一个12年资历(始于公元2010)的IT编程界老人, 在疫情新常态下被迫让自己多学一点新东西去应对随时可能到头上来的危机. 在挑选下, 决定学习一下AE做一些视频特效, 即便不是为了迎合时代去从事短视频方向, 也可以让自己做一点小作品满足一下从前比较渴望的事情.
(01). 从国外一些学习平台上看到一个指导视频, 但是由于语言差异, 而且毕竟通过录屏视频跟着学做是一种挺辛苦的事, 特别对于新手. 所以通过这个文章同时记录下实现的过程和步骤, 起码文字和图片记录一些参数和流程还是比较好的, 望大家不嫌弃当作看看教程也就罢了. 如若各位喜欢也欢迎关注一下在下, 大家的一点支持和鼓励, 是我继续走下去的动力.
各位看官也可以自己照着做一做试试看, 多交流, 一起进步. 下面先看看第一阶段的效果:
(02). 本文基于 MacOs 和 Adobe After Effects 2021, 其他版本或许会有些许差异, 但原理是一致的. 如过程中遇到其他问题欢迎多交流与指正;
操作实际分步步骤
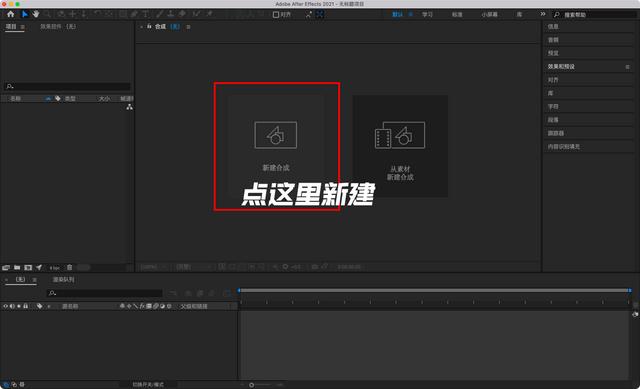
(01). 新建一个AE新合成

