转自公众号:胡晓波工作室
Helloooooooooooooooo!!各位亲爱的彦祖和亦菲们,又到了我们 LOGO 教程环节了!
今天继续为大家探索使用 AI 工具的快速做 LOGO 各种可能性。答应我,看完一定要跟着做一遍,即便还不能立马做出 LOGO,也能对 AI 的各种工具从一知半解到了如指掌了。这次依然整理了八个使用 AI 技法可以快速做出的案例。
1. 多层次线条渐变 LOGO(形状分割)
2. 条纹隐形立体 LOGO(封套扭曲)
3. 条纹穿插 LOGO(新建画笔工具)
4. 角度渐变穿插 LOGO(描边角度渐变)
5. 半透明光影 LOGO(混合工具)
6. 时钟大小渐变 LOGO(替换混合轴)
7. 不规则球形 LOGO(3D 贴图)
8. 原研哉的LOGO(混合工具)
如果有跟我一样不爱看文字的宝贝,可以划到底部直接去看结尾处的视频版本哦。话不多说,跟着我来细细分解一番。
PS:本文所有案例均来源于网络,只用作分析技法。


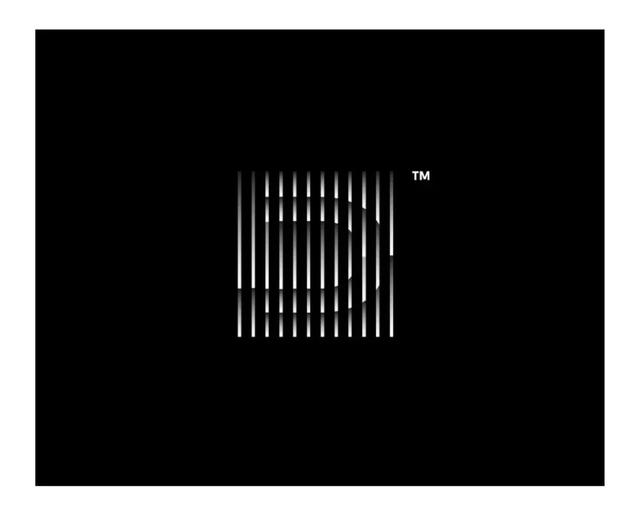
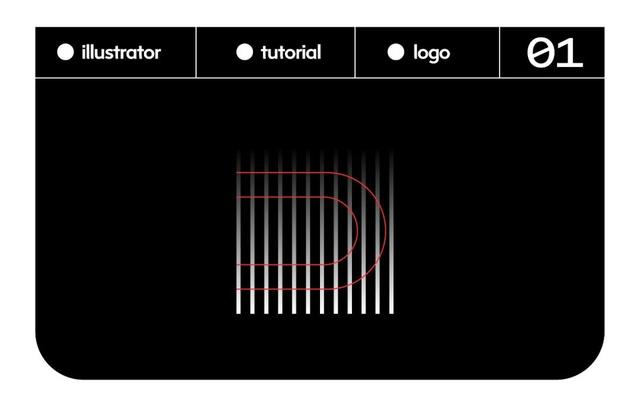
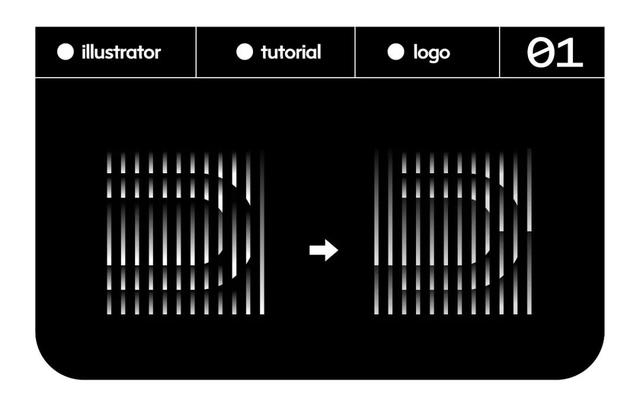
首先我们来分析一下这个 LOGO,整体是由一些线条组成。长短不一的线条,通过渐变的明暗处理形成了字母 D 的轮廓。如果是使用常规的方法,一条一条地画完线条,调整长短再组合在一起,那还不得加班到凌晨?学了这个方法让你再也不用加班,来!

首先我们将绘制出 12 根线条,然后给图形填充由黑到白的渐变色。

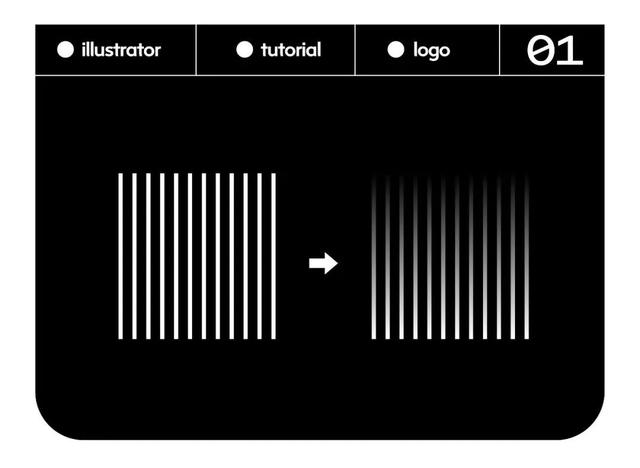
绘制出两个长方形并左对齐,然后将右边的直角转为大圆角,拉到底的那种。这样就形成了字母 D 的轮廓。接下来就是将两组图形组合到一起了。

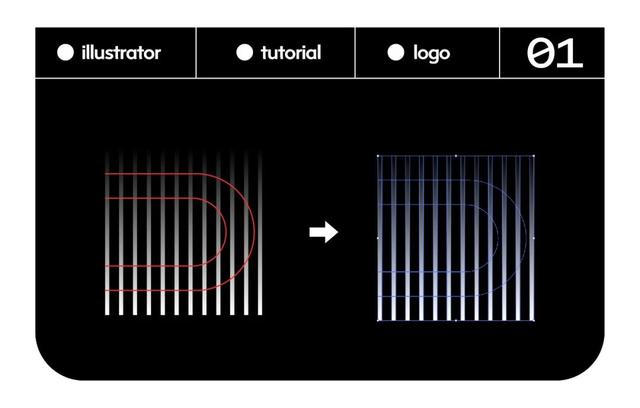
为了方便观察,我们将字母 D 的轮廓暂时改为红色。因为渐变色是由上至下的,纵向切割线条不会有明暗方面的变化,我们只需要横向切割,所以将 D 的左侧竖向的线条删除即可。

