我怀疑这种网页设计方式没几个人知道!
来自公众号:研习设
当我们仔细观察一个网页时,你就会发现很多网页是模块化的,就好像小时候拼搭的积木一样,在不改变整个形状的前提下,可以任意的更改里面的内容,让它有新的形态或者功能。这使得网页设计的灵活性大大的提高了,可以按照计划任意的增加删减或者更改模块,让整个网页最大限度的发挥出它的价值。

前端工程师布拉德·弗罗斯特,在2013年,创造性地提出了一个问题,在化学上,物质都是由最小的元素慢慢组合形成的,那么网页设计是不是也会遵循这个原则呢?

于是他就把目光锁定到了门捷列夫的元素周期表,他惊奇地发现,整个网页设计中的一切内容,都可以按照元素周期表的形式一一对应,从最小的元素原子对应网页中的文字,颜色,到这些元素相互组合形成的网页。

在这个想法的基础上,他构建出了一个属于自己的设计理论,即原子设计。

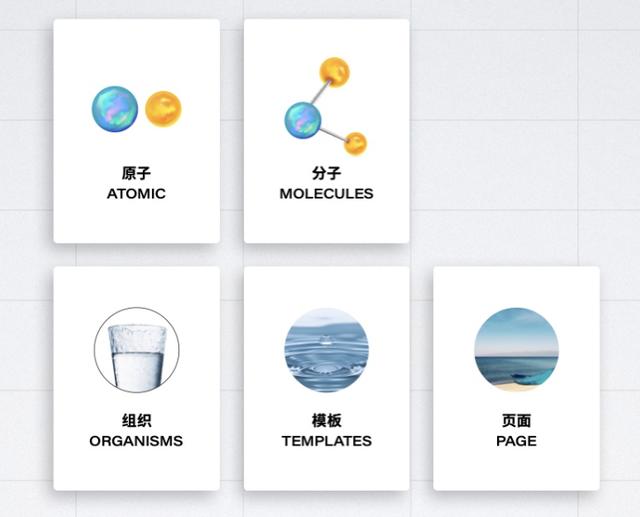
按照这个理论,整个网页设计的过程分为了五个环节,分别是原子、分子、组织、模板和页面。

首先来看原子部分,以生活中水(H2O)来举例子,水是由氢原子和氧原子组成的。(化学知识来啦)

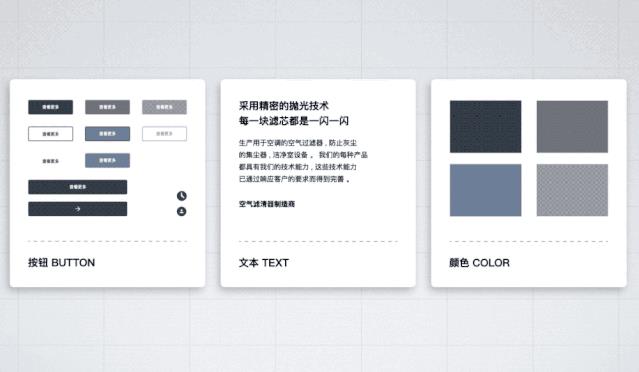
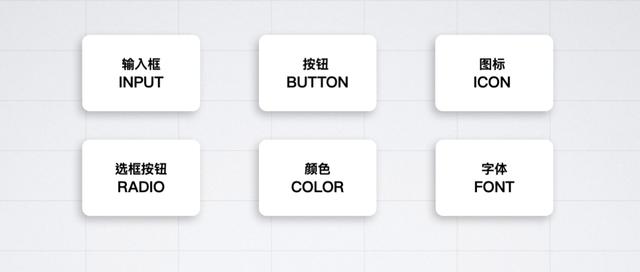
而在网页设计中,原子部分则对应着网页中的最小元素。按钮,文本和颜色等等。

