“缺乏思考的过程,知其然而不知其所然”,是很多产品经理的“通病”!就像你已经懂得了很多道理,却依然无法过好这一生。

很多产品经理在拿到产品需求、功能结构图、业务流程图后,却依然无法设计产品原型时,组织一份完善且有价值的规划,便是保证能够顺利打造出产品的“灯塔”。
你需要把产品当中需要呈现的信息都想清楚、想透彻,根据经验制定规划后,才应该着手去设计。所以,今天跟大家分享的不是如何画原型做交互,而是如何快速通过原型呈现你的想法和创意!
比画原型更重要的事:画之前想清楚要做什么?
举个例子,当我们要设计一款电商产品时,首先要规划的就是这款产品需要拥有的功能是什么,产品所要面向的用户是谁,页面需要包含哪些元素等等,掌握这些信息后,你会发现,设计一个产品原型也就是手到擒来的事了。
市场上有很多成熟的电商产品,如:拼多多、淘宝、京东,你可以选择深入体验来理解电商产品页面间的功能,了解目标用户真正想要的,进而设计出符合用户需求的页面及流程。

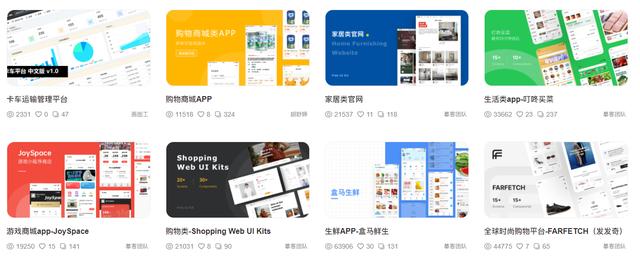
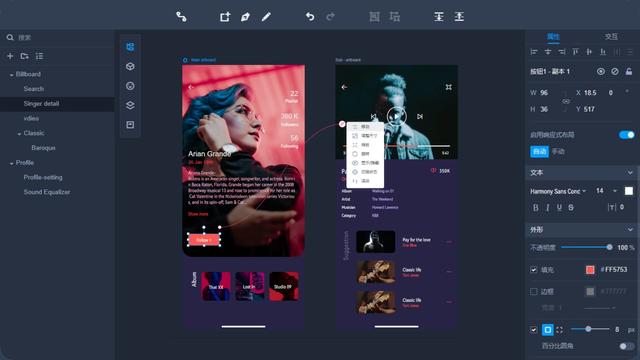
但这样的方法并不高效。更好的选择,是直接分析素材或工具网站提供的原型模板,通过这些完整的产品模型,可以更加直观地了解产品针对的用户群体、产品的功能体系等。比如原型工具摹客RP内置的海量电商原型,除了在演示界面直观展示交互外,也可以进入编辑界面,快速掌握产品页面间的功能逻辑、业务流程、用户操作路径以及用户体验。

