本期教程为一个艺术字体动画,它的创建原理并不复杂,主要需要一定的耐心,和重复性的调整。
教程将主要以思路和方法为主,大家可以在了解后,下载相应的字体模版去AE里面实践,这样可以更好的理解和消化。
下面是追波上面的一些大神的作品。最终可以达到的效果


动画中会用到一个插件 Element 3D,可以自行网上搜索下载安装
下面是本期的教程大致完成效果,其实还是有很多小细节是可以调整。

大家在自己练习的时候可以尽量做到完成度高一些,细节多一些。
AE制作过程视频
思路解析
看动图,整个动画类似于修剪路径,但是修剪路径只能沿着描边的粗细来改变,没有办法像动画中的字体那样,做到异形的路径。

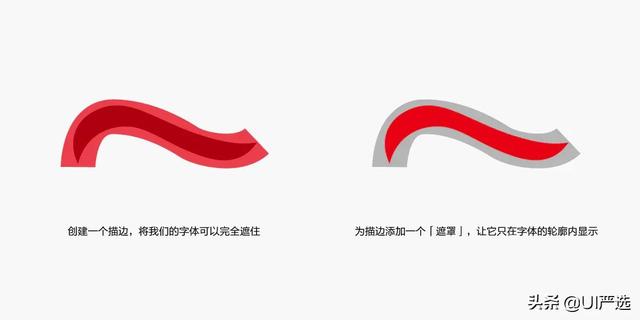
所以我们可以通过在「描边」添加一个遮罩效果来实现,我们想要的效果

然后我们就可以为遮罩内的描边添加修剪路径,来达到上面动画中字体渐渐出现的效果。
因此整个动画效果会用到下面这几个AE中的功能,分别是:
图层:修剪路径、轨道遮罩、运动模糊、预合成
效果与预设:简单阻塞工具、毛边
我们将重点介绍一下轨道遮罩、简单阻塞工具、毛边、预合成与Element 3D插件的应用
修剪路径可以在前几期的教程中找到详细的解说
在开始制作动画之前,我们需要将文字分好图层,以方便在ae里面制作

功能详细介绍
1、轨道遮罩
轨道遮罩是AE中遮罩模式的一种,其功能和AI中的剪切蒙版类似,就是将图层只显示在一个图形之内
我们可以在字体上创建一个描边,然后通过选择遮罩模式,将描边只显示在字体形状内,然后通过给字体添加「修建路径」,来实现我们想要的效果。
看到这里相信大家已经大概明白制作的原理了
我们可以在此之上,为「描边」添加一些艺术效果,让动画更加有动感。

2、艺术效果-简单阻塞工具与毛边效果
艺术效果有很多,油管上也有很多教程,这里只介绍一种最简单快速的的艺术效果生成方法。
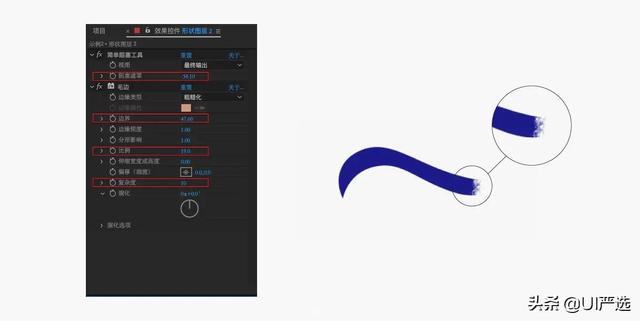
我们可以为描边效果添加简单阻塞与毛边的效果,通过修改里面的参数来实现以下效果