当原子相互结合则形成了新的形式水分子。

设计中最小的元素,按钮文字颜色,互相结合在一起就形成一个模块。

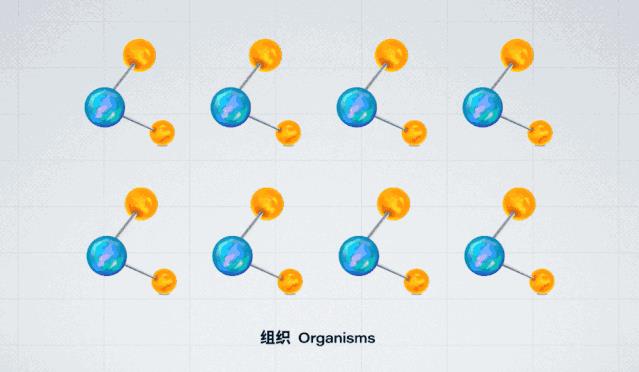
到了组织的部分,越来越多的水分子会汇集在一起,组成我们常见的一杯水。

我们把原子部分的元素根据不同的要求重新进行拼搭,就可以得到不同类型的模块。就好像很多的水分子汇聚到一起形成了水一样。


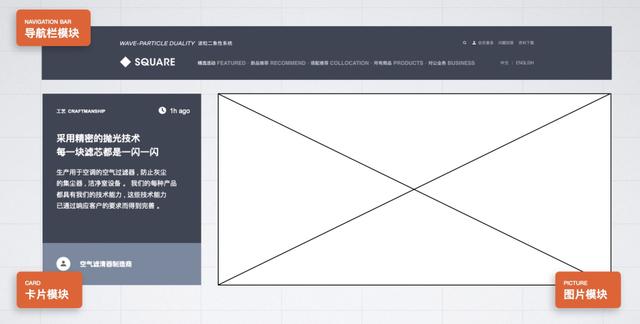
更多的水汇集成了湖泊,也就是模板这个部分。注意,这里不需要我们添加图片之类的内容,主要是为了减少干扰。

把之前都已经做好的模块放在网页中,我们就得到了一个网页的基础形态的模板。


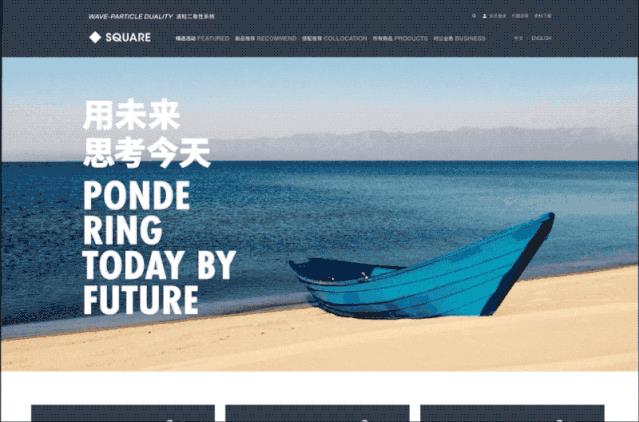
湖泊汇集到了海洋的程度,也就是最后的页面环节了,这个部分添加图片形成一个设计精稿。

这样我们一个网页中的页面就形成了。

原子设计的优势在于统一性、模块化、高效率和方便协作,是它最主要的优势。


还是刚才那段文字,在原子部分就设置在了整个文字的规范。好处是让整个网页具有统一性。

这里只需要把我们已经设置规范的文字,添加在单元形上就可以了。这样整个网页中的每一个模块内的元素都是统一标准的。


















当我们设计出来的模块越来越多时,这些模块就会形成了一个网页设计的资料库。

团队的协作就会变得更加的高效,整个组员执行的都是统一的设计规范。

反而如果没有一个合理的资料库,则会大大地降低小组内的协作效率。

现在,已经大概地了解了原子设计的概念,它更注重的是整个网页设计中的系统的构建,从最开始原子部分的统一标准,一步一步的构建出一个完整的网页。
但是,仅仅这些只是理论上的内容,还不足以支持大家,可以像拼搭积木一样去完成一个网页设计,接下来更为细致的重新看一遍原子设计的内容,我们通过一部分的实例,来让大家更加明白原子设计的精髓,和网页设计中的常见的一些规范。


首先是原子部分,这里主要讲一下按钮、图标、选框按钮和输入框这几个常见的元素。


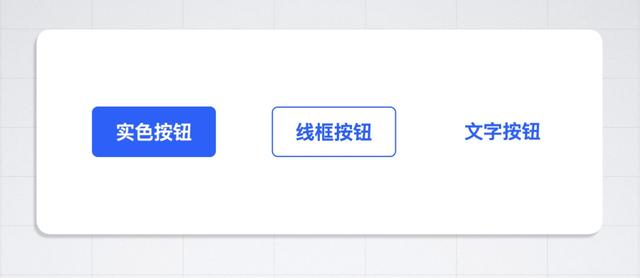
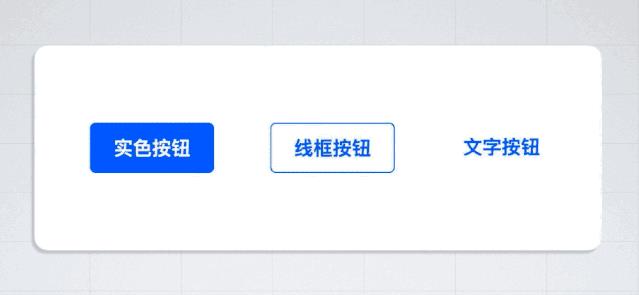
按钮,是一个网页中最常见的交互形式,分为实色按钮 、线框按钮和文字按钮,三种形式。

