老是收到策划需要修改的反馈,这个排版不对,这个感觉不对,是不是让人十分恼火,这策划到底有没有审美啊,非得挤这么多内容下去,有时候恨不得自己做策划,就可以随心所欲的做设计,甚至还可以让别人修改了,想想就挺爽,但是马上又被打回现实了,其实也不是不可能哦,他既然可以让你改设计,那你也可以让他改策划案,今天就教你用魔法打败魔法。
UE\UI\IXD概念与关联性
作为一个UI设计师,我们日常跟同事交流、反馈问题的时候,会经常涉及到“用户体验”、“交互设计”等名词,但是什么是用户体验呢?用户体验与交互设计以及UI设计之间又是怎么样的一个关联呢?一知半解的我们对于策划同学反馈的问题只能照单全收,作为设计师的我们太被动了,正所谓知己知彼百战不殆,我们是否应该了解透彻这些名词,他的作用以及使用方式,不仅仅让我们在与策划同学交流的时候更显得有理有据,设计合理(劳资就不改),更是让自己的设计不仅美观,也具有实用价值。
是个不错的主意吧!那么接下来我们先来了解一下,用户体验、交互设计以及他们与界面设计的关联吧
UE Design (User Experience Design) 用户体验设计
指用户在使用产品过程中的个人主观感受,关注用户使用前、使用过程中、使用后的整体感受、包括行为、情感等各方面
总结:用户体验过程的感受
IxD (Interaction Design) 交互设计
通过了解人的心理、目标、期望,使用有效的交互方式让整个过程可用、易用
总结:操作过程易用性
UI Design (User Interface Design) 用户界面设计
界面设计就是如何选取合适的界面元素,例如文字、按钮、文本框、颜色等。做这些目的是就是让用户在界面上完成一项操作的时候, 觉得易懂、易用。尽可能的让用户与界面的交互简单高效。
总结:操作流程可视化
关联性与游戏设计流程
这里我们对于UE\UI\IXD的概念,有一个大概的了解了,那他们之间具有什么关联呢,这就是从游戏的设计流程说起了
①目的:游戏的玩法我们称之为目的。或以竞争为目的、或以叙事为目的、或以解密为目的、或以体验为目的、或以休闲为目的。。。。。总之围绕这这个目的建造一个复杂且完整的虚构世界。(当然例如三消这种,他的玩法就是他的主要体验,是不需要这么详细的世界观构造的)

在确定游戏玩法和世界观之后,也就产生了:如何让玩家体验玩法,玩家的目标是什么,如何让玩家知道这个世界有什么,正在发生什么事呢等这些问题的出现,这时候规则和交互就出现了
②规则:简单来说就是获得胜利或则达到目标的的限制条件。拿英雄联盟举个例子:众所周知英雄联盟是个推塔游戏,我们需要推倒三座高塔,上到高地才能到达水晶,否则直接推水晶则会受到水晶高额的伤害,更别说时刻注意你的敌方,如果说目标是推倒水晶获得胜利,那么三座高塔就是他的限制条件,5V5是,BAN英雄也是。。。。

③交互:则是获得胜利或者达到目标的操作途径。拿乙女游戏来举个例子如:对于喜欢的男孩,我可以送礼物,通过送礼物这个途径提升他的好感度,而提升的好感度可以触发特定剧情,因而玩家达成了目标,总的来说交互是一种游戏世界对于真实行为的模拟,不过虽然是个模拟,但这些经历都通过交互传递到我们的内心了。

而交互作为我们体验游戏的操作途径,也就代表这好的交互能够给玩家带来好的体验,这就是交互设计的作用了,不过我国游戏发展起来的时间短,通常交互设计与用户体验通常作为一个工种(UE/UX),而且交互设计师也是相对大的团队有设立,而小的团队则由系统策划来承担
④交互设计:通过设计,给玩家带来良好的操作体验,在设计时候,设计师通过了解人的心理、目标、期望,并绘制原型图将整个操作流程进行概括,使交互方式的整个过程变得可用、易用,这里主张的功能布局
例如:
●玩家会在哪里找到开始任务的任务?他们会从哪个地方接受?
●他们怎么知道如何进行下一步?
●玩家将在哪里查看他们的进度?他们将在哪里看到更新?
●玩家将如何知道他们将获得什么奖励?他们将获得多少奖励?
●玩家何时会发现他们已经完成了任务?感觉如何?每个任务都同样重要吗?