主界面中间大大的新建合成

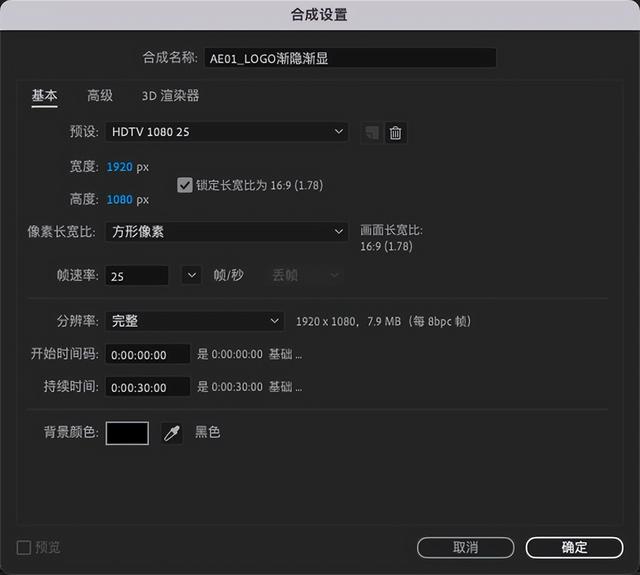
新合成的参数, 根据实际情况设置即可

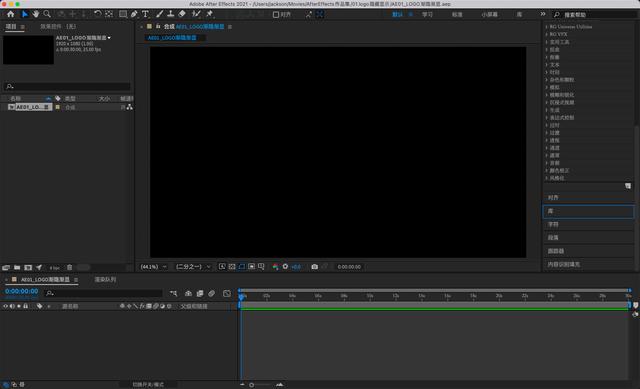
新建好的一个空白文档也就如此, 开工大吉
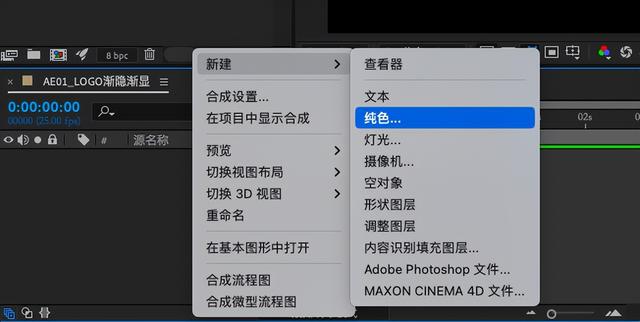
(02). 新建一个背景纯色层
快捷键: Windows(Ctrl+Y), Mac(Command+Y), 菜单形式: 左下队列区域, 右键弹出菜单->新建->纯色, 打开"纯色设置"对话框

左下部分队列区域, 新建, 纯色... 打开纯色设置对话框

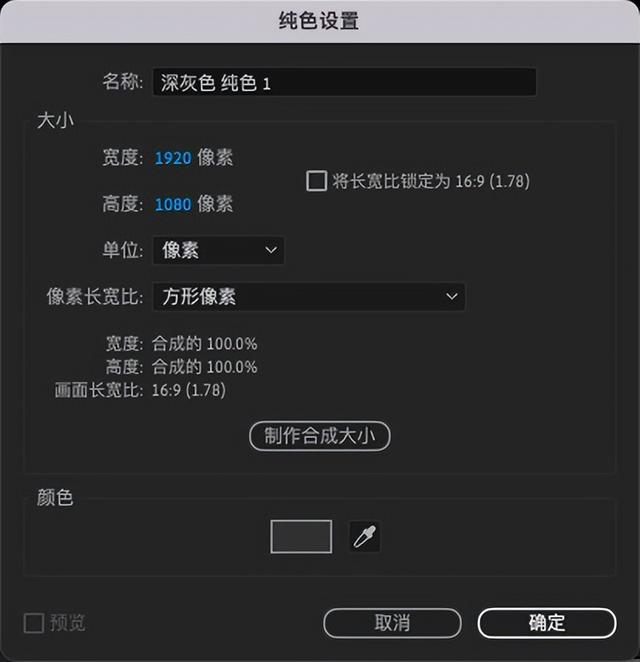
"纯色设置"对话框, 名称随便设置, 宽高最好跟画布一致, 填充颜色随意即可
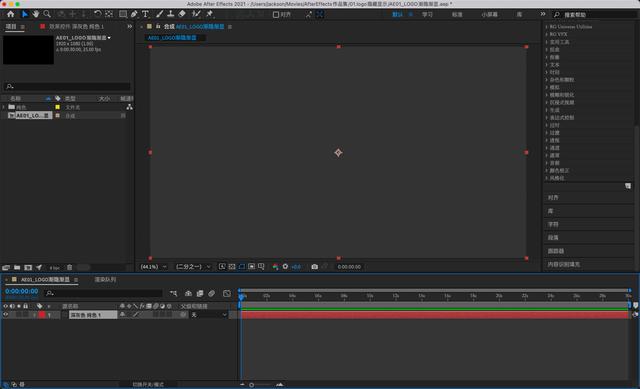
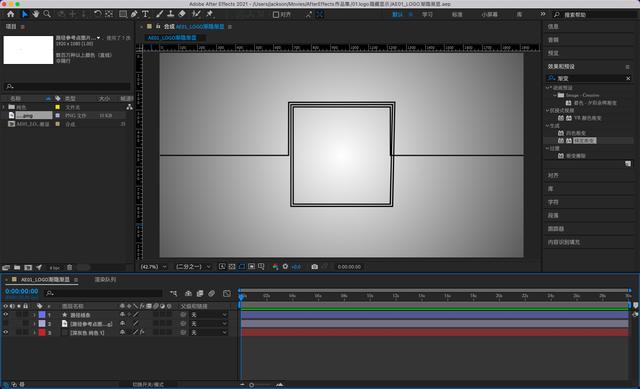
(03). 已经创建好纯色层, 作为整个画布