这三种按钮的重要程度,也是依次减少的,所以在重要的想要强调的信息下方,可以选择实色按钮,以此类推。

同时,按钮的形式又分为,圆角按钮和直角按钮。其中圆角按钮的圆角的弧度通常为4像素的倍数。

在一个圆角的实色按钮中,文字首先要放置在按钮的正中心的位置。

而按钮的上下左右边距则存在一定的倍率关系,上下到文字的距离是10像素,左右是20像素,成两倍的倍率关系。

通常按钮的长度和宽度的设置倍数关系也就是2倍或者3倍。当然特殊尺寸的按钮不在讨论范围之内。

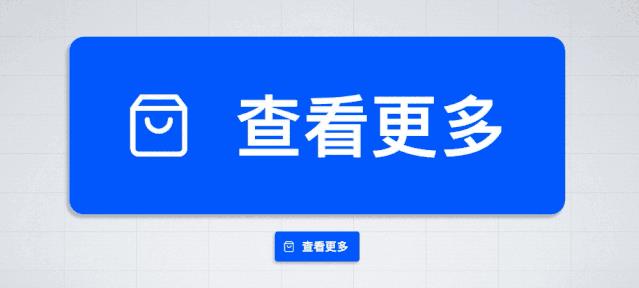
除了纯文字的形式,添加了图标的部分,应该怎么考虑整个的按钮布局呢?同样,按钮内部的内容需要放置在正中心的位置,这里我们在原来按钮整体尺寸不变的情况下,让左右的边距减小,保持整个按钮的统一性。

图标和文字之间的距离为8像素,主要是整个文字和图标的组合更加的紧密。这些细节要注意到。


在网络中,这种类型的图标,通常表示着用户自己,在选择图标的过程中,不要给用户产生疑惑。

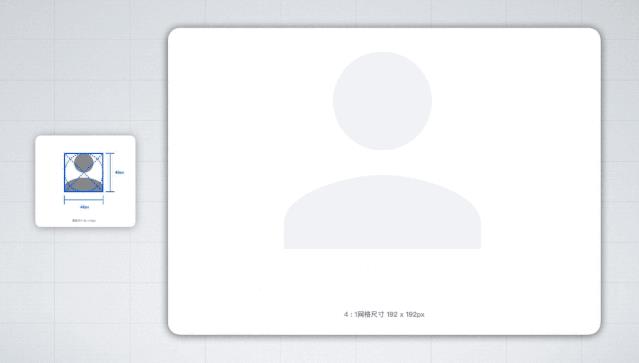
在网页中我们绘制图标的时候,要注意一个基础的范围,也就是48x48像素,这是一个通用的图标设计的规范,它可以保证在各种情况下都可以有效的使用这个图标。

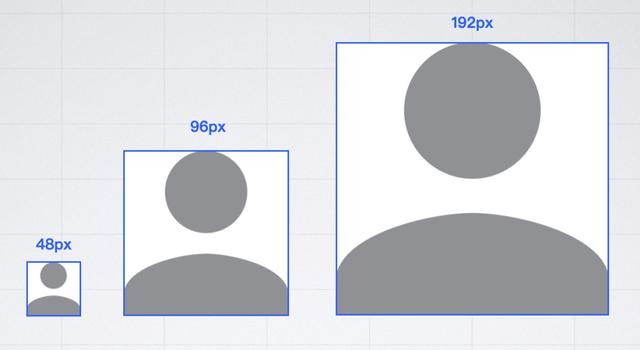
网页中的图标放大的形式,也同样遵循着倍率关系,这里是一个四倍倍率关系的图标形式。