⑤用户体验:这里主张情绪、感受、情感。指玩家在整个交互的过程中因为设计所产生的情绪,或喜悦、或激动或悲伤。。。。。总的来说就是利用心理学来制定交互内容
例如:情感波动最为激烈的 [抽奖/招募系统]
“非酋”,”欧皇“,”一发入魂“、”氪不救非“一展玩家的赌徒心态,几张价值不菲的抽奖卷,稀有的式神,可以让玩家付出比它价值更高的时间。
抽卡系统的核心就是利用玩家的(“赌徒心态”: 输了还想再把输掉的赢回来,赢了还想继续赢下去的欲望),设定的抽奖机制,通过概率随机与以小博大来吸引用户进行付费,而设计师通过各种心理学,引导玩家尝试:先送你20抽——获得大量且稀有奖励:送你稀有式神,让你觉得自己欧皇附体—— 引导小额消费:优惠礼包,首充送十抽——培养你日常消费及上线习惯:性价比很高的月卡充值等
不过这些主要是运营的内容,为了让大家对用户体验有更清晰的认识,再举例一下系统内容方面的设计吧
例如:式神概率UP显示,用来增强玩家的拥有的欲望;提升概率的设定,是让玩家觉得这次活动超值,这次不抽,下次概率就没那么高了,使玩家产生厌损心理,主动去消费;而主界面播报及抽卡界面的限时概率UP都给玩家营造一种紧张感。。。。

在设计完交互的流程、摆放的位置、以及内容之后,就轮到UI设计将最后的效果呈现了
⑥UI设计:也叫交互具现化,通过上面的了解,交互设计负责布局、说明交互流程,引导用户操作,用户体验负责利用心理学进行引导和设计交互内容,使玩家产生使命感、成就感、代入感。。。一系列情绪,从而增加用户粘性,完成用户重复操作的循环,UI的工作就是理解交互的逻辑和作用,并绘制出即符合交互流程,又符合世界观设定,且能够让玩家产生情绪的包装设计
例如:好比上面说到的抽卡系统,作为一个UI设计师,我们可以将这种交互行为跟现实中的行为关联在一起,如在现实生活中关于“赌”的东西非常常见,彩票、拉霸、扭蛋、盲盒等。再结合世界观的元素,做一个场景化UI设计,让玩家产生一种将结果跟自己的行为关联在一起,使玩家产生可操纵感、仪式感。。。等情绪

(温馨提示:以上只是举例说明,包装的设定记得要符合世界观哦,例如一个中国仙侠游戏,骰子、赌大小更符合设定,而不是出现彩票、盲盒这么现代化的设定,结果导致玩家十分出戏)
通过上文的说明,我们对UE有一个大概的了解了,但是光是了解不够的,充其量只能够让你知道交互设计师在给你提交那份原型图前,他们会做什么设计,我们作为UI设计师,如何能够学习他们的技能,并且在思维上跳脱原型图,做出既符合逻辑又有充满创意的设计,才是我们的追求,接下来我们来思考如何进行学习吧
学习交互设计的方法和思路
交互的核心分为两个,一个是操作,另一个是反馈,设计师通过引导玩家,输入一系列的指令称之为操作,通过信息的有序排布,让玩家流畅的接收信息,这是设计师给予玩家的反馈,玩家就是通过不断的操作-获得反馈-思考-做出对策操作,从而形成一个闭环,我们需要让玩家知道操作产生了什么效果,也必须清晰地让玩家看到正在发生什么,以此调整自己的操作。越快越准确,体验越流畅
所以我们想要设计好的交互,需要围绕着这两个核心进行思考
1、操作与反馈
操作与反馈作为交互设计的核心,那我们首先得知道什么是操作和反馈,如何提高玩家的操作体验,让玩家迅速知道游戏所反馈的信息并作出准确的判断
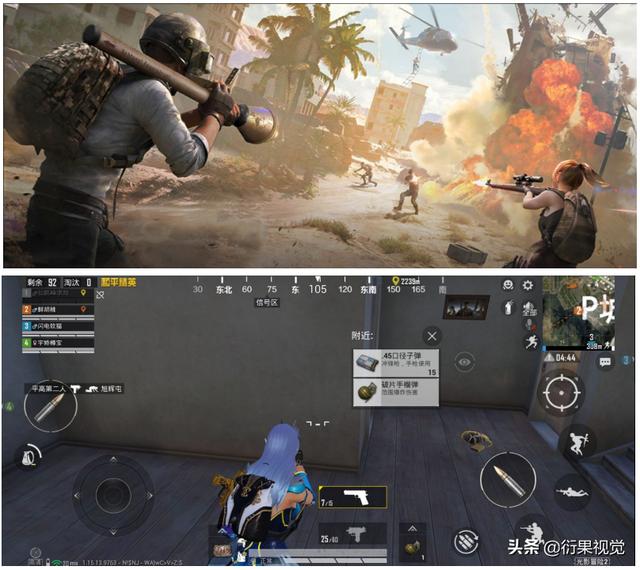
①什么是操作:操作指的是玩家的输入一系列的指令,最为常见的就是各种手势,如:点击、滑动、拖拽。。。。。
②什么是反馈:UI信息的变化,角色的动作特效、场景的变化、音效。。。就是游戏给予玩家的反馈

