转自公众号:胡晓波工作室
Hello 大家好,我是阿贵。不知道大家做海报的时候有没有过大脑短路,想不出或者做一张海报有点比较特别的巨费费劲,接着就是电脑看着你,你看着电脑,发呆,一顿打开站酷、Behance、花瓣等设计网站逛啊逛,一上午就过去了。
哈哈哈,不扯了,今天的这篇文章将带你走出这种困境,在同事领导面前脸上有光。哈哈哈~

01:伪立体字
02:文字路径偏移
03:半调网屏
04:色块拼接/分割

我们开始今天的教程吧~


今天我们来学习一下日常设计中及其常见的海报形式之一:伪立体字海报。先来看看网上类似的案例。

这是很早之前做的一个字体用到的,也是伪立体字的视觉呈现。

可以看到伪立体充当视觉主体非常的出效果,接下来详细介绍下用到的工具和操作。

这个案例用到的是 AI 的 3D 工具,我们先看下海报的一个雏形。


我们先简单的给伪立体字简单的上个色。

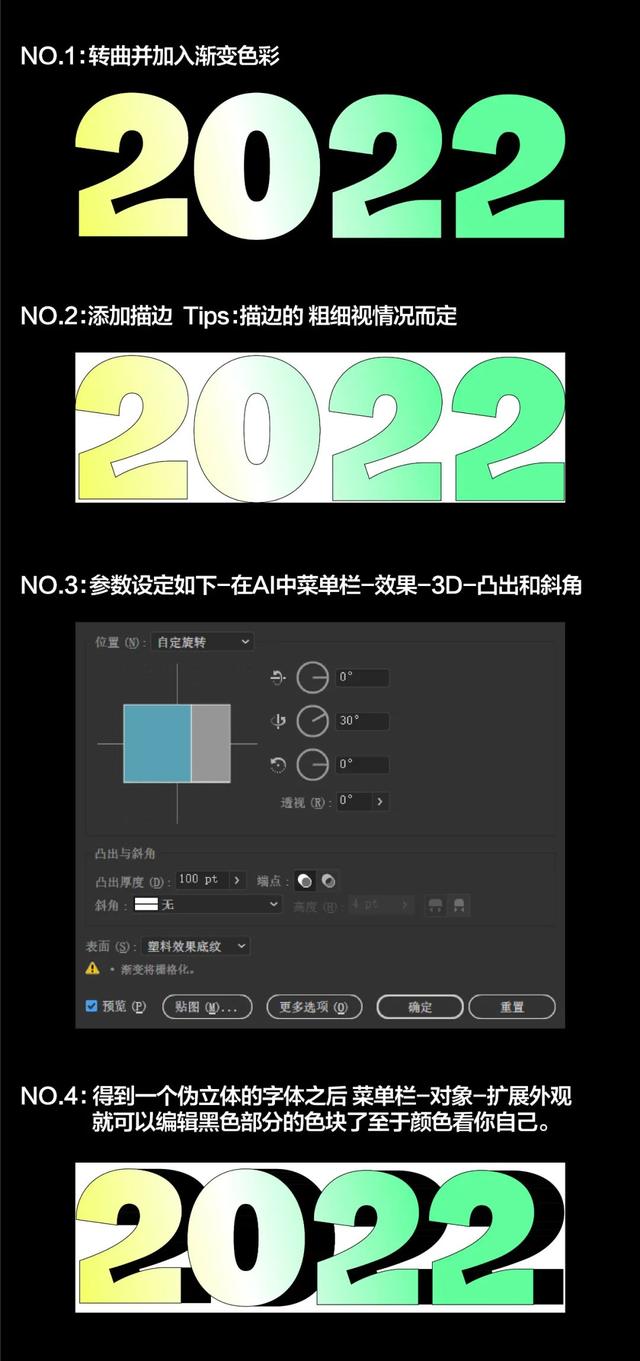
重点部分:伪立体字体效果步骤解析。
这是一个二维的平面效果,我们选出合适的英文字体转曲 (Ctrl+Shift+O),由于其他英文的制作方法一样,这里就单独举例 2022。


最后再到 PS 调色,以及杂色的添加,丰富画面。
具体步骤:菜单栏-图像-调整-色相/饱和度

到此这个伪立体字海报就完成了,是不是灰常的简单!