图标常见的倍率关系,也就是1:2:4的形式。

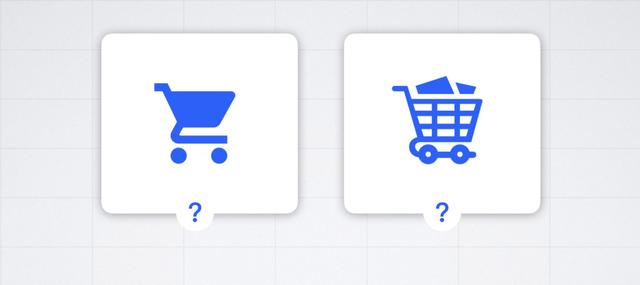
我们来看这两个图标,哪一个更适合当作网页中的图标进行使用。

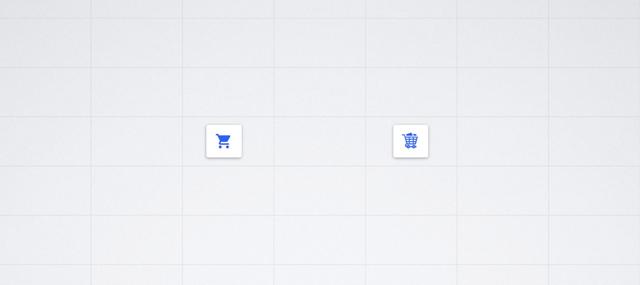
这里我们就要记住了,检验它们哪个可以使用,就把它们缩小到48像素,识别度高的那个图标,就是适合使用的。

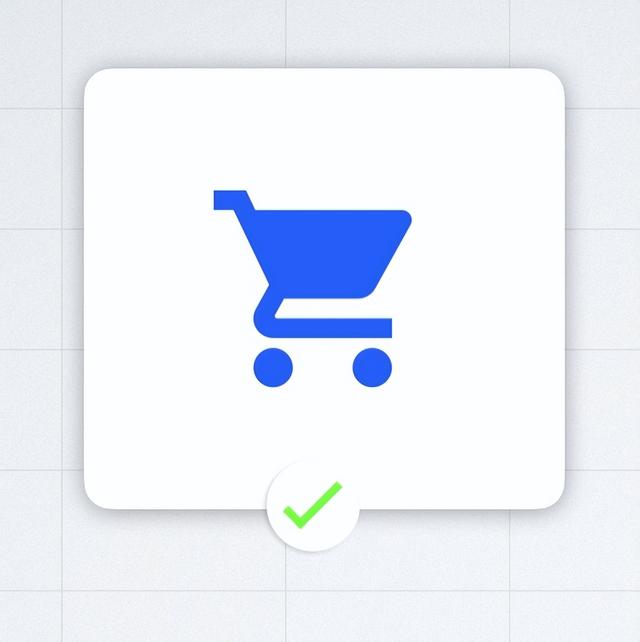
所以这个图标更适合放置在网页中。

在选择图标的时候一定要选择风格和颜色一致的图标,不要给用户产生不信任的感觉。

像这种图标,我们称之为通用符号,如果修改反而会给用户产生困惑,这个时候应当在保证统一性的基础上适当修改。


复选框,顾名思义就是可以多做多选。大家看完课程以后答题的多选题部分,就是一个复选框直接的应用。

有多选就有单选,另一种形式就是单选框。这个标准规范可以参考按钮部分。


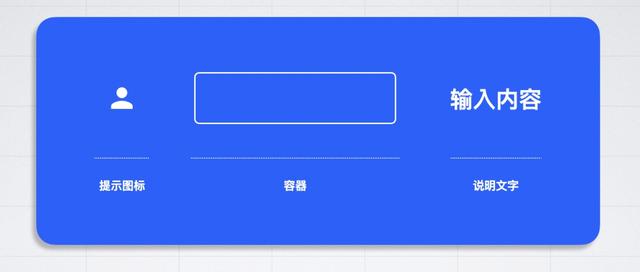
作为网页中重要的收集信息的工具之一,输入框分为实色输入框和线框输入框。和按钮一样,重要程度也是依次减少的。

输入框的组成部分,其中选择提示图标时,不要给用户带来额外的困惑。

原子的部分还有很多的内容,除去上面说的四个部分。还包括颜色,字体等等的内容,只要记住网页中不能再向下分割的元素,都属于原子这个范畴内。



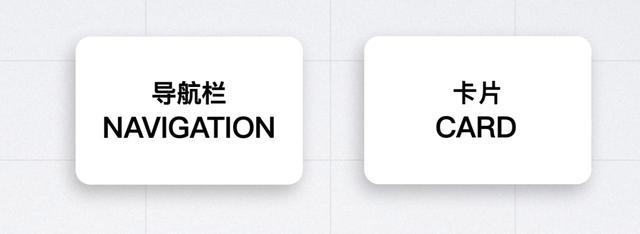
最常见的组成部分,分别就是:标志、图标、字体、输入框、颜色和按钮。这里我们主要讲解一下图标、按钮和输入框这三个部分。