在了解了操作和反馈的形式后,我们接下来思考如何学习,包括设计师在交互上做了那些优化交互流程的例子
2、操作热区与显示热区
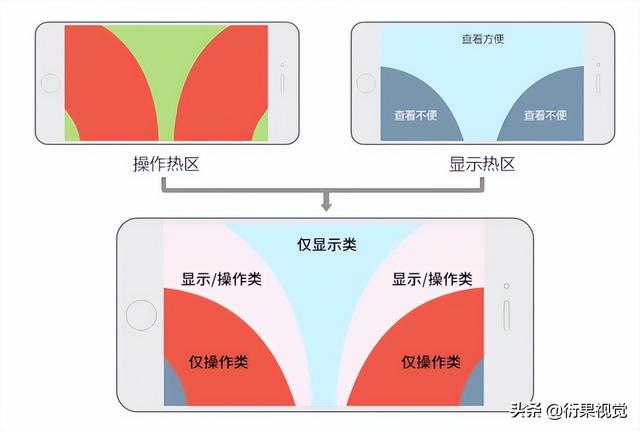
交互和反馈,简单的来说:就是在合适的位置放置合适的信息,为了将功能合理布局于手机屏幕,于是将区域分为操作热区和显示热区
①操作热区是指玩家频繁进行交互的区域,也就是说这个区域非常适合操作布局
②显示热区虽然不方便操作,但是他不会因为操作而导致信息被阻挡,所以这个区域非常适合信息的分布与层级说明

③自定义布局:虽然热区的信息布局已经在符合大多数玩家的操作习惯下设计了,但还是又不少玩家有自己的操作习惯,例如完全没有接触过这个品类游戏的玩家,再例如对手速有极高追求的玩家。。。。为了满足所有玩家的交互操作,于是也就有了可以自定义的交互布局

总结:操作热区适合交互,让玩家无障碍的输入指令;显示热区适合反馈,让玩家流畅的接收信息
3、整体架构和交互信息
①整体架构: 在确定了显示的各个区域后,我们需要梳理整个游戏结构了, 找出各个系统之间的联系。并且组织在一起,在关联的系统设置入口,让系统之间形成闭环,简单来说就是理清系统之间的关系,毕竟交互是由多个系统串联起来的,统筹不同的系统,便组合成整个游戏的交互体验
②交互信息:在理清每个系统与系统之间的关联性之后,针对每个系统的界面,将界面上面需要展示的信息全部罗列出来

4、信息引导与排版技巧
信息罗列出来后,信息的布局就变得尤其重要了,因为他决定了交互好用与否,信息是否清晰的接收等,这里给大家罗列一些排版的技巧
(鉴于本人是UI设计师,没有这么多交互原型图,以下举例均以UI来说明)
①格式塔原理
之前有详细写过格式塔原理,又称视觉心理学,想要仔细了解的同学可以去翻一下我之前写的【UI排版思路探索】这里就简单介绍一下
人的视觉认知习惯是整体的, 我们的注意力总是先观察整体再关注细节,所以作为交互设计师,需要将各种信息整理成各个区域,帮助用户建立起信息之间联系、联想,不同视觉的分区对应不同的功能,以便玩家在操作时可以根据不同目的快速获得反馈

