整个动画效果会用到下面这 4 个功能,分别是
修剪路径,效果与预设-设置遮罩,调整图层,运动模糊,下面会详细的功能介绍,文章末尾有对应的关键帧数值参考。
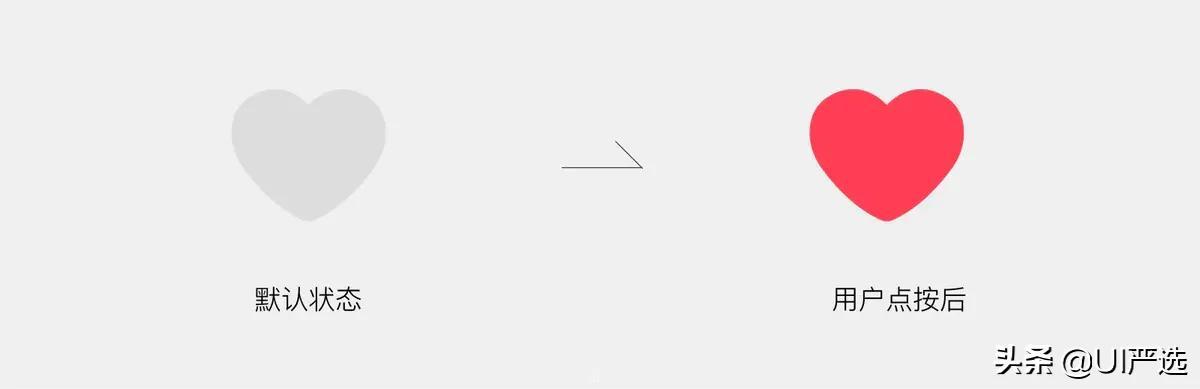
点赞/喜欢这个动作会发生在用户喜欢某个东西之后,点赞后,这时候icon的属性会发生改变,由默认的无状态,变为了喜欢,我们需要给用户一个实时的反馈,告诉用户这件事情已经发生。
普通的基础做法是,改变icon的属性,比如颜色、大小、样式等


功能介绍
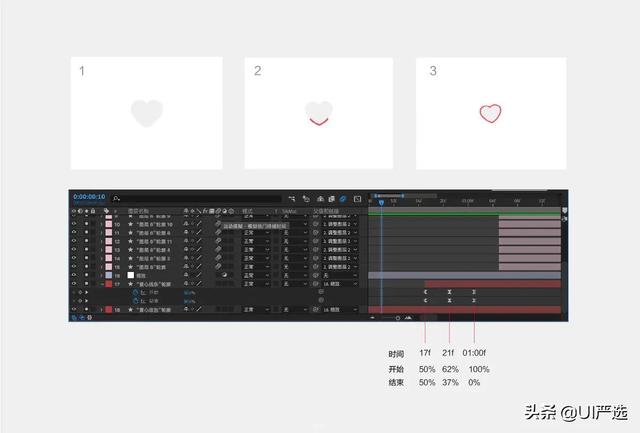
1、修剪路径
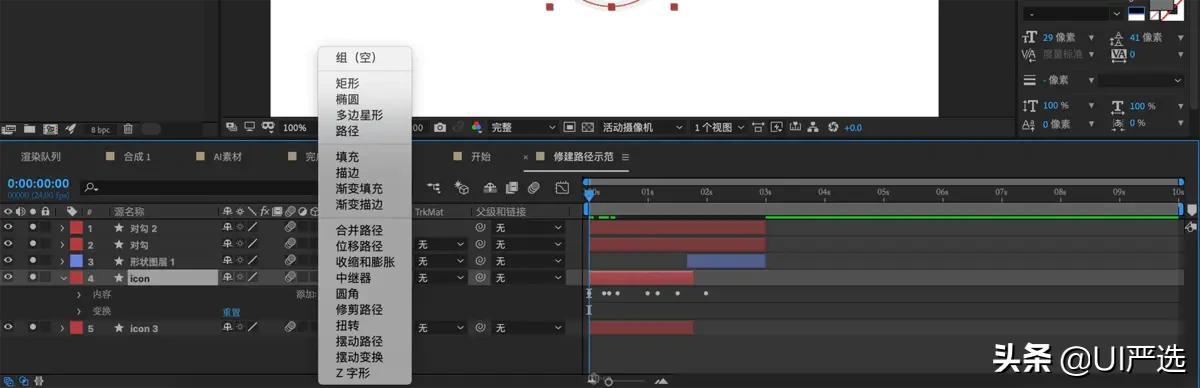
点开线条路径的图层,选择「添加」里面找到「修剪路径」。可以为图层添加修建路径,然后通过修改里面三个参数来实现我们要的效果。