并且,每款原型都具备完善成熟的功能体系,比如:展示功能、下单功能、支付功能、上传功能等等。

如果这些模板的整体方向和产品经理的预想一致,那么可以直接复用模板,再在模板的基础上,结合自己的思路进行调整优化,就可以快速将这些不同的功能根据业务流程和逻辑,有序地串联在一起,形成完整的功能模块,来帮助用户实现目标。
通过原型规划产品的页面元素
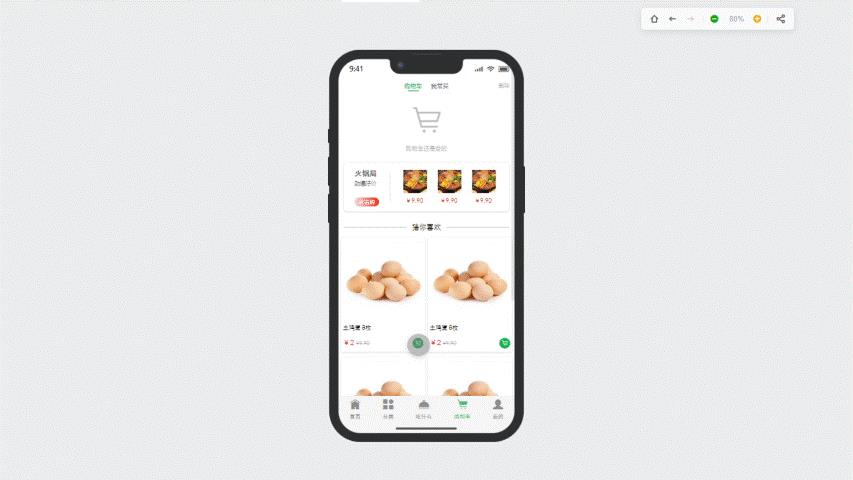
梳理完大致的功能模块后,就需要着手规划产品细节了。在电商产品的用户中心页面,我们经常会看到这些元素:账户信息、订单列表、我的关注、浏览记录、推荐商品、常见问题和底部导航等。
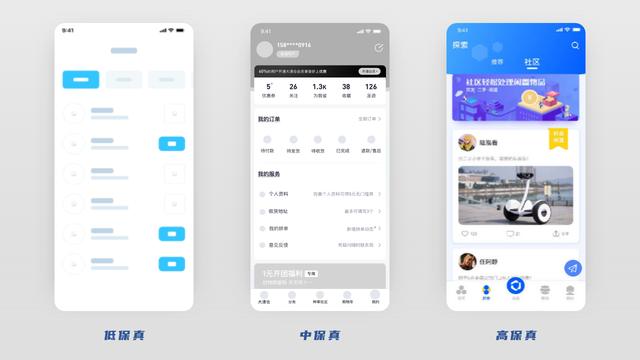
虽然通过原型模板你可以大致梳理产品功能逻辑、业务流程,但想要根据用户的使用习惯,将功能需求合理排布,还需要画出来才可以。产品原型中有低中高保真原型,设计初期可以根据不同需要选择不同程度的原型。

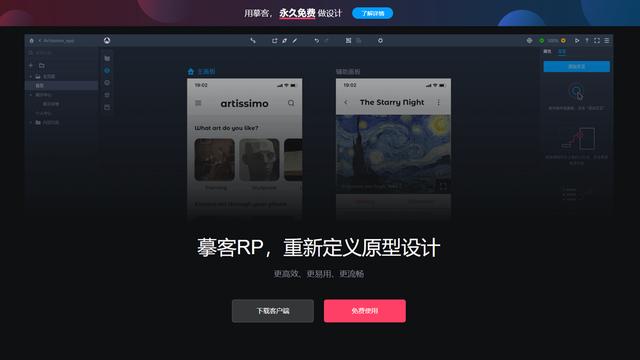
若你已经对产品功能非常熟悉,可以直接上手中高保真。而选择一款合适的原型工具,会让你的设计效率翻倍,这里推荐大家使用一款永久免费的原型设计工具 – 摹客RP。