创建好纯色层的状态
(04). 给纯色层添加"径向渐变", 做成一个发光背景
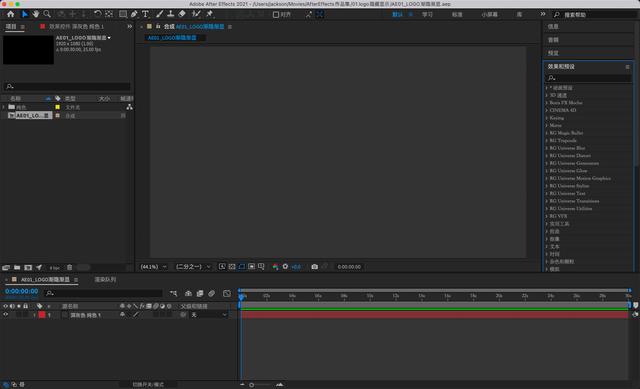
我第一次找来找去都没找到常规渐变在什么位置, 一番摸索后发现右侧有个"效果与预设"的项目. 里面一大堆特效, 难找吖那么多. 原来上面还有个搜索框, 挺人性化的, 搜索吧! 搜索"渐变"就能找到需要用到的"梯度渐变"项目了. 左键按住"梯度渐变", 把它往左下方的图层队列位置目标图层上松手, 让目标图层"纯色层"应用"梯度渐变"

找到右侧的"效果与预设", 直接搜索"渐变", 免得慢慢列表中查找了

在搜索结果中很容易就找到"梯度渐变"项目

左键按住"梯度渐变"项目, 往左侧队列中目标图层拉, 让渐变生效到目标上
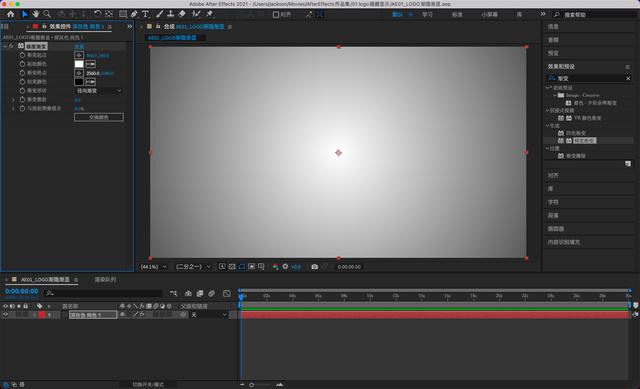
(05). 调整"梯度渐变"参数, 布置好画布的背景
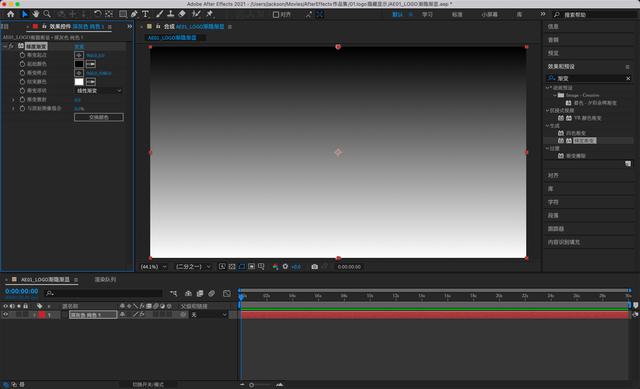
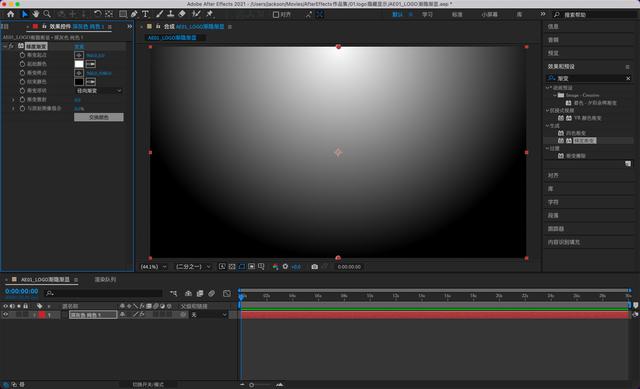
目光放在左上角部分的参数设置位置, 把"渐变形状"从原来默认的"线性渐变"改为"径向渐变". 通过"交换颜色", 把径向的中心设置为白色, 往周围的黑色散射. 设置"渐变起点"坐标为画布中心点(这种做法比较精准, 总比自己手动拖拉那个点要准确). 设置"渐变终点"坐标为画布外一点, 具体位置按照需要动态设置就好, 便可以得到如图所示的效果, 作为我们动效的背景.