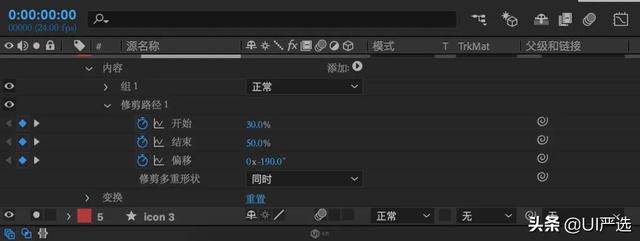
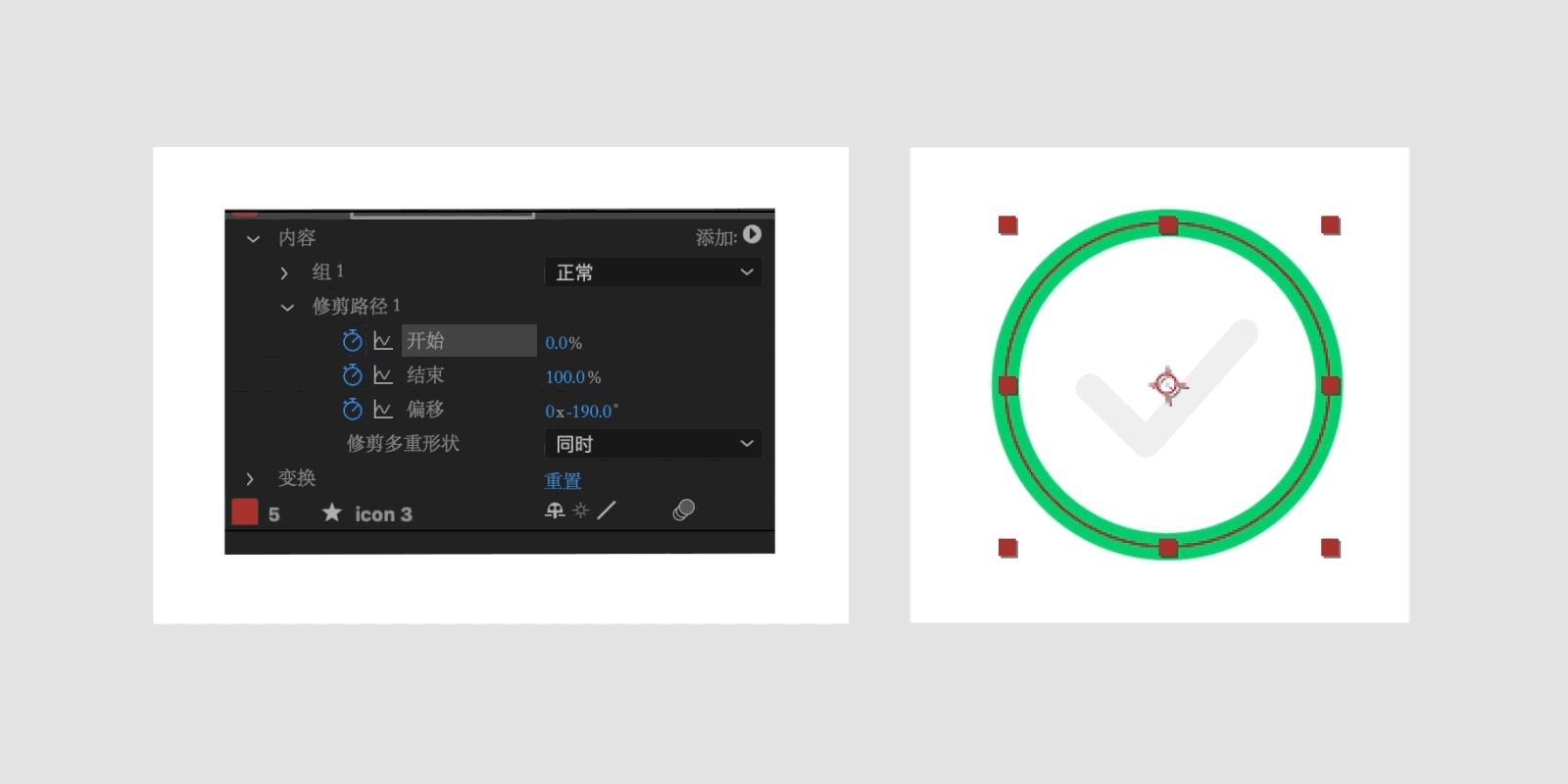
修剪路径里共有3个属性参数,分别是「开始」「结束」「偏移」,通过调整这三个属性可以控制我们的线条,来进行长短循环变化。