图标这里还是要重新强调一点,就是图标的统一性,搜索这里无法做到实色,我们就调整它变得协调。

在网页设计中,按钮存在的不同的状态,这也会决定按钮的形式上的不同。

一个按钮通常会有三个状态,正常状态,也就是未点击时的状态。点击状态,然后点击后按钮的反馈形式。还有无效状态。

这里我们来演示一遍,正常情况下,按钮没有点击,现在是线框按钮的状态,重要程度居中。鼠标点击后,按钮改变成为了实色按钮,重要程度提升。这就是一个常见的按钮切换的动效。

输入框,这里一定要设置提示文字,防止用户看不懂个别的图标,产生困惑。

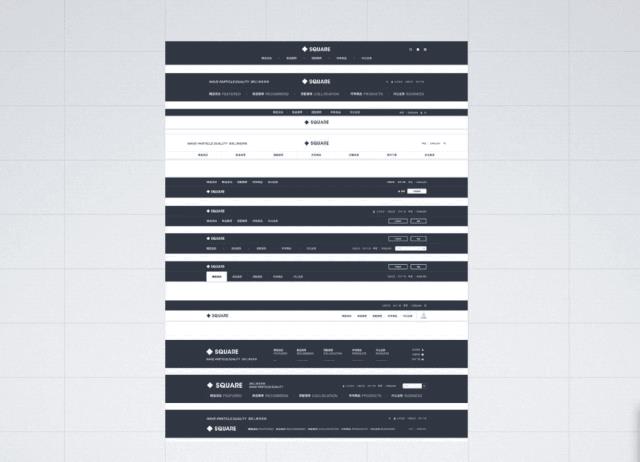
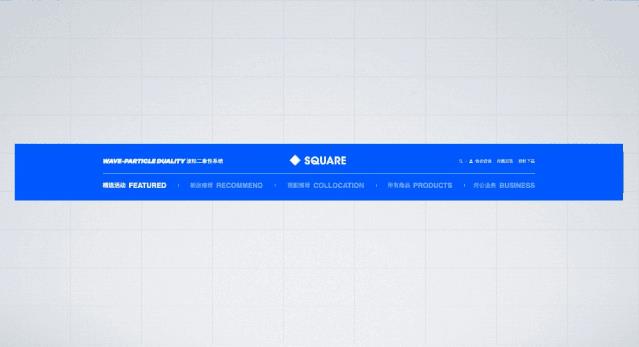
现在我们根据原子的部分,设定好的标准,直接进行拼搭,就可以创造各种不同形式的页眉了,而这些小的元素,都是来自于前面的原子部分。


这个部分我们有了前面的文字规范,按钮和图片 接下来做的就是拼搭在一起。

当我们设计出一个文字的组合形式,这个分子部分,就可以拼搭出各种不同类型的卡片形式。

左右组合的卡片形式。

正方形的左右组合的卡片组合形式。

图片文字叠压类型。

在我们的一个文字组不变的情况下,可以创造出各种类型的单元形,这也是原子设计的模块化的表现。

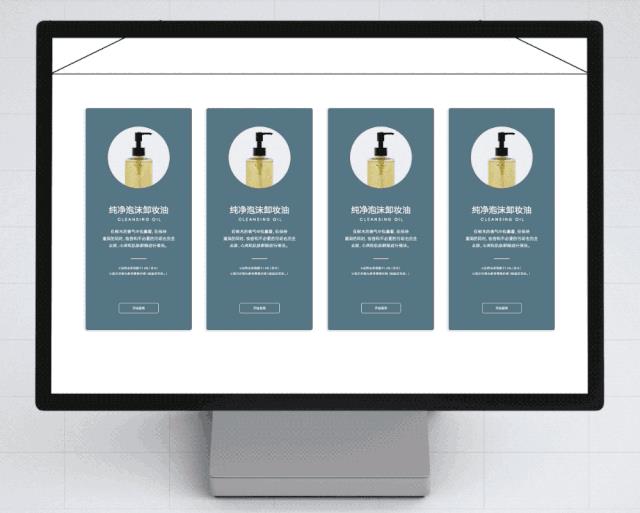
当我们选用了这个卡片以后,使用重复的方式,就可以得到网页中的一个模块了。

通过更多的重复,还可以形成卡片瓷砖型的版式。

通过上面我们可以得出,这个理论中整个设计过程是层层递进的。在原子部分,当我们设定好了字体和颜色的使用,按钮的形式和图标。到了分子部分,就是原子之间的相互组合,不论这个组合形式的变化性有多大,都可以在网页中保持一致。再向下进行也是以此类推的,这样我们的工作效率就会大大地提高。
可以说只需要把最基础的几种组合形式做好,剩下的就可以像拼搭积木一样设计出符合计划的不同形式的网页。后面的三个步骤,也同样是在原子和分子的基础上,进行拼搭完成的。