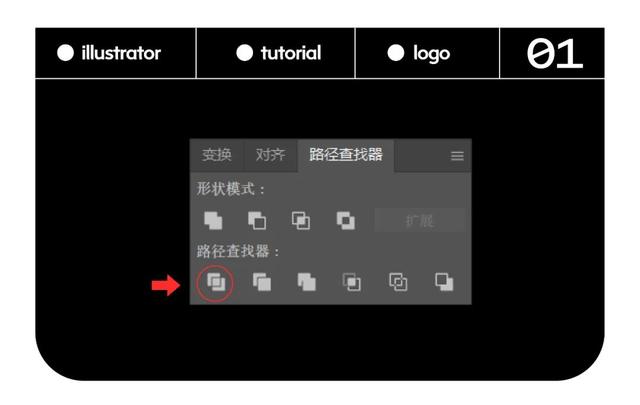
打开窗口—路径查找器,找到左下角分割的按钮。

全选中左侧的图形,点击切割按钮,就得到了左边的图形。

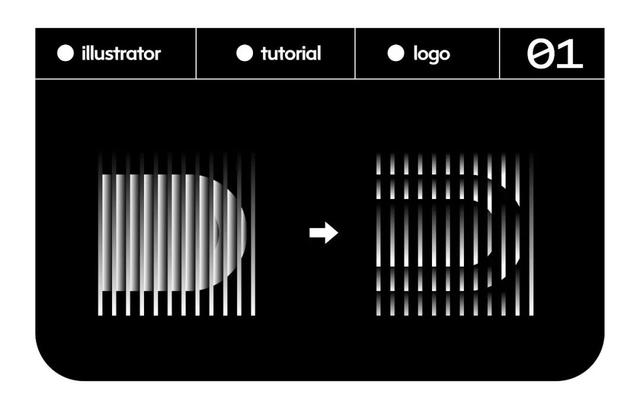
为了方便观察,我们可以先将左边图形全部改为填色模式,然后将多余的面删除。再调整每组线条的渐变色条,就形成了这种层次关系。

基础层次和效果出来了,接下来还有很重要的一步,需要再调整亿点点细节。现在上去分层太多有些碎了,而且缺少 D 字线左边的竖线,所以可以将一些线条合并,刚好可以形成字母 D 的左边的竖。右边有两根线条过长,所以从间切开增加层次。再调整一下渐变的位置,让整体更协调。

最后,再加上简单的排版就完成啦!


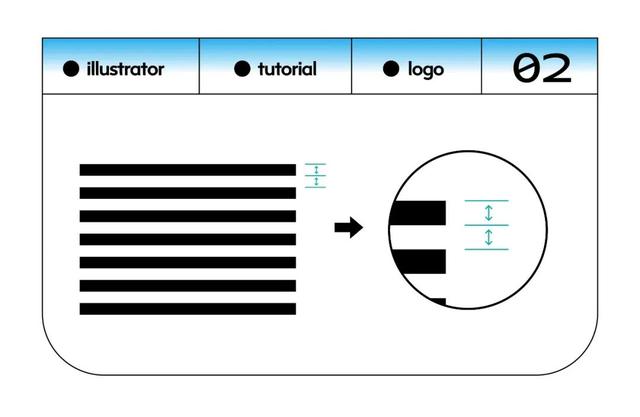
首先还是分析一下这个 LOGO,是由一些条纹经过错位形成了立体的字母 K,仿佛隐藏在条纹下面。这样的立体效果又该怎么做呢?其实非常简单,来!

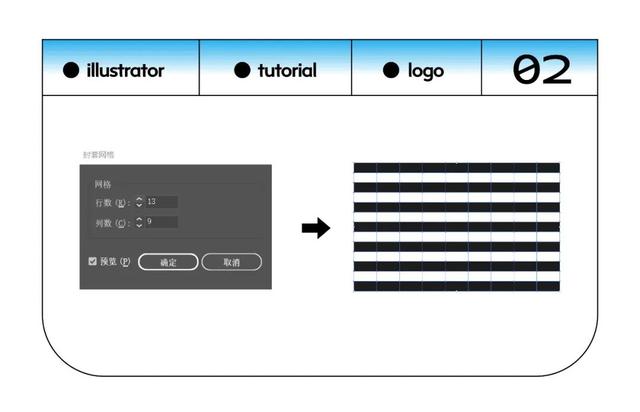
首先绘制出由七个长方形组成的条纹,注意条纹的宽度要和间距相等。

接下来就要使用要封套工具了,封套扭曲之前我们先来分析一下需要多少行数和列数。按照节点去划分,最终形成 13 行和 9 列。

打开对象-封套扭曲-用网格建立,填写 13 行 9 列,得到右边的图形。

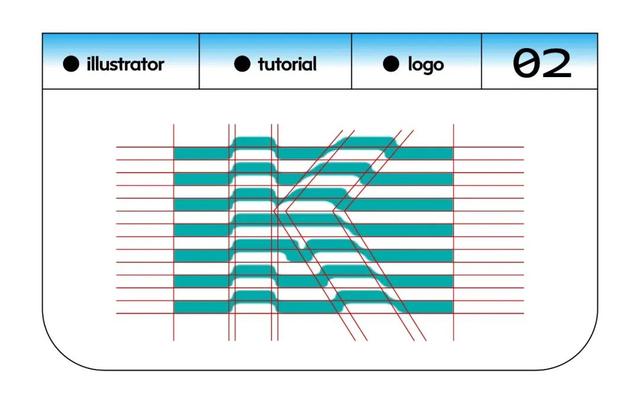
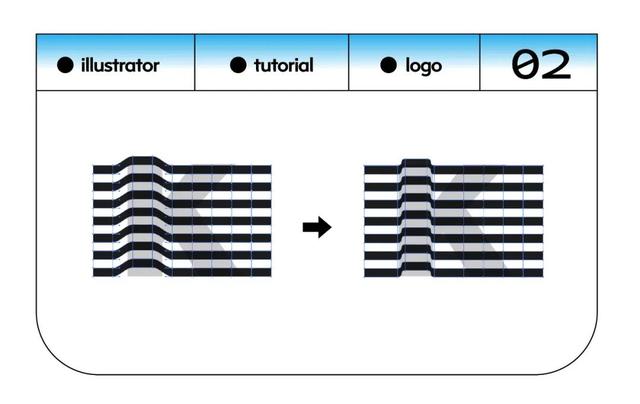
先打出一个 K 字母作为垫底,根据 K 的结构调整网格。先选中节点向上移动,然后将两侧的节点向中间靠拢,形成突出的效果。

