因此,确保用户在页面当中各种情景下的操作都能得到及时、清晰的反馈,能有效地提升设计的感知度,减少用户的恐慌和混乱,提升用户对于品牌的信赖感。













05
用户测试
这可能是比前几个稍难实行的一步,但同时也是最能避免“纸上谈兵”、“一厢情愿”的一步。如果能对潜在用户进行测试是最好不过的,但是如果不能,你也可以通过制作原型,对自己和身边的家人朋友进行测试,同时收集一些用户反馈。这一步可以有效修正一些因为认知偏差而产生的错误。







声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。