②阅读顺序
人的阅读习惯一般从上到下,从左向右。在设计交互的适合,需要满足玩家的阅读顺序和认知决策流程,方便玩家快速浏览获得反馈,再根据数据判断是否需要进行升级等交互行为
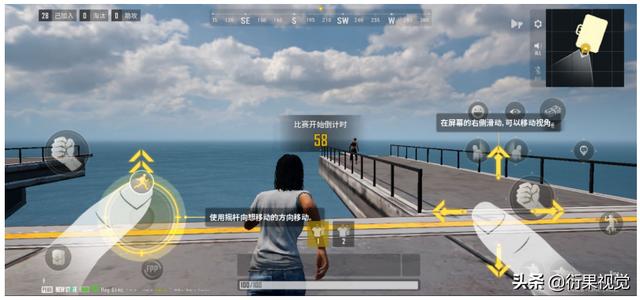
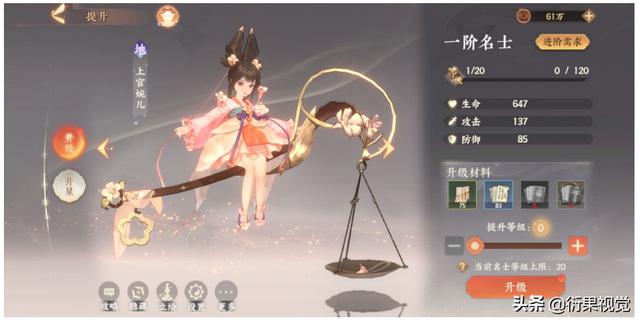
例如:下图《忘川风华录》从左到右依次是:切换按钮、角色展示、信息详情,符合玩家选择角色—查看角色信息—确定升级材料数量—升级后总数值的变化,再决定是否要进行升级的操作,交互的布局符合玩家从左往右,从上至下的阅读顺序,操作流程清晰明了

③显示区域与视觉识别顺序
上面说到的显示热区,主要是用来放置各种反馈信息的,但信息这么多,如何进行合理的摆放,并且能够有效的对玩家进行引导呢?
首先人的视觉存在中央视觉和边缘视觉。中央视觉区域对于细节的分辨更为敏感,而边缘视觉区域对于细节分辨力则略差,所以我们在信息摆放时,可以将重要的信息放在中央区域中,次要信息放在边缘区域。其次,眼睛识别影像的顺序分别是:光/移动>颜色>图形>具体意向,如果想提示玩家注意边缘区域的信息,可以巧妙利用动效、颜色等引导玩家注意

④信息层级与引导(这条规则UI/UE同样适用哦)
虽然上文我们已经将信息进行分区了,但是区域内的信息哪个才是玩家最需要关注的呢。这时候我们就需要将界面主次层级进行一个排版,除了刚刚提到的中心区域,我们还可以通过使用不同的明暗、颜色、大小和间距建立清晰的信息层级
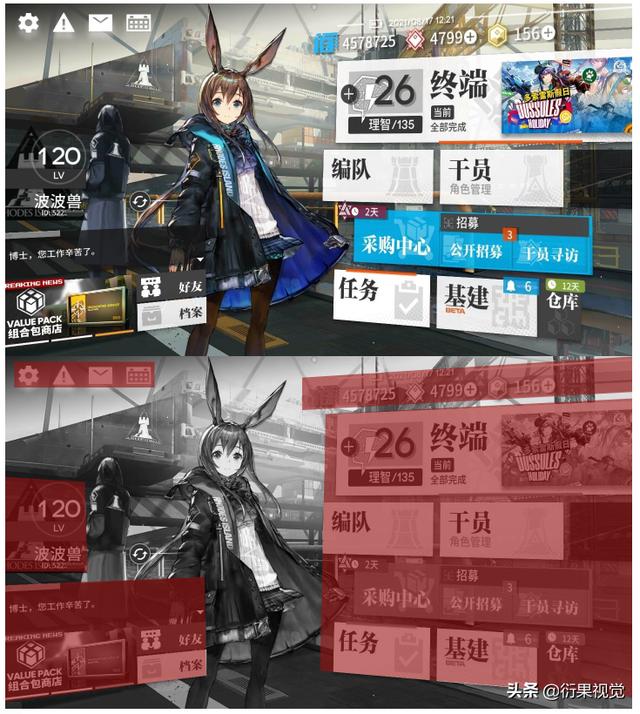
如以下:《明日方舟》的一个说明界面,运用了不同颜色、间距来建立清晰的信息层级,使内容清晰明了