调整中间两条条纹的宽度与字母 K 的中间部分对齐。

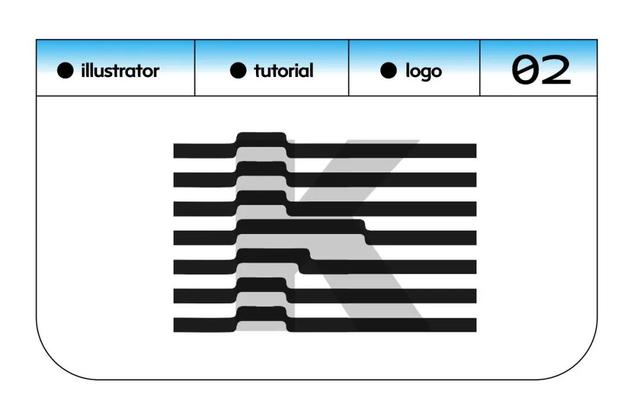
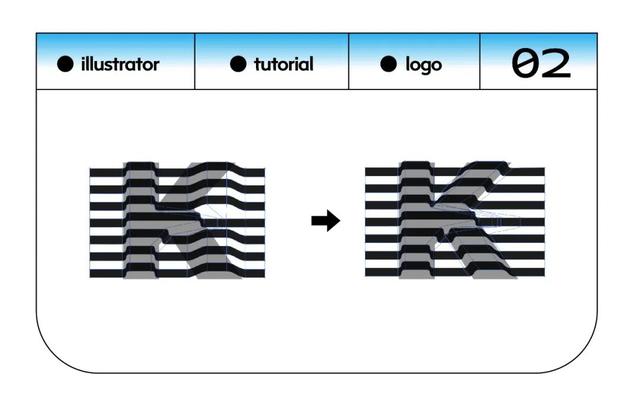
左边的是一条垂直的笔画所以只需要全选节点向上移动就可以了,但是右边是两个交叉的笔画,所以处理起来会有点麻烦。同样也是先将笔画中部分的节点选中向上移动(如上图左),然后再根据 K 的结构调整节点的位置。这可是个耐心活儿,需要一个个节点去调整。不过好在节点不多,整得也挺快。

最后,给图形填充色彩加上排版就完成了。


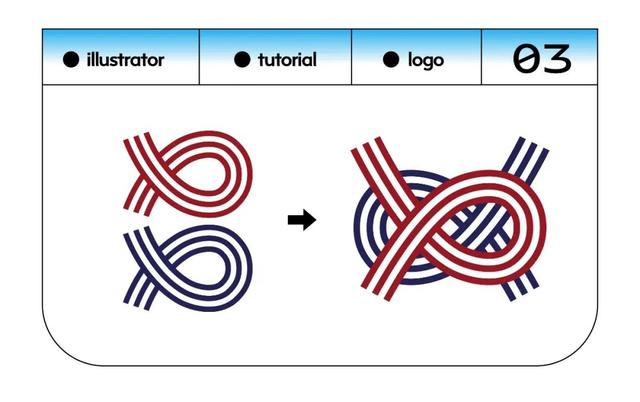
乍一看,这麻花扭得不错。类似的图形还有咱们中国结,但是中国结是单线形式,绘制相对比较简单。这个是用条纹扭的,看上去更复杂一些。没关系,其实也很简单,来!

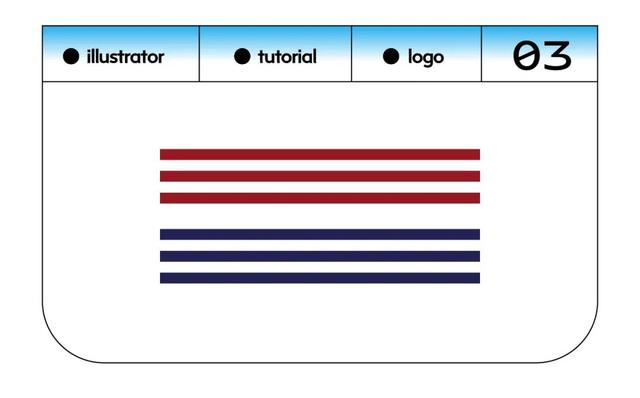
首先我们需要新建一个画笔图案,绘制出两组条纹,分别填充红色和蓝色。

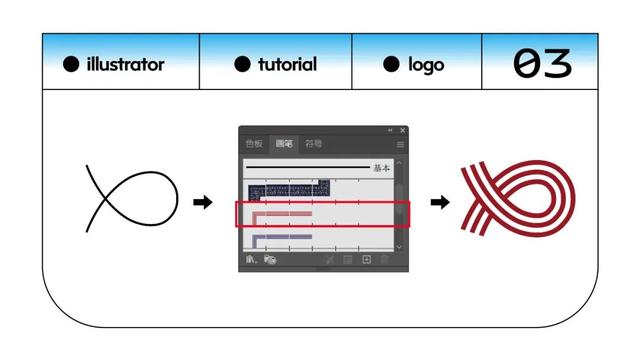
打开窗口—画笔面板,将两组条纹分别拖进画笔面板,选择图案画笔,点击确定后,继续确定就完成了新建画笔。

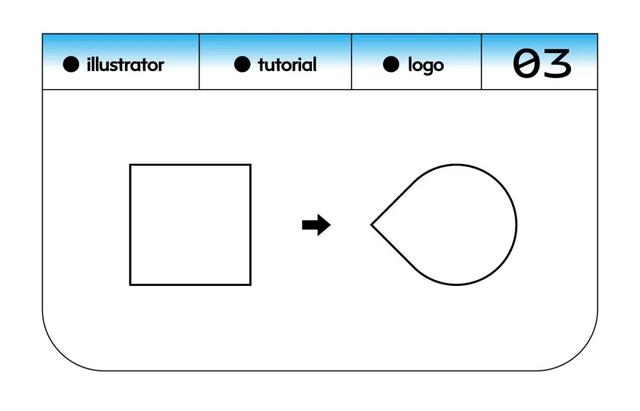
接下来我们把轮廓画出来。先绘制一个正方形,然后将三个直角改成圆角,是的还是拉到底的那种。