通过对下图中的参数调整,可以得出相应的效果
参数并没有固定值,因为要根据实际情况去调整,同样的参数在不用的描边当中呈现出的效果是不一样的,都需要进行微调

3、预合成
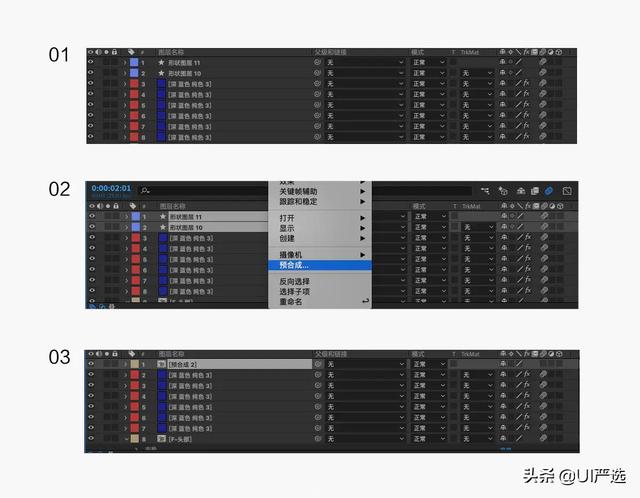
预合成可以帮我们实现下图中的效果

如下图,图层有很多,我们可以将他们合并变为一个新的合成

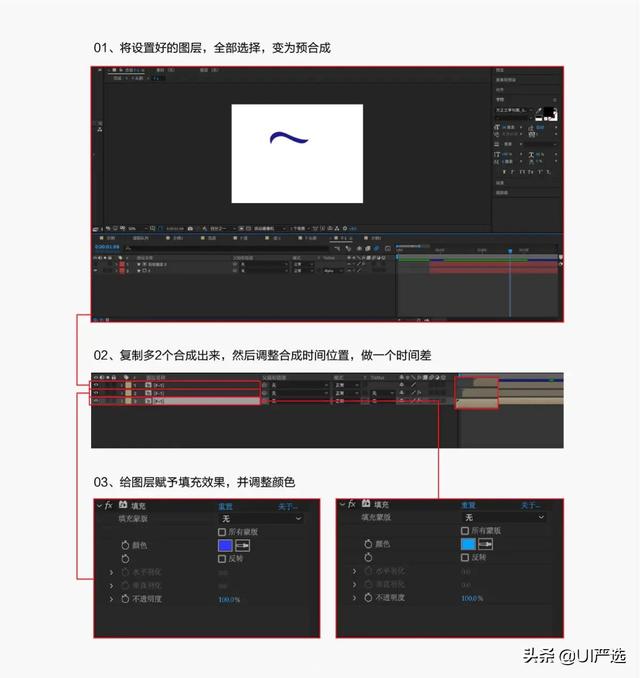
如何实现GIF中的效果

完成后即可得到我们上面GIF中的效果
4、Element 3D
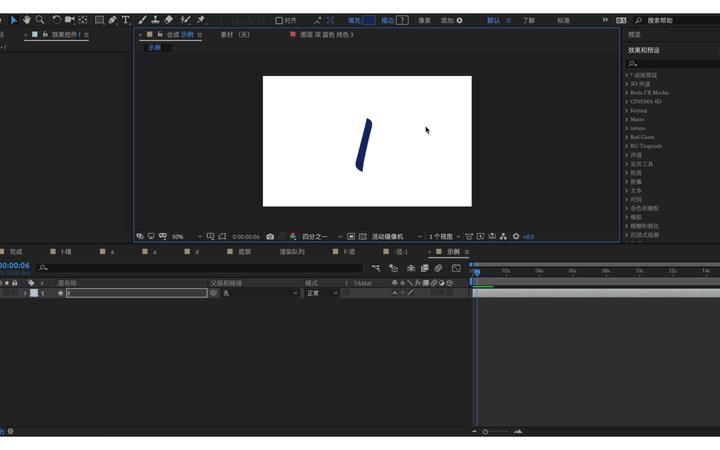