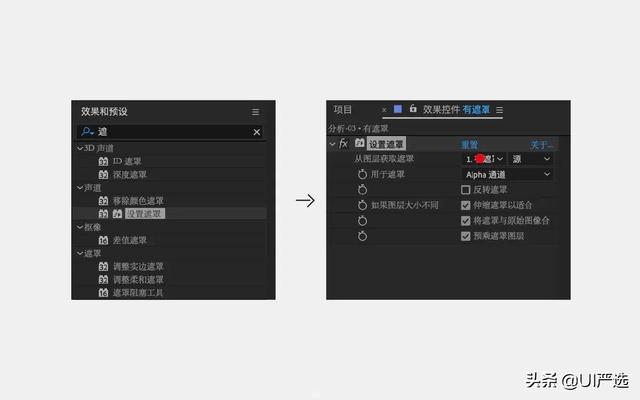
2、效果与预设-设置遮罩
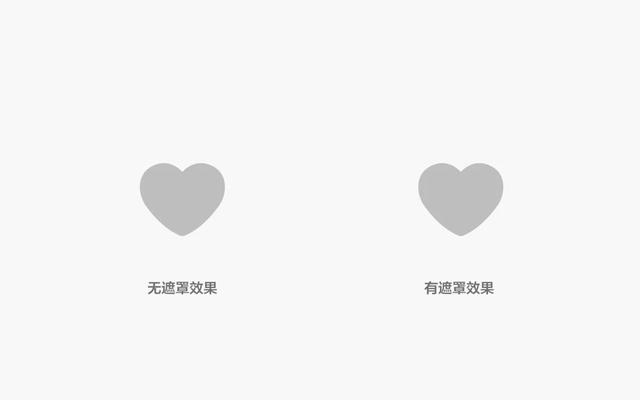
如图所示,如果我们想要红色的圆,只在爱心形状里面缩小和放大,那么我可以用到效果与预设-设置遮罩工具来实现。
其效果原理和Ai的剪切蒙版、Ps的按住Alt创建的剪切蒙版大致相同

我们只需要将「设置遮罩」的效果赋予给红色圆,然后在从图层中获取遮罩选中里选择到爱心图层(下图中红色点)即可
如何赋予?:选中圆的图层,双击设置遮罩即可。
找不到效果与预设?:可以通过顶部菜单栏「窗口」-「效果与预设」中找到