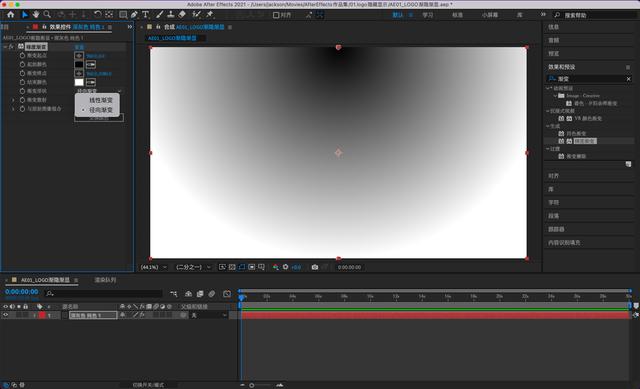
把"线性渐变"改为"径向渐变"

"交换颜色"把黑白颜色反转,或者自己手动设置两种颜色均可

设置好"渐变起点"和"渐变终点"得到画布背景效果
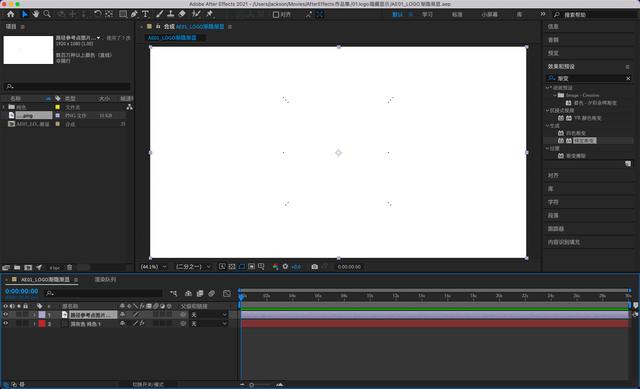
(06). 导入有路径关键点的素材, 为描点走线设置路径(非必需)
非必需, 如果不需要那么复杂弄这个路径特效的话, 不需要. 或者说自己有自己设计的自由路径特色的话, 也是可以的.

有路径关键点位置的图(原图在这里,可使用)

导入后设置在刚才的画布背景上方,准备描路径

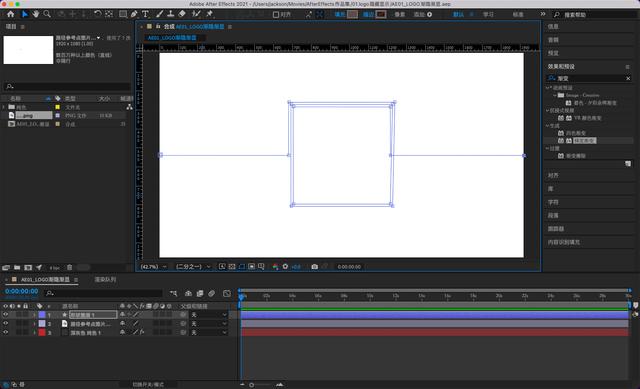
描点描路径(实际需要处理,非必需)