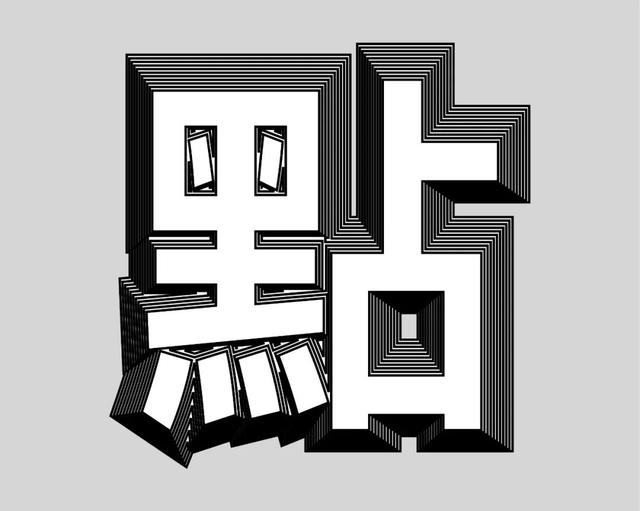
先看看大致的一个海报编排效果。




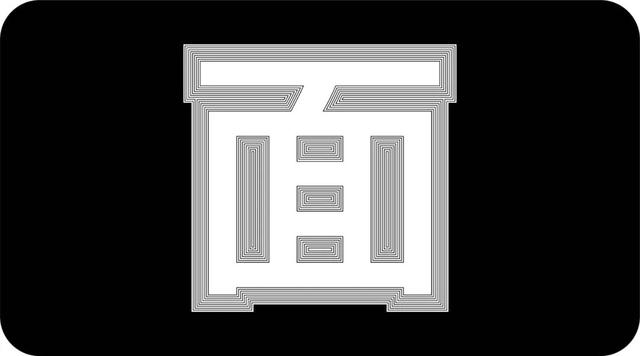
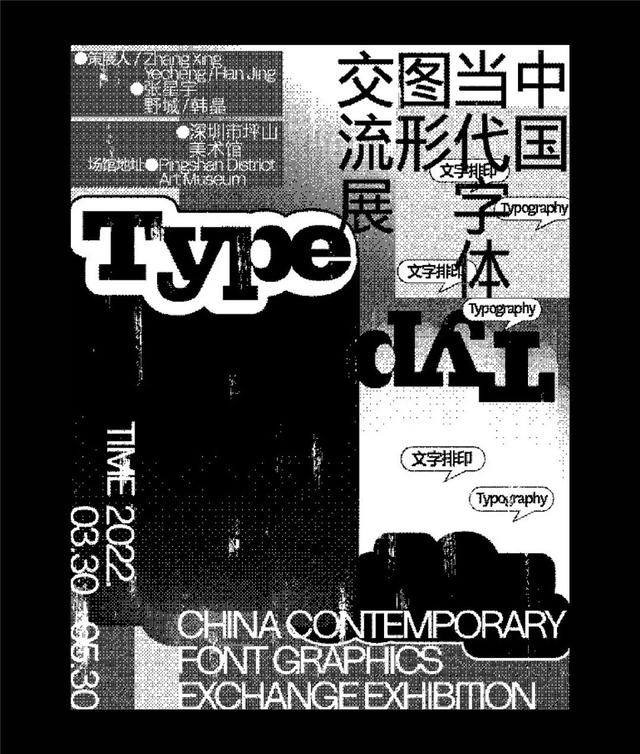
上面的缩略图可能看的不是很清楚,我们放大看一下并为其添加黑色背景。



我们看看给它们换换色是什么样的感觉?

可以看到我们不管是换填充色还是换描边的颜色给人的感觉都是不一样的,亦或者是增加描边的粗细程度。
下图是我把描边增加到 4pt 可以明显的看到缺失的细节比较严重,所以此处不建议大家把描边的粗细增大。