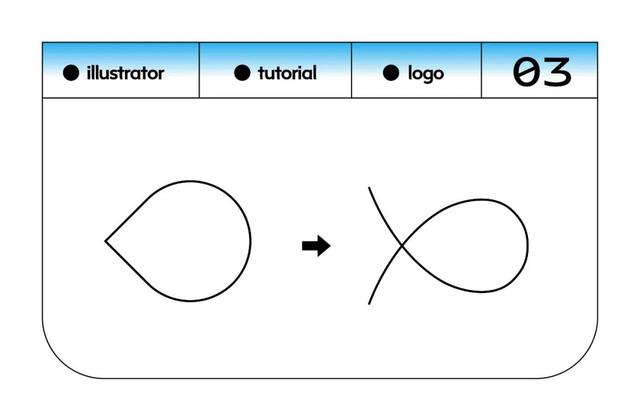
将图形整体压扁一点,并将端点继续向外延伸,注意曲线要做到平滑。

选择曲线,点击画笔面板中刚才新建的画笔,瞬间就可以得到右边的图形。

将曲线复制一份,点击另一个新建的画笔。把其中一个镜像翻转后,将两个图形叠压在一起。

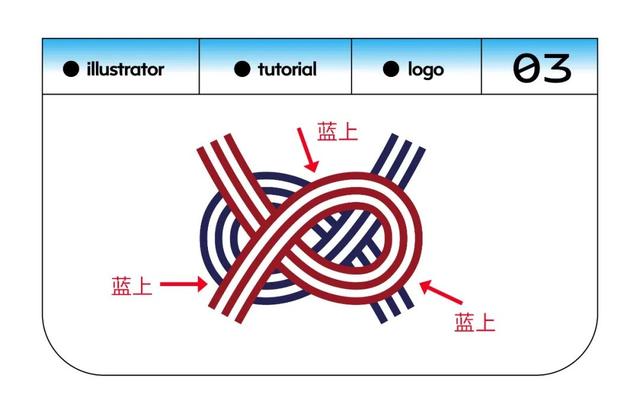
接下来做出穿插关系就可以了。我们先来分析应该如何叠压。如上图所指的三个相交处应该把蓝色调整到上面。

最后,再调整下细节,加上排版就完成啦!


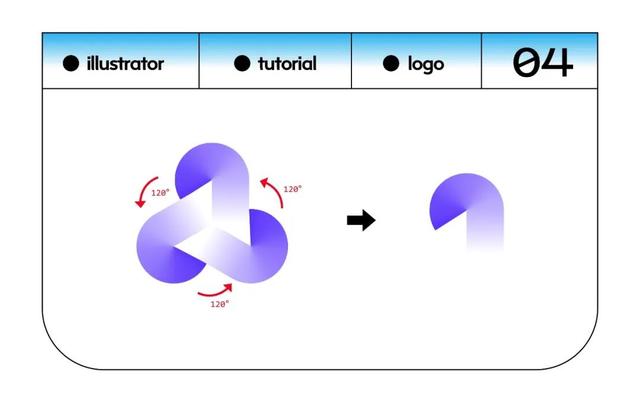
这个 LOGO 的特点在于渐变的类型和扩散的角度是圆形的,AI 里面的渐变却没有这种类型。但是我们仔细观察它是有一个很清晰的切割的边的,这样就可以通过描边渐变的形式去完成了。来!

我们先将图形进行拆解,可以分成三个不完整的圆去组成。那么我们只需要做出其中一个圆形,重复旋转 120 度就可以得到完整的图形了。

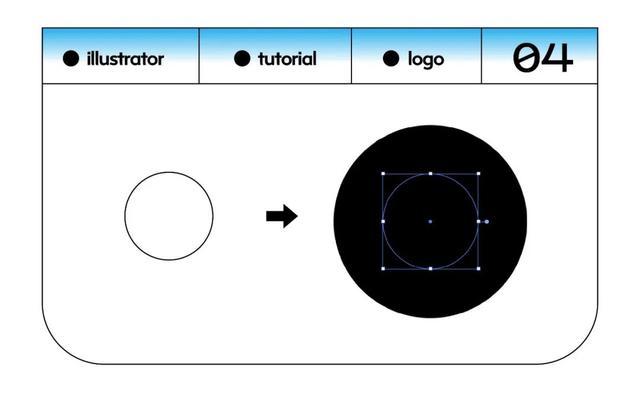
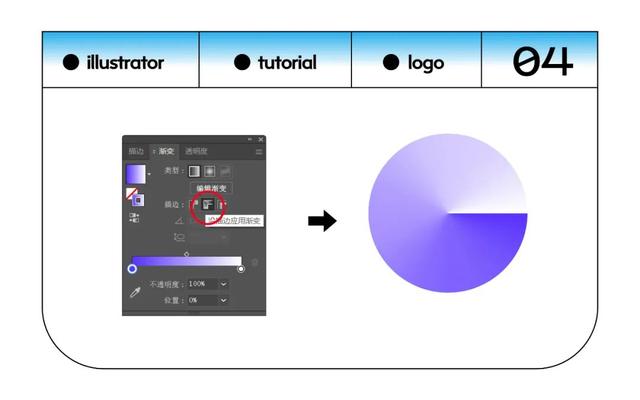
我们先来绘制一个圆形,选择描边模式。接着将圆形的描边加粗,加粗至完全覆盖整个圆形的面积(如上图右)。

然后给图形填充渐变色,渐变的模式选择—沿描边应用渐变。

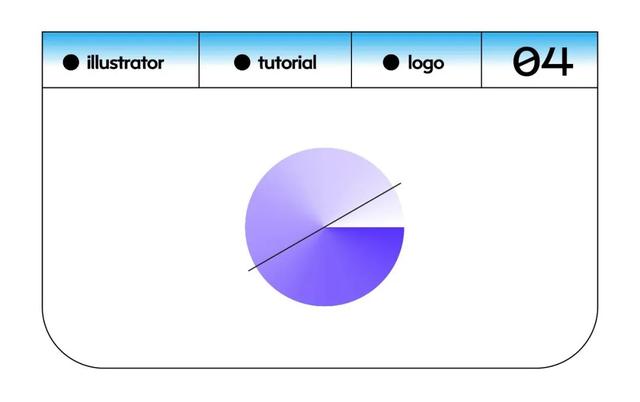
绘制一条直线,旋转 120 度,然后将它与圆形居中对齐。直线作为参考线使用。

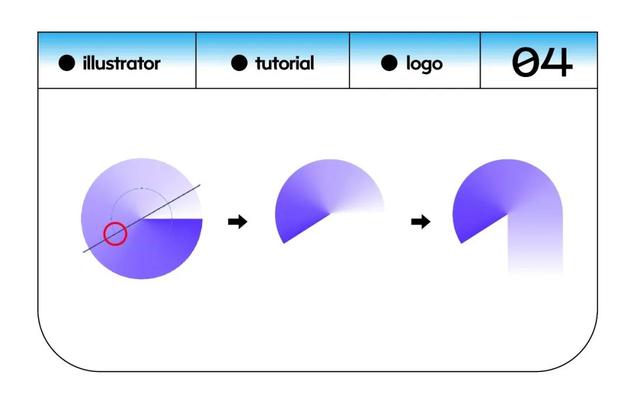
使用剪刀工具,将直线与圆形相交的点断开,并删除一部分节点,得到上图中间的图形。然后再将右边的点延伸,就得到了右边的图形。接下来只需要将这个图形进行旋转复制就可以了。

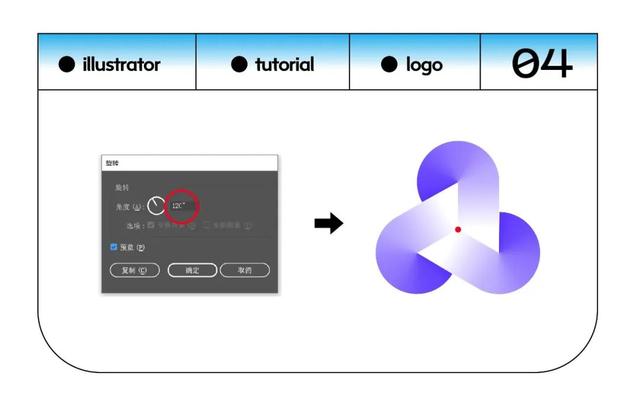
将得到的图形旋转 120 度,并重复复制。注意轴心的位置,在图形的下面并且与图形垂直居中。

最后再加上排版就完成啦!