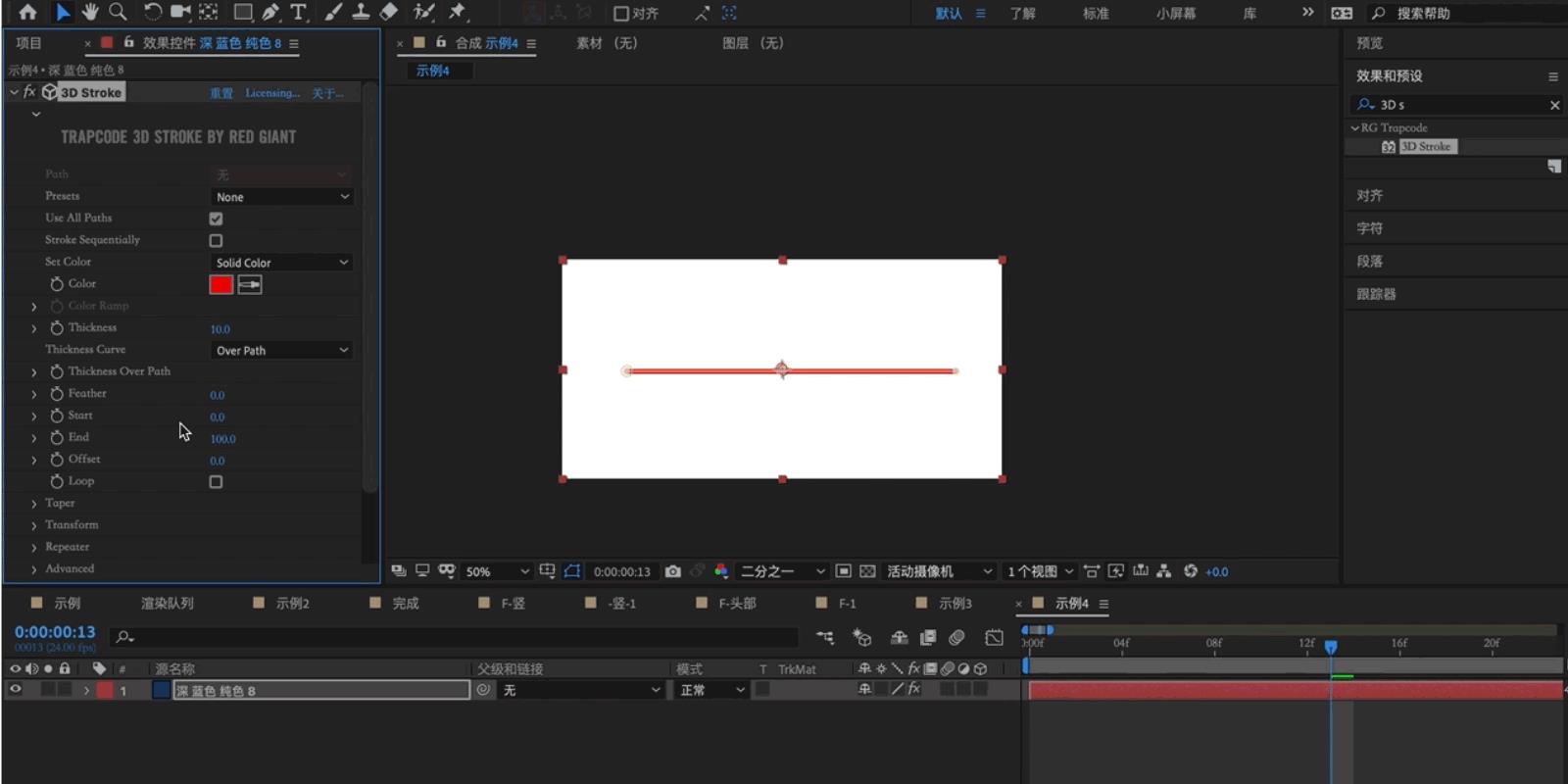
(一)如何创建3D Stroke描边
1、创建一个纯色图层
2、用钢笔工具画出我们需要的描边路径
3、将3D Stroke效果赋予给图层
(二)通过调节参数可以改变描边大小

关键帧参数参考
建议每个字母文字出现的时间小于1s,时间大家可以自己把握
国外大神做的一些动画,可以作为练习参考

为大家准备了一些练习字体

私信回复“666”有惊喜领取
·································
UI严选——越努力,越幸运