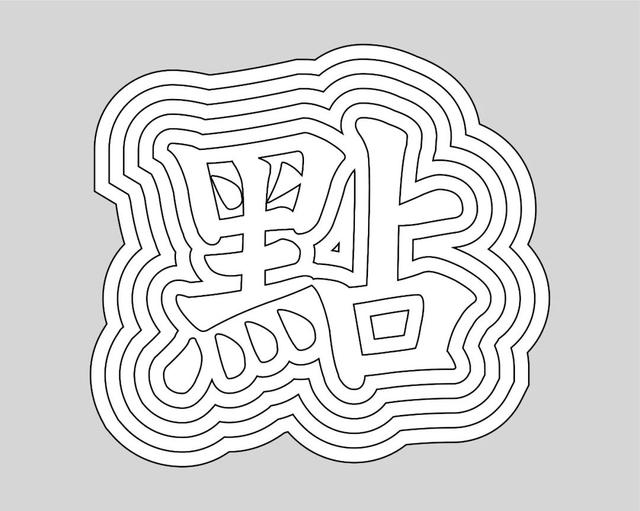
我们换个宋体和楷体试试。


不同气质的字体做出来的感觉各不相同,最终还是建议用黑体比较好,更加的干净简洁。
好了这样的尝试还有很多种,后面大家多去尝试吧,动动手操作起来。


还是先看看大致的一个海报编排效果。


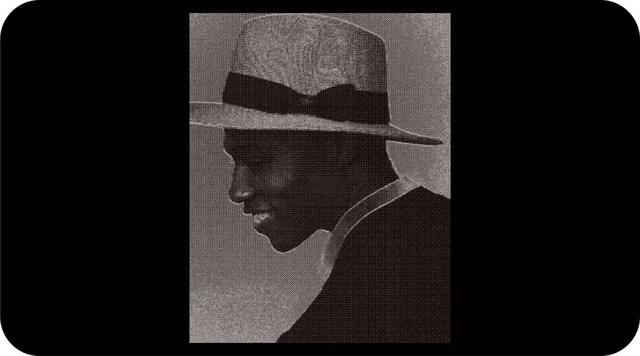
简单的看看这种效果的呈现方式,就是密集的波点有种类似像素化的赶脚,这里我拿人物做了个简单的示范。

拿之前做的举个栗子,再看看图形加上这种效果是不是别有一番风趣,形式感足足。


这是未做半调效果处理的,我感觉一般,于是我打开了 PS。

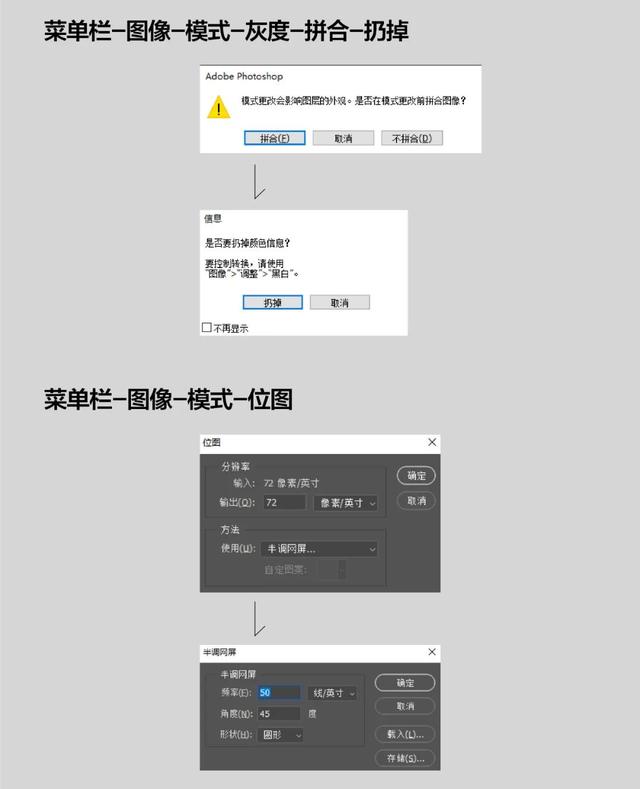
对图片进行后期处理。
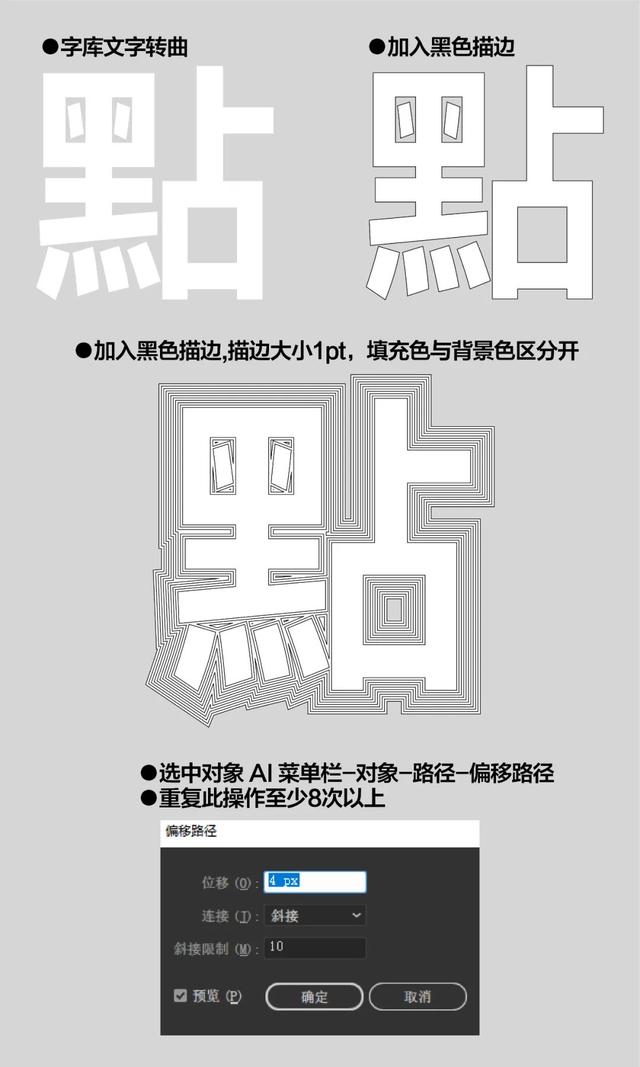
● 半调效果步骤示范