光影效果的 LOGO,通常是使用渐变工具来完成。今天我们来使用混合工具尝试一下。来!

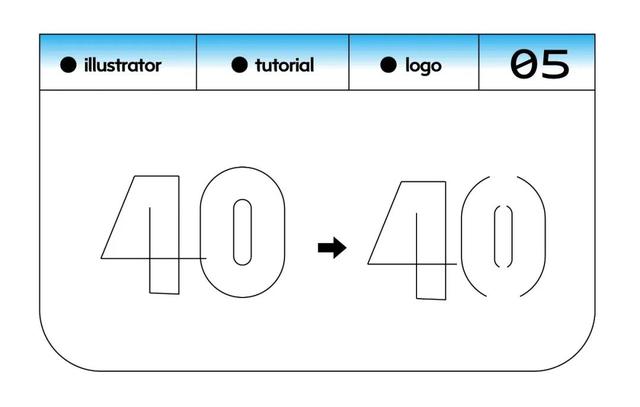
首先绘制出 40 的轮廓。先大致画出 4 和 0 的形状,再进行修剪,将 0 的上面和下面的线条断开。4 的每一条线段也需要断开。

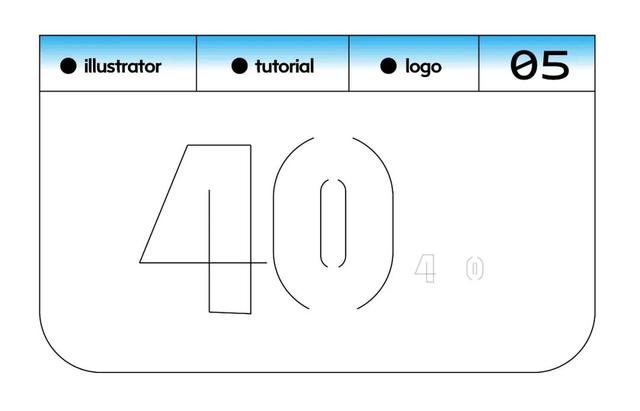
复制一份并缩小,放置在右边,将 4 和 0 的距离分开一些。为了方便观察混合后的状态,先把透明度调整至 20%。

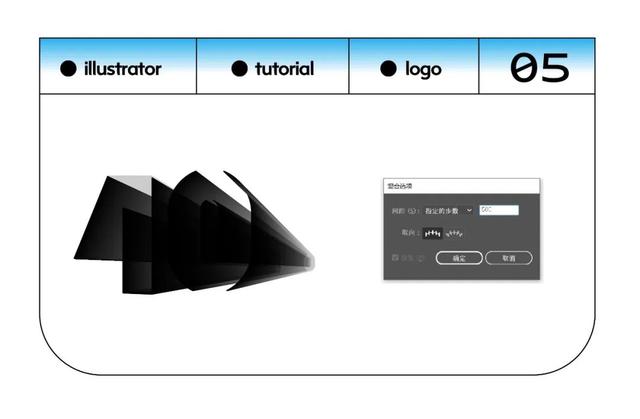
将大 40 图形与小 40 图形的每一条对应的线段进行混合。混合步数设置为 500。

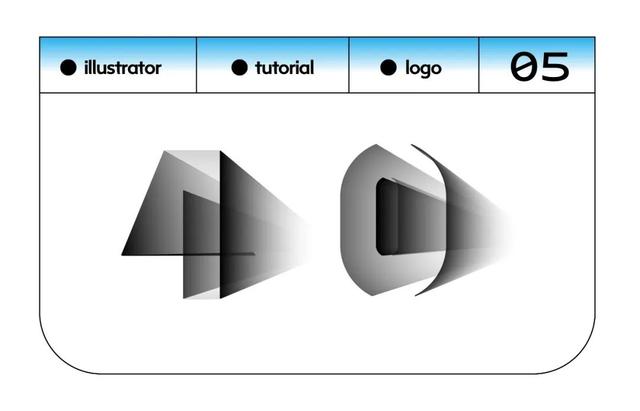
接下来,我们再来调整下透明度和细节。为了方便观察,我们先将两个图形分开,先把后面的小 40 的透明度调至 0%,颜色改为白色。色块叠压较重的地方,也需要调整透明度,让整体更通透。也可以将大 40 的线条颜色改为黑白渐变色,这样光影的效果会更强。

最后再将两个图形合并到一起,加上排版就完成了!


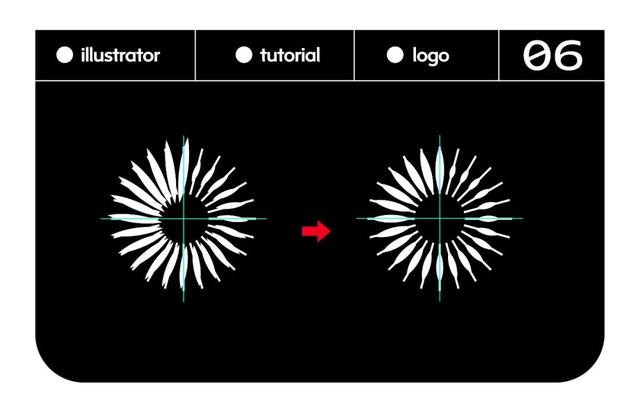
旋转复制的工具,大家应该都会用了,但是像这样的旋转复制的同时,图形的宽度也有规律的跟随着旋转变化,应该又怎样做呢?