和前面一样,这里我已经做好了一个单元形,也就是分子的部分。

最简单的方式就是进行重复的手法,这个单元形就会变成一个组合。

这里再将它和其他的元素进行组合,就可以形成一个模板,前面说过了,这个部分没有添加图片的就是模板阶段,这里呢,为了让大家更直观的看到。

添加图片后,是不是一个实际网页中的模块就完成了。

主要设计好最基础的单元形,我们通过重复的手法,可以设计出非常多的形式。

除了常见的横向展示的组合形式,还有着双排的组合形式。

第三种形式同样是前面的原子和分子部分的重新组合,到了组织的这个阶段,是不是就有了搭积木的感觉了呢?

当我们把所有的已经做好的形式放置在资料库中,我们观察一下,整个的模块不论是哪种形式,统一性都是绝对的。

其他的部分,我们都以此类推,制作出不同的形式,放置在资料库中。这样我们的积木的部分都一一成型了。

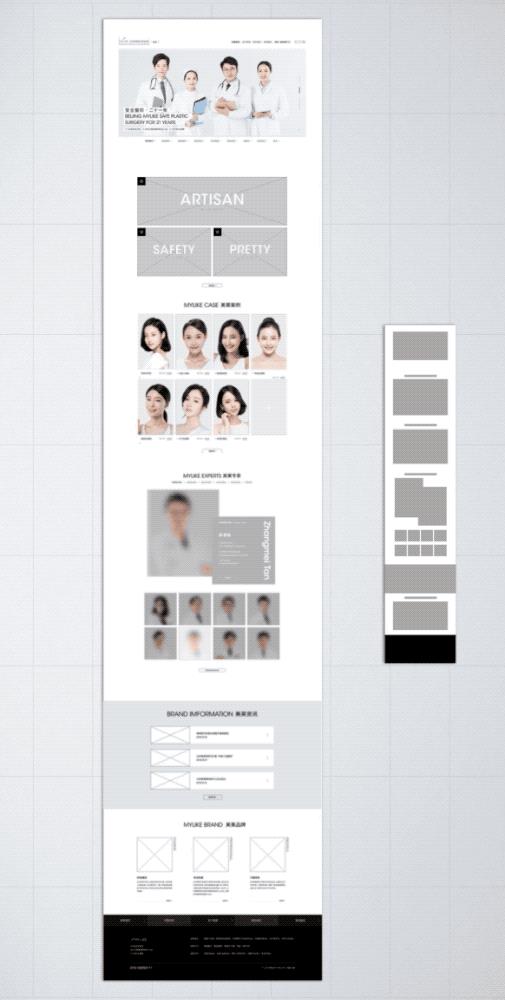
从资料库中,选取这两个部分进行组合,就可以形成不同风格的网页类型。


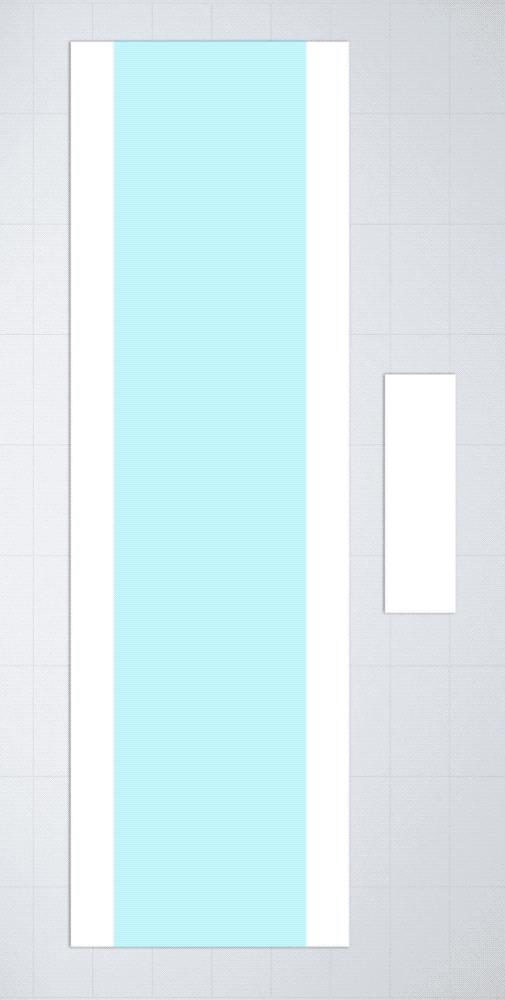
首先我们建立一个网页的尺寸,并且规定它的可视范围(蓝色部分)。注意网页中宽度通常为1920像素,长度则是根据我们的内容决定的,这里没有统一的尺寸。