把路径描边添加颜色,然后隐藏掉刚才的参考点图层
(07) 修剪路径
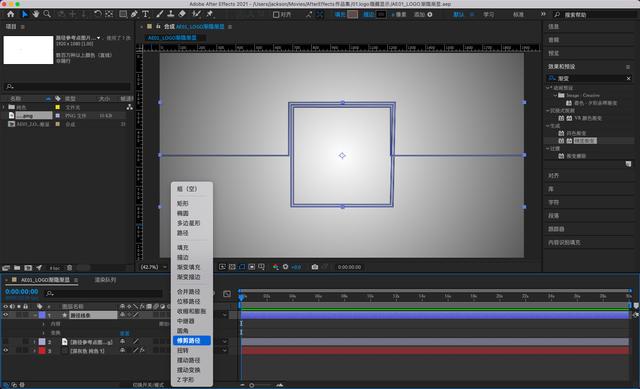
打开路径所在图层的详细参数, 看到内容行右侧有个"添加", 点击出现弹出菜单, 选择"修剪路径".

内容->添加->弹出菜单->修剪路径
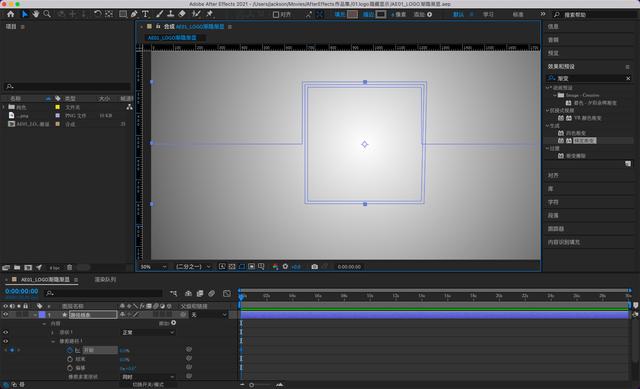
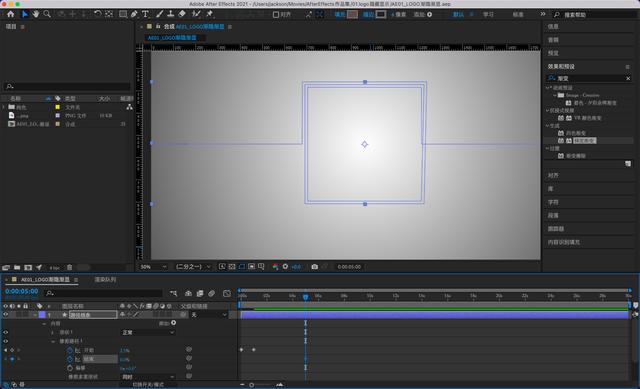
设置相关变动的关键帧参数, 给这段时间添加一段动画, 时间自定义, 这里我设置总长6s(当然蛮多人觉得设置3s比较好, 走得快点那种感觉还是蛮不错的). 按比例或者需求设置几个开始结束的关键帧, 这里我设置了0s, 1s, 5s, 6s这几个点, 具体参数请参照下方图片说明