首先我们依然是先将图形拆分一下,可以把它看成是由一组等粗的直线旋转环绕加一组像是树叶般有宽度的线条随着旋转而变化的图形组合而成。这里我们给这两个图形起个名字,一个是“直线形”一个是“叶子形”。

我们先将简单的“直线形”图形做出来,先绘制一组横竖交叉线条并建立为参考线,然后沿着参考线绘制一条垂直的直线。

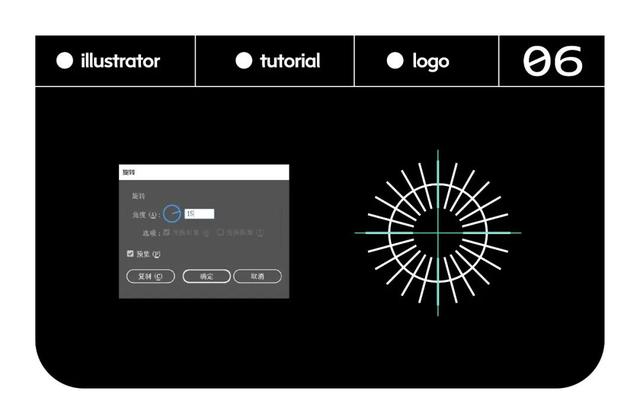
以参考线的中心为轴心,设置旋转角度为 15 度,进行旋转复制。之后重复复制(快捷键 CTRL+D),直至旋转一周。这样就完成了“直线形”图形。

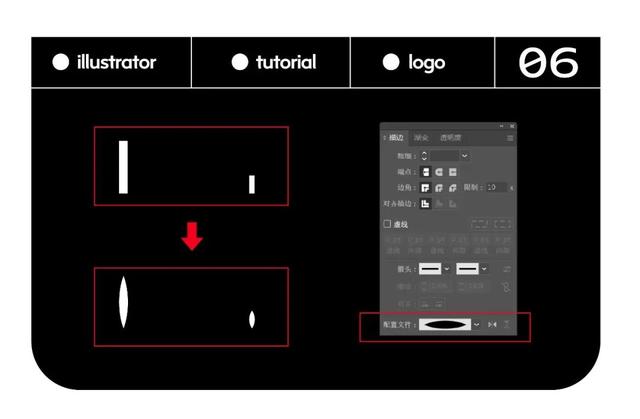
接下来,我们来做“叶子形”图形。先绘制出一大一小两条直线,再将直线从等宽改为有宽度变化的模式。

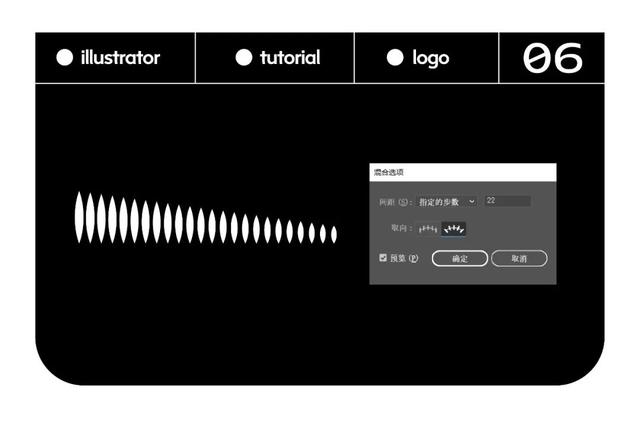
使用混合工具,将两个线条进行混合,指定步数为 22。取向要选择右边的那个弧形的。这样就得到了 24 个规律变化的叶子状的图形。

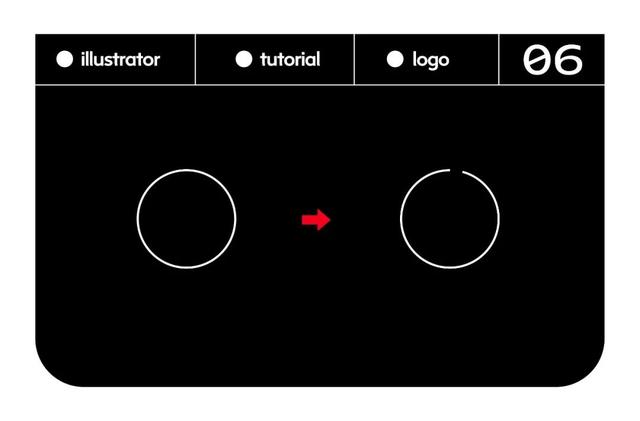
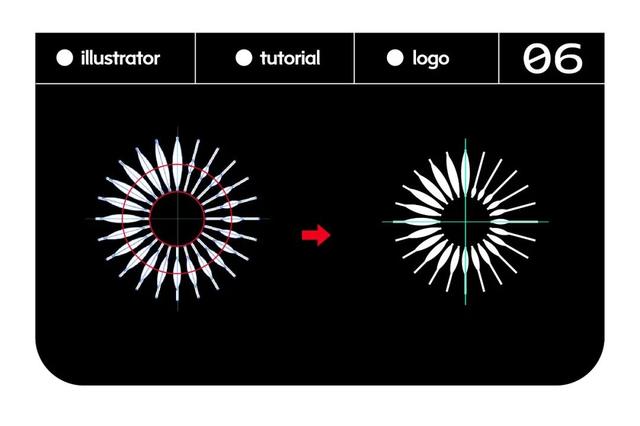
一排叶子做出来了,怎样把它们变成环绕形的呢,这就要用到替换混合轴了。首先绘制一个圆形,再把上面切掉一块。

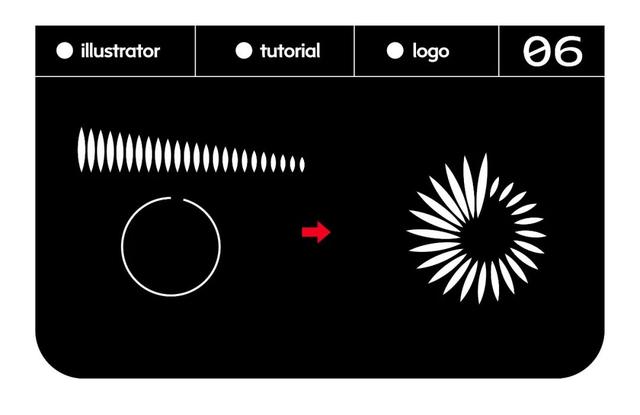
同时选中加圆形和叶子们,打开对象-混合-替换混合轴。就得到了上图右边的图形,已经可以看出“叶子形”的样子了,接下来还需要做一些细节的调整。

先将两图形的轴心与参考线居中对齐。再将叶子图形调整到与直线垂直,只需要调整两端的图形,中间混合的图形会自动跟着变换。

现在“叶子形”已经基本完成了,但是我们发现,使用混合工具后的图形是中心对齐的,而不是底部对齐,所以接下来,我们需要手动将叶子调至底部对齐。
先将图形扩展,然后调每个叶子移动到与线条的底端对齐即可。

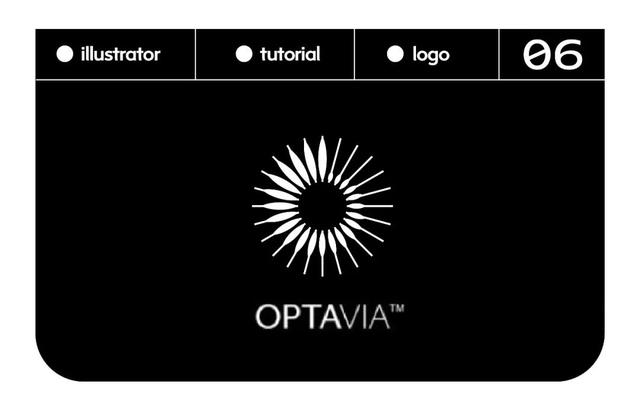
最后再加上排版就完啦!