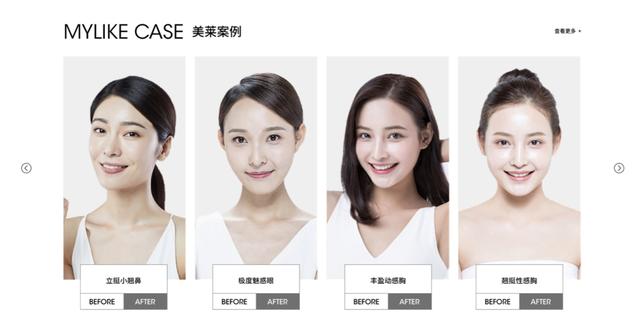
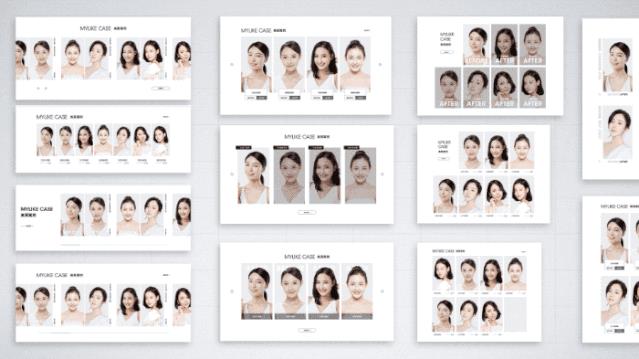
从前面的资料库中,我们只需要挑选出合适的组织部分,替换上图片就可以形成一个完整的页面。