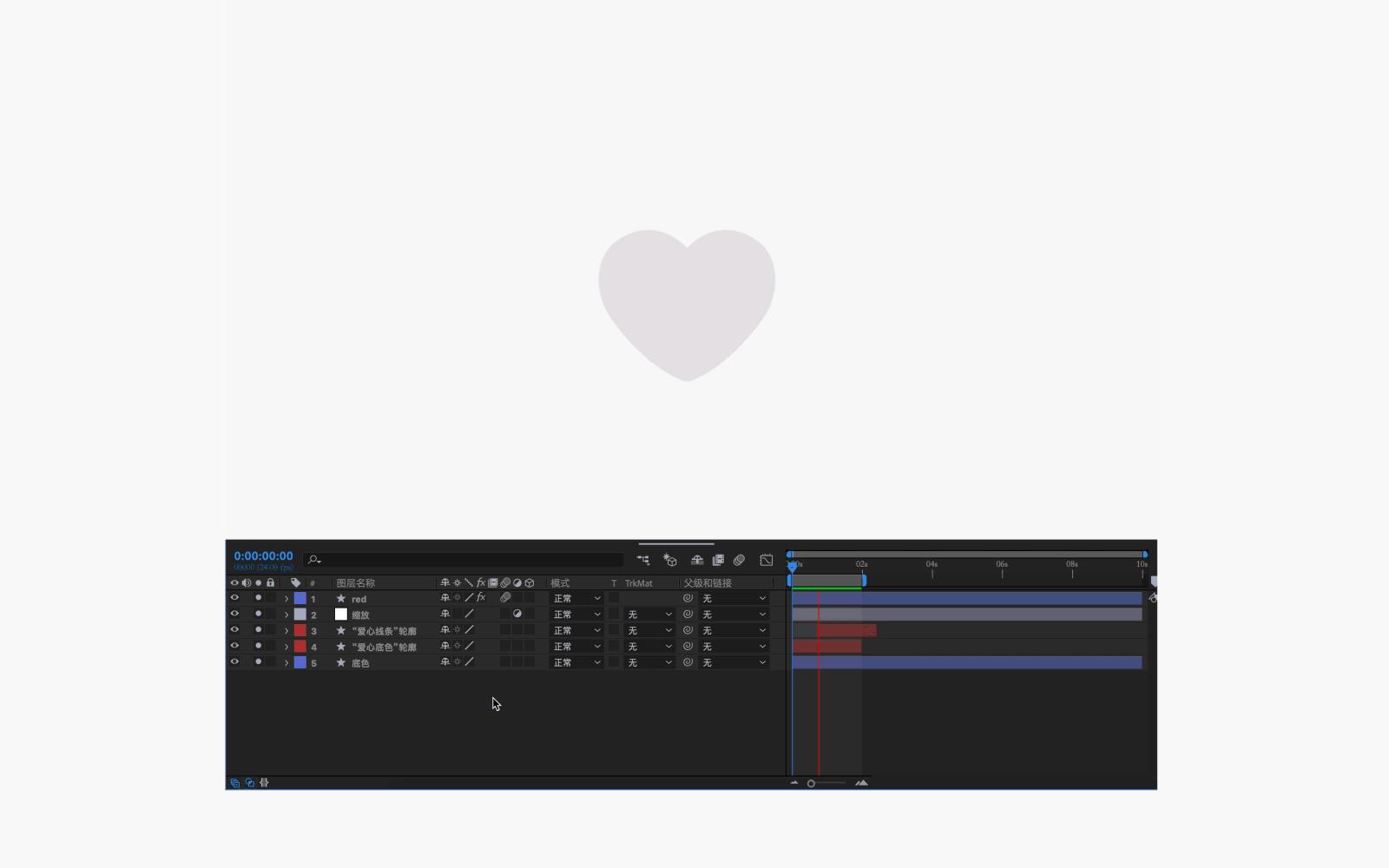
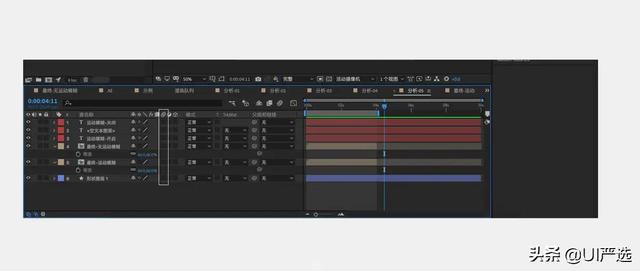
3、调整图层
鼠标右键点击空白处,可以创建一个调整图层,调整图层就是将2个图层的属性统一归到调整图层里面。在调整图层里面进行统一调整。

我们可以将整个爱心的动画全部归到调整图层里面,然后通过改变调整图层的旋转(R)和缩放(S)属性,来得到我们想要的效果。

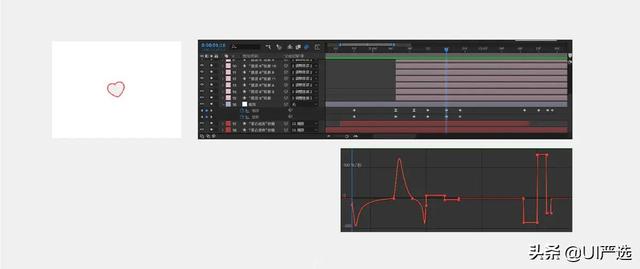
4、运动模糊
勾选上白色框选区域,就表示打开运动模糊,关键是运动速度越快,模糊越明显。

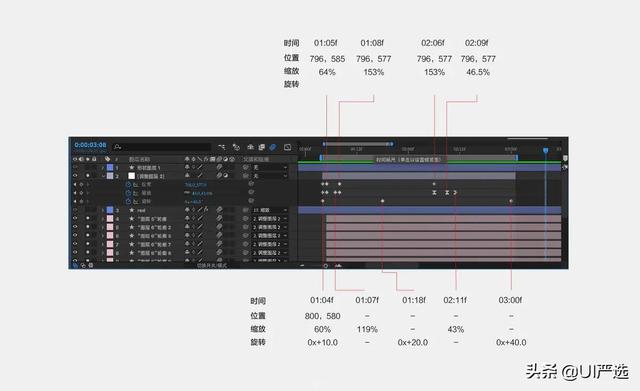
关键帧参数参考







私信回复“666”有惊喜领取
·································
UI严选——越努力,越幸运