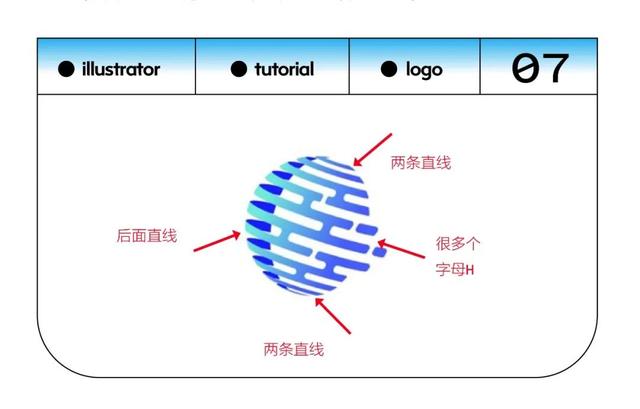
常规的球形 LOGO,之前的教程已经演示过了。那像这样的不规则的球形 LOGO 又该怎么做呢?来!

首先还是来分析下,这个的构成。上面和下面有两条直线,中间是有很类似 H 字母的形状,后面也是直线。

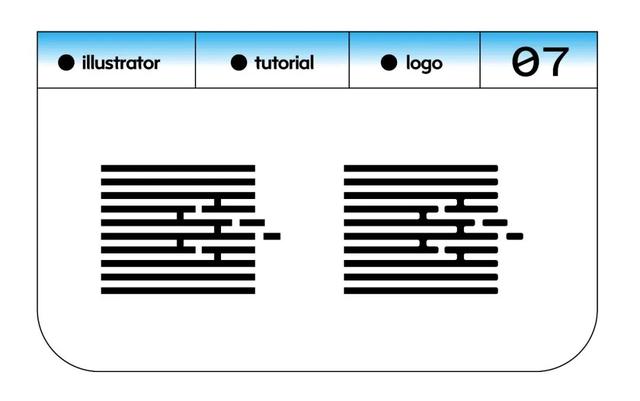
按照上面分析得到的结果,我们绘制出相应的图形。使用长方形,拼出不规则的图形。最后再将右边的直角改为圆角。

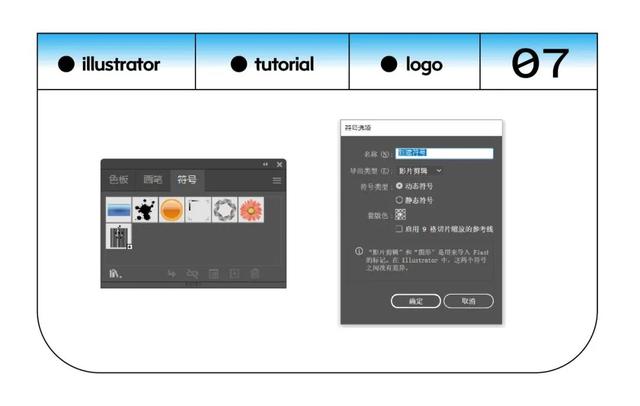
打开窗口-符号。将绘制好的图形,直接拖进符号面板,默认选项直接点确定就可以了。

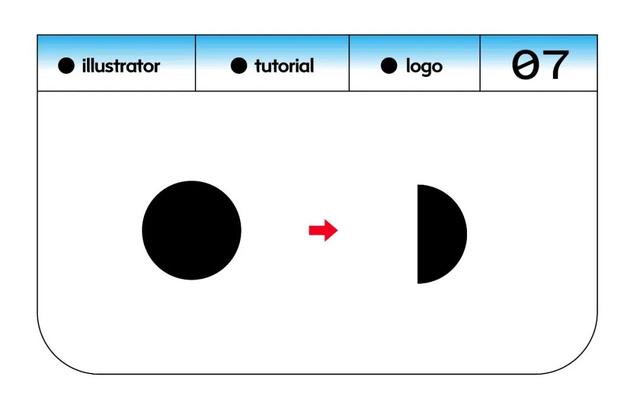
绘制一个圆形,并删除一半。

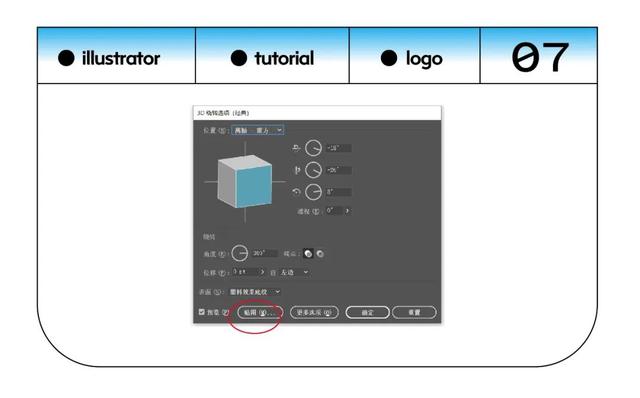
选择一半的圆形,选择效果-3D 和材质-3D(经典)-绕转,就可以看到上图的对话框了,默认选项,点击贴图按钮。

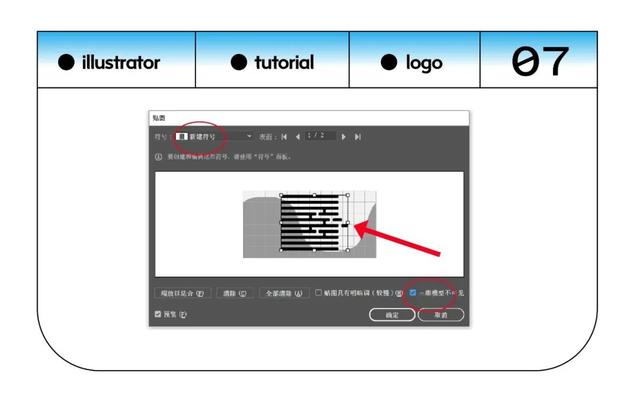
打开贴图的对话框,可以看到左上角有一个符号选项,选择刚才新建的符号,勾选右下角三维模型不可见。接下来就调整中间图形的位置,开启预览后可以边调整边看到图形覆盖在球形的变化。调整至合适位置后点击确定就可以了。