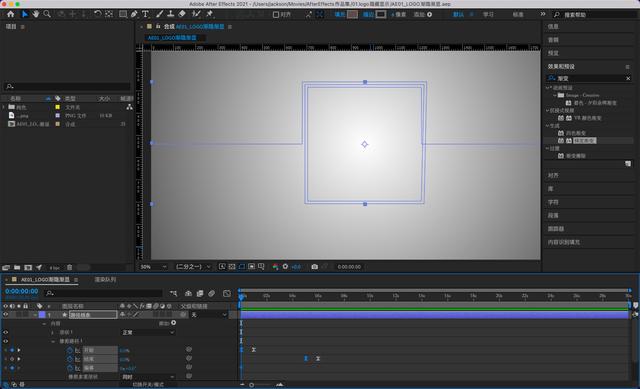
0s走线开始,设置关键帧"开始"为0

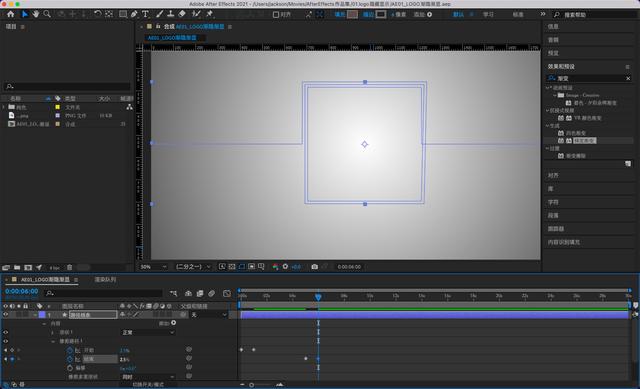
1s位置,设置关键帧"开始"为2.5

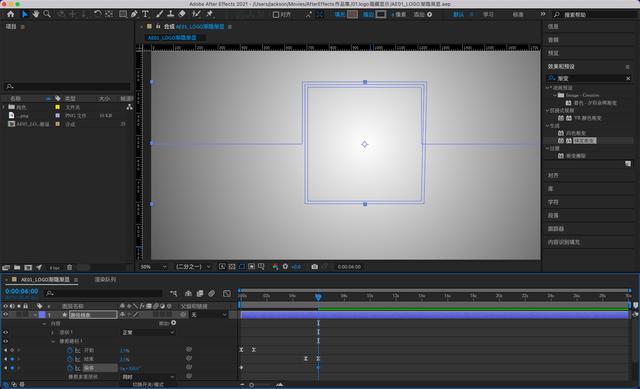
5s设置,设置关键帧"结束"为0

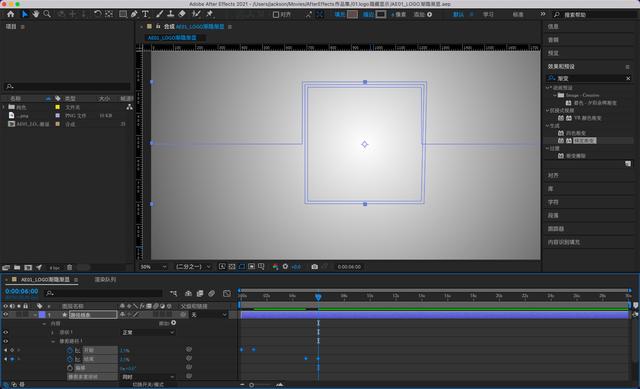
6s设置关键帧"结束"为2.5
(08). 设置区间缓动

拖拉选择上述4个关键帧及其范围

按F9,或在关键帧上右键菜单->关键帧辅助->缓动
(09). 设置偏移参数和关键帧

把时间设置回0s处,设置"偏移"为0,同时定义为"偏移"关键帧

把时间设置到6s处(阶段结束处),设置"偏移"为350,也是关键帧
至此, 如果手动拖动时间轴在此区间来回, 应该就能看到画布上的轨迹绕着我们设置的轨道来走的效果了. 第一阶段, 这个绕边路径的部分已经结束. 不过略显单调, 这是从左到右的小贪吃蛇, 对称的或许我们可以做一个从右到左的, 让整体效果不太单调, 当然此步非必需.