当然虽然文字已经能够清晰的传达内容给玩家了,但是文字相对于图像还是枯燥乏味了,特别是一大段文字的时候,所以就有了以下的技巧,帮助玩家更快速的,更有趣味性的了解信息
例如:
- 文字图像化:将文字虚拟的概念具象化,比起文字,图标更容易被玩家理解及分辨出来

- 数据图表化:数据对比虽然能够凸显相互的关系,但是不够一目了然,特别是战斗系统这种需要玩家分分钟做出及时的反馈的操作,将数据图像化,这样既有美感,也方便及时给玩家接收所反馈信息,常见的设计有:血条、经验条、战斗数值。。。。。

⑤操作习惯一致性
除了信息布局,交互也很重要,在设置交互逻辑的时候,需要保持同一游戏内界面信息及操作习惯的一致性。同类型或同玩法的游戏,也会保持相似的功能布局,
因为可以帮助玩家直接迁移经验,无需另外学习;还有一个就是大家都默认的操作习惯,不建议为了凸显自我将交互进行修改,导致增加玩家学习成本。除非游戏本身具有庞大的用户量,是行业的标杆,能够让大量的用户形成独特的操作习惯

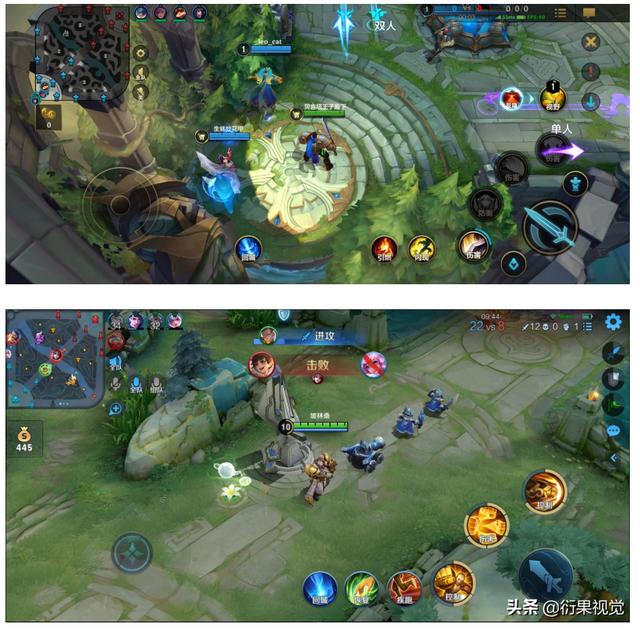
(MOBA游戏)
总结:这些信息布局的技巧,主要还是为了让玩家流畅的接收信息,及时做出反馈,在不停的交互之间获得代入感
5、解决潜在问题
通常到这里,交互的信息布局就差不多了,但是还没有完成,因为交互,玩家的体验是主动的,听到什么、触发什么,其实都是由玩家来选择。设计者当然想通过交互把世界、以及运行规则表达清楚,而玩家也希望体会到设计者的真意,然而现实生活中,基于不同阶层、生活经历、教育背景、人生轨迹,面对同样的事情,我们会产生不同的意见,常见于:“xx玩家,连这都玩不懂。”“xx制作人,到底懂不懂游戏?”类似的互相指责
作为交互设计师,我们的需要了解用户的心理,帮助玩家做出更贴合需求的决策。勾勒出解决问题的潜在解决方案,是不是有点过于抽象了,下面举两个例子
①人性化帮助入口
当一个游戏具有大量复杂交互功能及玩法时,玩家难免会忘记一些功能的使用方法,发生这样的情况时,玩家便会需要访问用户指南来解决自己的问题,以便能够继续玩。

如游戏里面会经常设置帮助的选项,方便玩家搜索遇到的问题,甚至在“帮助”主页上把所有问题以常见性来分了组,方便玩家快速获得解决途径,并且有效说明问题的解决步骤,玩家需要采取的行动,以及跳转的入口。。。。
②防错原则
为了避免玩家因为不小心、误点等操作行为造成不可逆转的严重效果,身为设计师,我们需要帮助玩家尽量避免无意中犯下的错误,在用户提交之前给他二次确认的选项,再次与玩家确认他们是否真的想退出游戏/购买消费等交互行为,有效地防止了玩家不小心犯错的概率