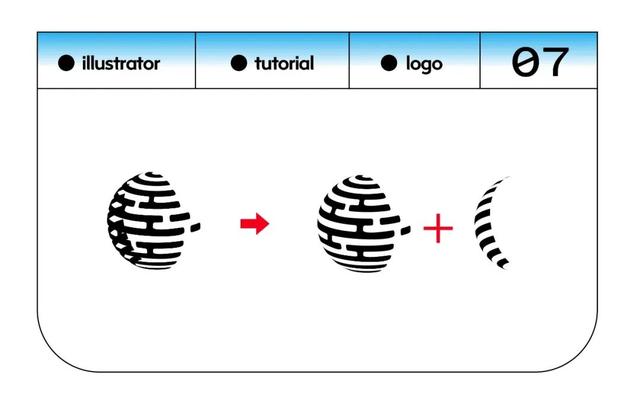
将得到的图形进行拆分,解组和释放复合路径后,就可以得到右边的两个图形,接下为他们填充颜色。

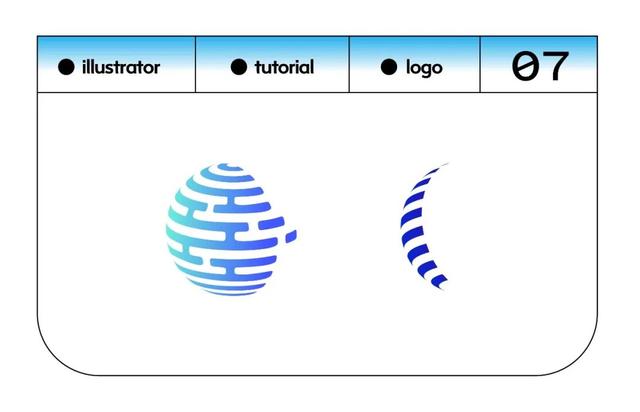
正面的图形填充蓝绿渐变色,背面的图形填充较深的蓝色。

最后将两个图形再组合到一起,加上排版就完成啦。


原研哉为知美术馆设计的 LOGO,由美术馆的外观瓦片提取而来,形成富有变化的水波样。同时,色块规律性的大小变化也组成了字母 Z 的形状。我们来解析一下大师的 LOGO 是怎么做的?来!

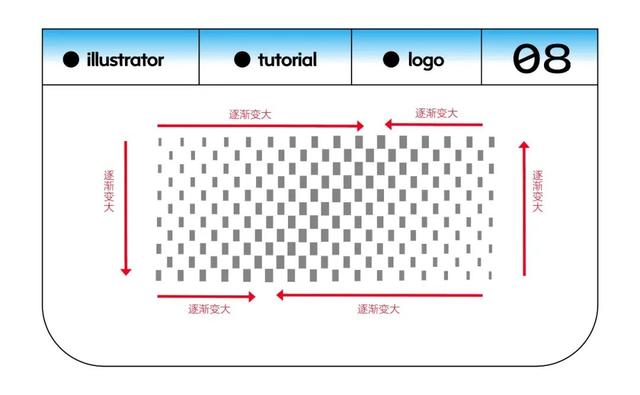
首先我们来分析一下方块的变化规律。左边是由上至下逐渐变大,右边是由上至下逐渐变小。中间是从中间向两侧逐渐变小,但是中心不在一条垂直线上。

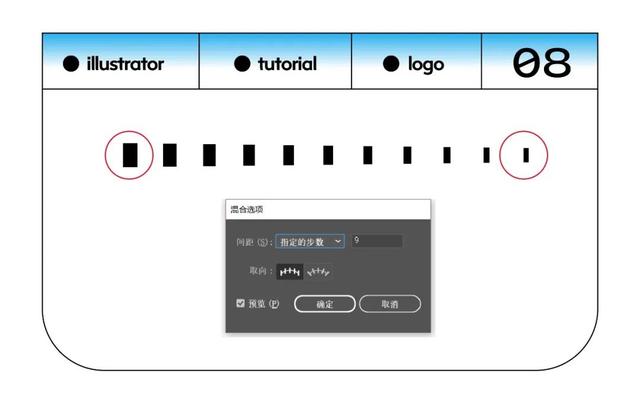
那第一步画出一大一小两个方块,然后使用混合工具,步数设置为 9。这样我们就得到了由大到小规律变化的一组方块。

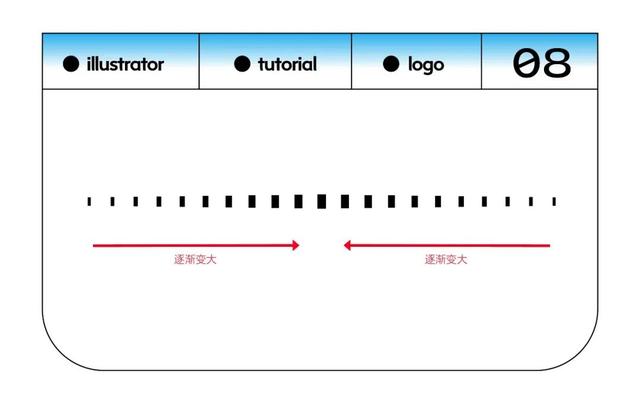
那么怎样得到由小到大再到小变化。很简单,将刚才得到的一组方块,镜像复制一份,就可以了。

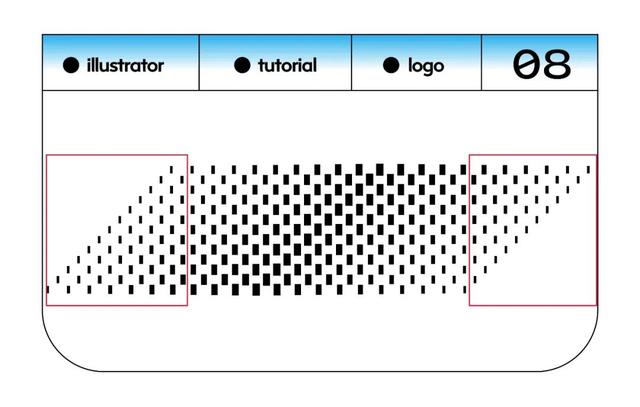
得到一组图形之后,再将它们向斜上方,连续复制就可以了。注意要将方块错开,行距也要相等。

最后再将多余的方块,删除掉即可。

排版再加上大师的字,瞬间就高级了起来!你学会了吗?
有很多 AI 里面的工具,也许你认识它,它也认识你,但是你不知道它竟然可以干这种大事。来跟我们一起探索巧用 AI 工具做 LOGO 的更多更简单的可能性。
今天的教程就到这里了,下方视频教程更方便哦,任何人看完不跟着做的话我都会伤心的 ooooooooooooooooooK?
本文转自微信公众号:胡晓波工作室,图片来源网络,版权归原所有者所有,本文仅供分享交流,如有侵权,请联系我删除,谢谢!