(10). 一个对称的贪吃蛇
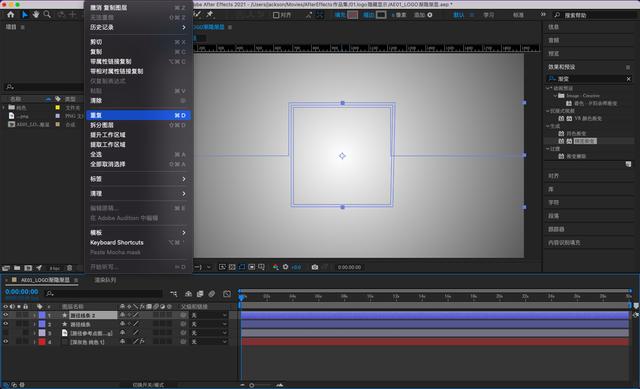
快捷键: Windows(Ctrl+D), Mac(Command+D), 菜单形式: 编辑->重复.
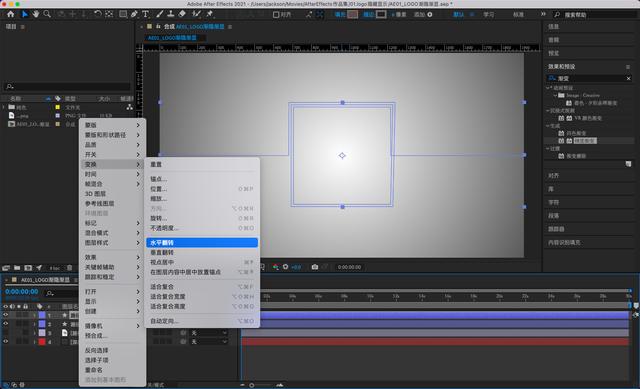
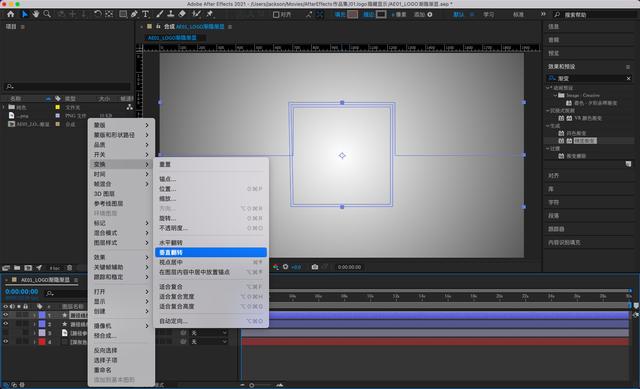
选中刚才的路径图层, 重复多一个一样的图层, 路径2, 用于做对称的贪吃蛇. 对新路径图层分别进行"水平翻转"和"垂直翻转", 让新路径图层翻转180度, 再看看新效果?

选中之前的路径图层,重复多一层一样的

对新路径图层分别做"水平翻转""垂直翻转"

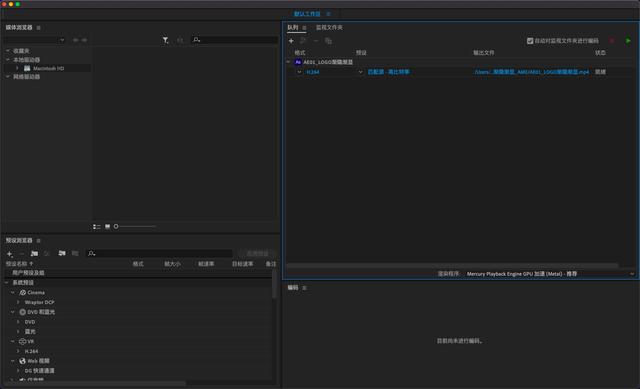
(11). 导出到 Me 渲染这一阶段的成果

到Me去渲染,首期这6s的路径效果
第一部分, 会跑的路径已经好了, 觉得效果如何呢? 虽然是简单的一步, 起码感觉开头是好的, 有个好的开头是一剂强心针吖!!! 加油, 继续做下一步.