看到这里你学会了吗?


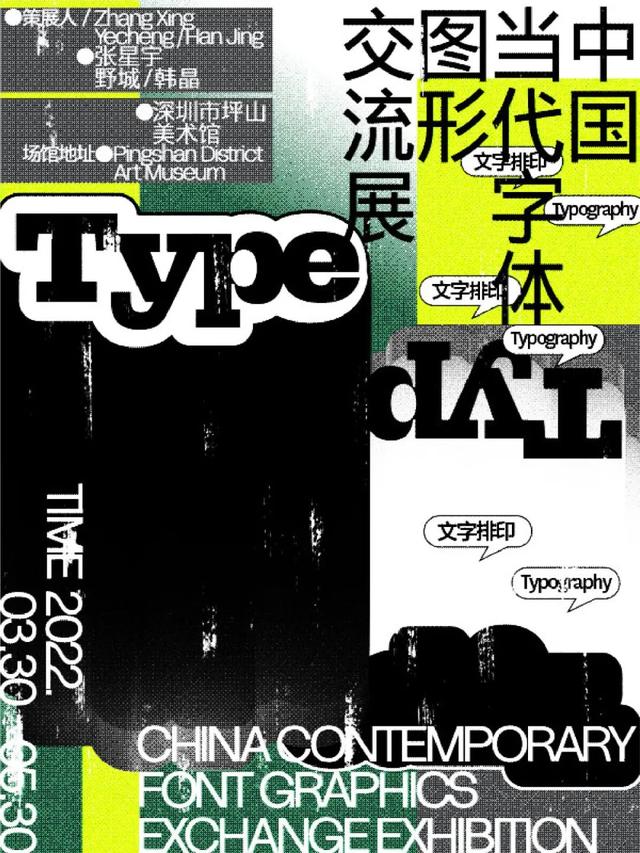
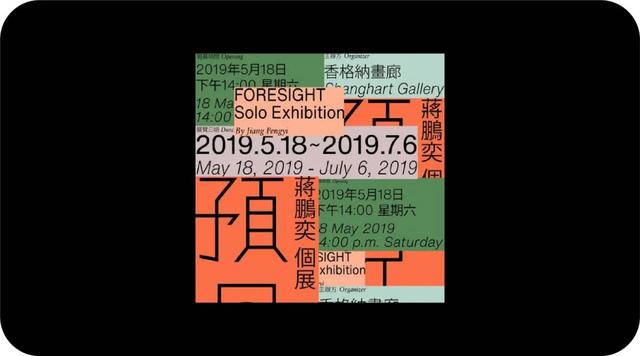
先看看大致的一个海报编排效果~