摹客RP除了提供丰富的原型模板外,最大的特点是“快”和“简单”。没有复杂的中继器、函数概念,通过主辅画板模式搭配交互设置,就可以充分呈现设计内容。

摹客RP还支持多种交互触发方式,可以帮助你轻松完成弹窗、滚动区、轮播图、锚点定位、循环旋转等精细动画效果。

借助原型工具的力量,高效梳理产品的主要功能以及页面的元素布局,可以使UI设计师、开发工程师清晰地了解产品交互和逻辑,确保产品设计的交互还原度。
同步需求给团队,是原型输出后优先级最高的事
同步需求,一方面可以大大减少方向错误和做重复劳动的概率,另一方面也可让产品经理站在后端业务视角上,获取产品后期优化灵感,但最重要的是实现产研交付的顺利进行。
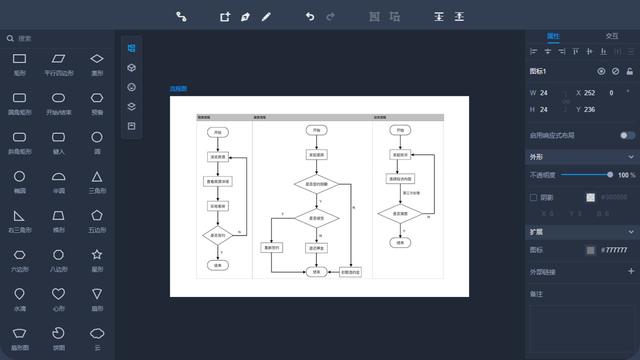
1、通过流程图传递业务流程
原型完成后,就意味着你的原型将进入执行阶段。
这时如何能够清晰的传达产品业务需求交付设计师就显得尤为重要了。
而摹客RP内置“流程图模式”,产品经理能够直接在原型工具中绘制流程图;当你需要向团队描述产品需求时,借助可视化的流程图,沟通的效率会提高很多,毕竟一份步骤清晰的流程图要比一大段文字直观易懂得多。

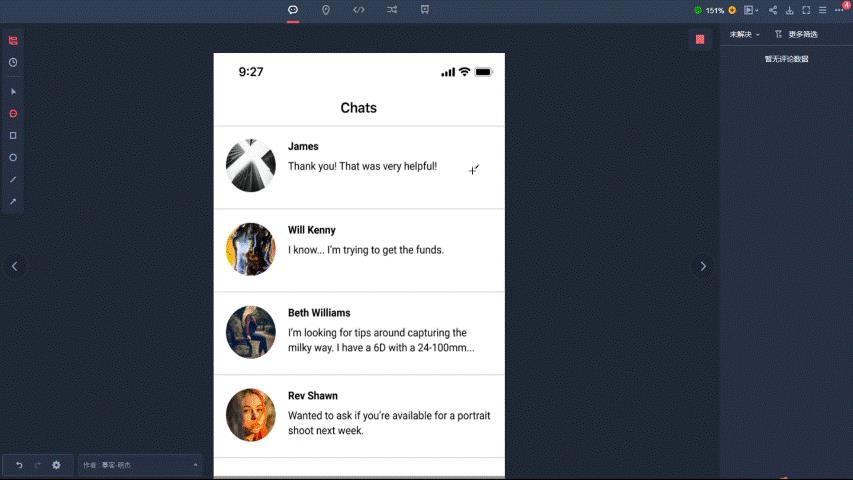
2、为团队建立可追溯的更改需求
需求交付后,就到了产品最常见的一个环节 – 改需求。
改需求无须避讳,原因很多,或是业务调整,或是自己的疏忽大意。
但比改动本身更重要的是如何同步,否则后期团队面临无穷无尽的改动,你也会被印上不专业的标签。而同步的方式,至少要做到会后仍可追溯。这时你可将原型上传至摹客协作,所有改动都可一键@相关人员,标注相关修改内容,随时把控整体进度。

这款工具的使用,真的让我在最近的工作中大受裨益,不仅适应团队的协作和管理方式,而且在同类型原型工具里,同时兼具设计和协作的,摹客RP是我见过最优秀的。
链接我就放在这了,大家自行体验:https://www.mockplus.cn/rp/?hmsr=woshipm0608
写在最后
如果在工作中,你大部分时间都花在改原型上,那你就需要好好地反思一下,是不是在产品设计过程中,没有进行完整、深度的逻辑思考,没有把业务流程和页面间的交互逻辑理清?甚至你根本没有梳理业务流程和页面交互流程,就直接开始画原型了?
作为产品经理,要始终明白:产品原型并不是产品的最终呈现,它的作用是让团队不同业务部门的成员都能够更好地理解产品的逻辑和每一个细节。因此,将业务逻辑和功能结构表达清楚,做一个让团队其他成员一看就懂的产品原型,才是每个产品经理应该追求的目标!