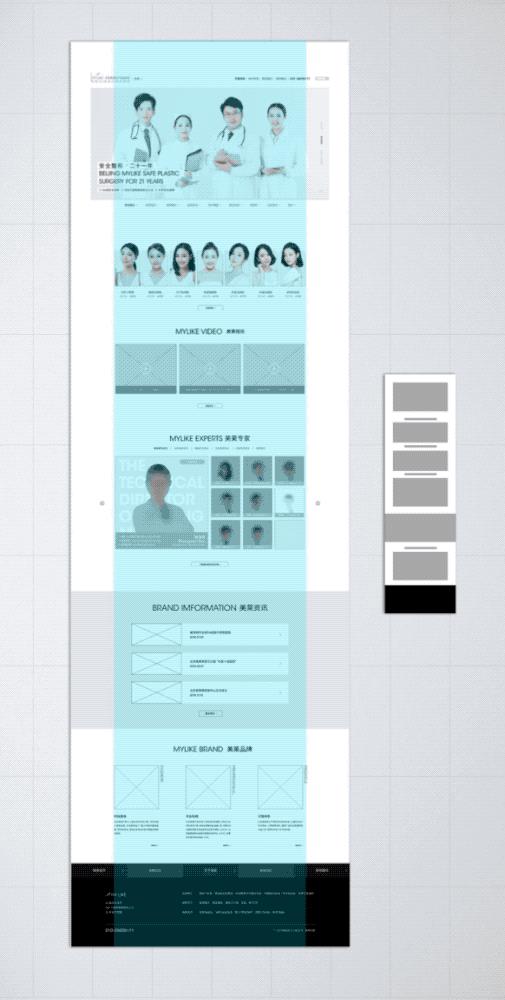
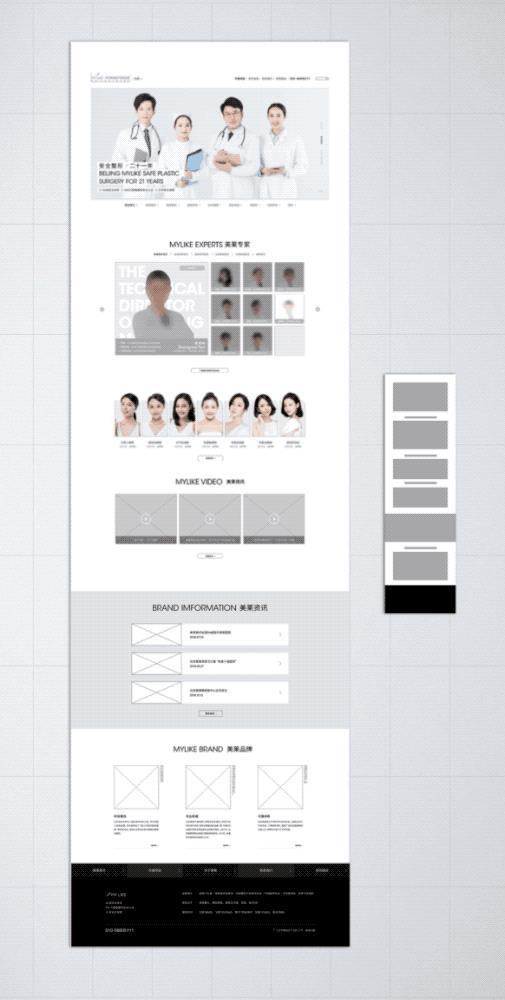
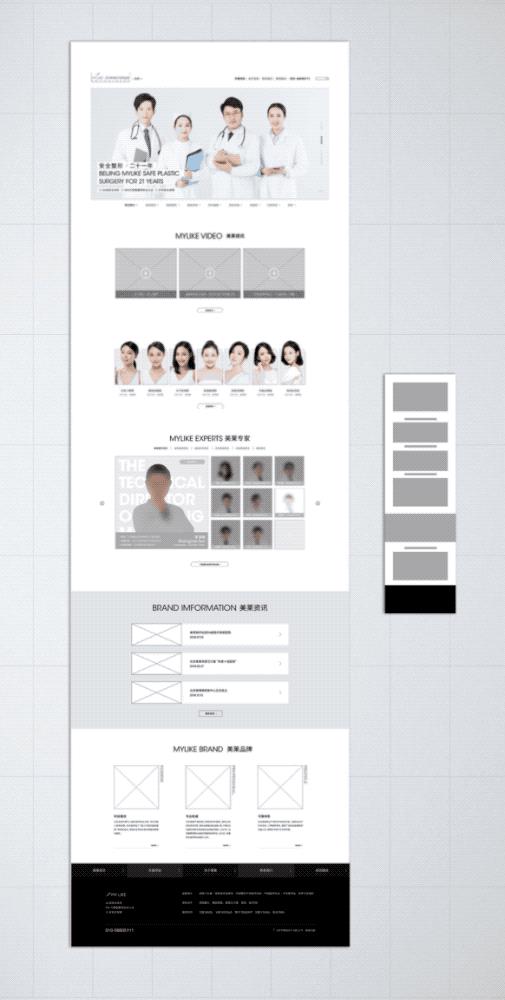
整体模块的顺序都是可以任意的按照需求进行替换的,这也是模块化的体现。

模块替换并不会影响这个网页的观感。

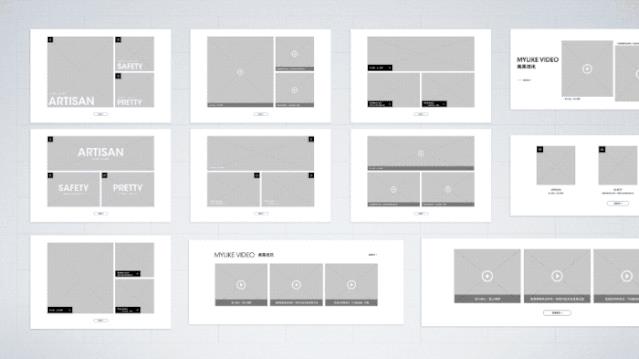
想要做展示图片为主的网页时,可以从资料库中选择大幅图片为主的模块形式,就可以形成一个新的网页了。

剩下的事情就是,从资料库中选择出最适合模块就可以了,整个的过程就像搭积木一样。

今天学习了原子设计这个理论,我们发现整个网页设计的环节从最小的原子部分到页面部分,是层层相扣的。网页就是由这些小的元素慢慢累积出来的,就像是在拼搭一个积木的城堡。但是如果根基不牢靠的话,整个城堡都不会太牢靠。
所以就需要我们在原子和分子的部分多去下功夫,去完善整个网页的根基部分,做好每一个单元形,这样就可以通过不同的方法创造出各种不同形式的网页了。当然,这个过程也是需要我们不断地去学习和积累。今天的课程就到这里了,我们下期再见。