先看看几组网上的案例,是不是还不错,大多数是色块紧凑的相连或者相互叠压,以下我总结了几点做这类的思路。
TIPS:
● 配色一定要好看,看起来不能脏(冷暖对比居多)
● 好看的文字编排
● 与色块相结合要构成某一种构图





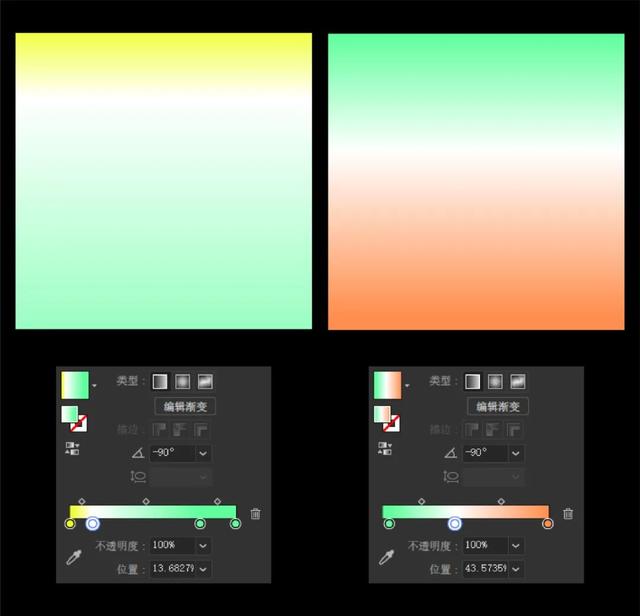
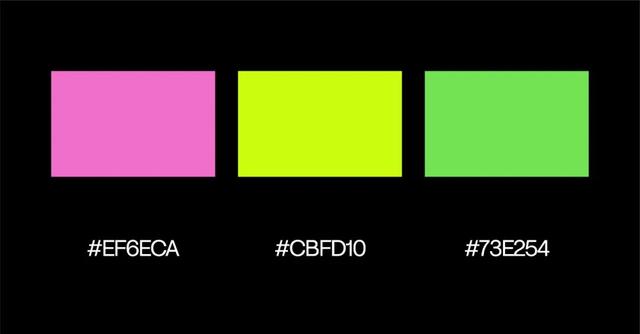
先从配色开始吧!首先是版面色彩的设定。
● 3 种颜色自由组合(根据个人喜好看整体的配色感觉)

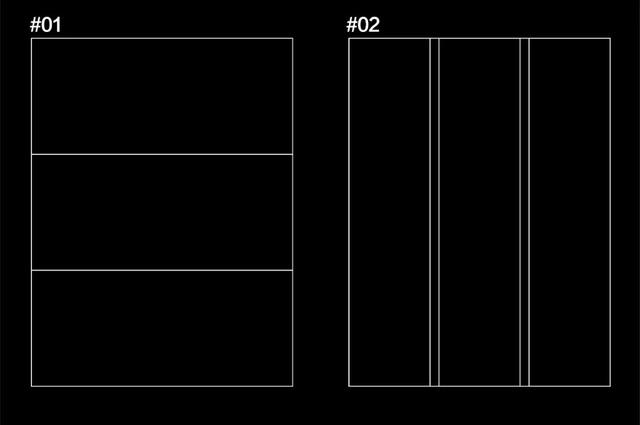
接着是构图部分,这个案例我们大致可以看做色块分割或者紧密的拼接形成的分栏式构图即下图的 #01。

然后就是文字编排部分与装饰图形以及线条的置入,版面文字组组合与字体搭配。
● 中文思源黑体、英文 Acid Grotesk
● 文字组断行左对齐(常规)到简单的移位处理(灵活)
● 文字的粗细关系(主标题的中英文搭配,视觉上粗细一致即可)

● 文字组自由组合

● 随意装饰的线条、点元素、装饰图形

色块分割版面。
● 拼接分割的同时也相对应的产生构图
● 置入处理过的文字组

到这我们的海报就编排完成了。

今天的教程到这就结束了,大家伙赶紧趁热打铁操作起来吧!

本文转自微信公众号:胡晓波工作室,图片来源网络,版权归原所有者所有,本文仅供分享交流,如有侵权,请联系我删除,谢谢!