看到这里你是不是以为:噢~终于看完了,那你高兴太早了

以上是本文交互设计的全部内容,很多概念只是举一两个例子,但是在真实项目中,我们遇到的问题不仅仅这么少,当然解决问题的方案也不止于此,但篇幅有限,不可能方方面面都写得仔仔细细,本文只是抛砖引玉,希望大家举一反三哦,那么接下来我们讲用户体验
心理学与用户体验
用户体验,上文我们通过了解他的概念,发现他的核心主要是心理学,通过了解用户的心理,洞察用户的行为动机,以及用户因期望产生的一系列决策和行为,然后设计出更符合玩家诉求的需求
但是鉴于心理学是一个很大的学科,看完这篇文让你学会心理学也不现实,为了让大家知道交互设计师们如何通过心理学对系统进行设计的,我们将举几个例子。
如最为常见的马洛斯需求层次理论:心理学中的激励理论,从层次结构的底部向上,需求分别为:生理,安全,社交,尊重和自我实现, 需要层次越低,力量越大,潜力越大。随着需要层次的上升,需要的力量相应减弱。高级需要出现之前,必须先满足低级需要

你可能会疑惑,这不是我们作为人的需求和追求吗,他跟游戏有什么关联性呢?别忘了游戏也是一个个完整且具有规则的世界,虽然是虚构的,但游戏不就是对真实世界的模拟,对幻想世界的实现吗?ok我们继续
①生理需求
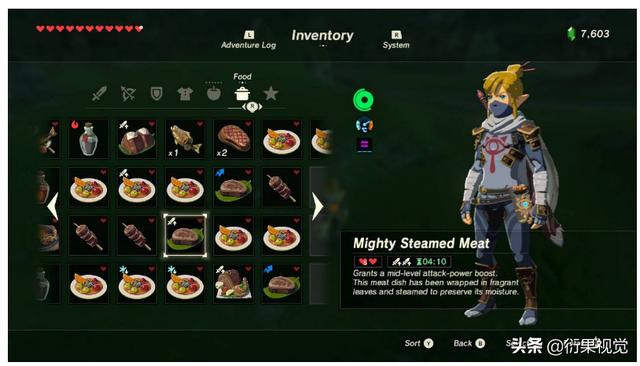
指人类最基本、最起码的需求。如何满足解饥、御寒、睡眠等所需的食物、衣服、住所等方面的需求。所以在游戏设定中,有饥饿值、体力、等影响到角色生命值的游戏机制

②安全需求
指周围环境不存在威胁生存的因素, 或者生活中有一种力量能够保护他,需要所处的环境中没有混乱、没有恐吓、没有焦躁等不安全因素的折磨,不过针对这条游戏反向设计的机制更多,例如:危险、充满未知的恐怖游戏;资源、能力悬殊的末日生存游戏等

③社会需求(爱和归属需要 )
指人要求与他人建立情感联系以及隶属于某一群体,并在群体中享有地位的需要。所以在游戏设定中,有帮派、拜师、好友、结婚、结义等一系列系统,来满足玩家的需求

鉴于篇幅,举例就暂时到这里了,对用户体验有兴趣的童鞋,除了玩游戏,也不妨分析一下系统的设计,例如你习惯每日签到运用的是目标效应,你想要集齐套装或卡牌运用的是紫格尼克效应,你想成为联盟、工会老大运用的是马斯洛需求中的尊重需求。
思考与运用:
1、平时多了解和累积心理学的知识,不要书到用时方恨少
2、在设计游戏界面时,可以针对系统本身想要达到的目标,将需求进行拆解
3、针对目标行为反推在机制所中需要的心理设定
4、在设计过程中通过信息布局、场景化设计、动效设计。。。强化该机制的元素
看完文,是不是对交互设计跃跃欲试呢,其实本文只是交互设计中内容的一部分,例如还有用户画像,需求场景,竞品分析。。。。拿交互设计和用户体验出来分析,是因为他们与UI设计的关联性比较强,有效的提高我们的大局观,而不仅仅是自己做自己的,只关注设计层面,回到最开始的问题:如何用魔法打败魔法呢?当然是走策划的路,让他无路可走啦,哈哈哈开玩笑的啦,不过学习他们的思维方法更有效的与他们沟通不是吗?
来源网络




