大家好,我是十三,我又来了哦。我带着我的透明字教程向你奔赴而来了呢,只要你跟着下面步骤认真练了,一定能学会,如果不练,你也可以看看,开阔眼界,了解PS透明效果的制作方式。

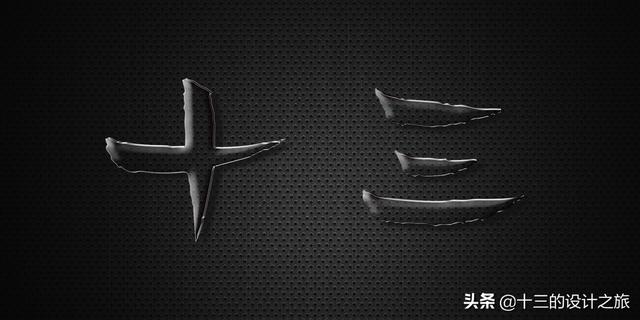
本文透明字案例
构思透明字
经过观察后发现是不是像好多个水珠融合而成呢?就类似于荷叶上的小水珠那样。我们就朝着这个方向把我们的字体变形,加上特效。
你这时候可能会疑惑,我们PS平时做的字体都是有颜色的,无论怎么更换颜色都不可能让颜色变成无色透明的,那么到底怎么操作才能让它变透明呢?接下来仔细看步骤,学习普通文字如何变成透明字。
制作步骤
我依旧还是用文字工具输入“十三”两个字,颜色随便选一个,接着先把填充降为零,这时你的文字就看不到了。
然后点开fx,给它增加效果。我们先想一下,冰块是什么样子的?是不是明暗相接的,还有一定立体效果,有阴影,透明颜色的呢?那我们就朝着这个方向给字体加图层样式吧。
(一)大致立体效果
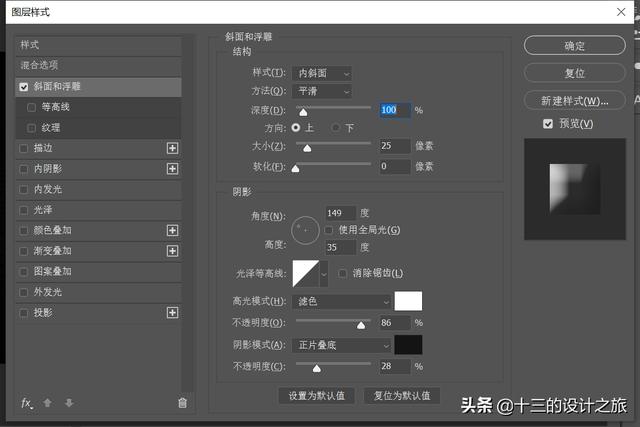
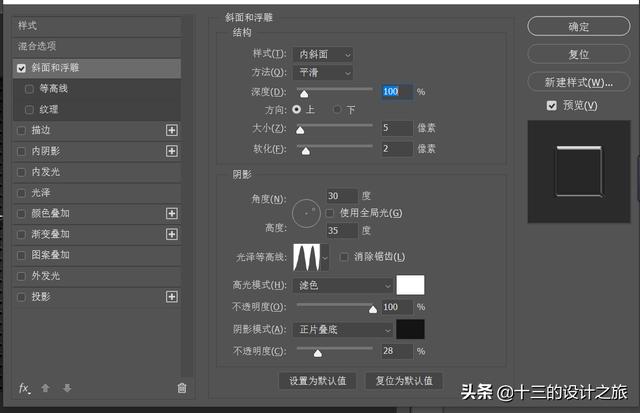
首先让这个字有立体效果,那就去斜面和浮雕里面,点击斜面浮雕-内斜面-深度100-方向为上-大小25-软化0-阴影角度149-全局光取消勾选-高度35-等高线选择第一个线性-高光不透明度86-阴影28(数值仅为参考,你也可以自己拖动滑块,观察效果,选择合适的)

图为斜面浮雕数值

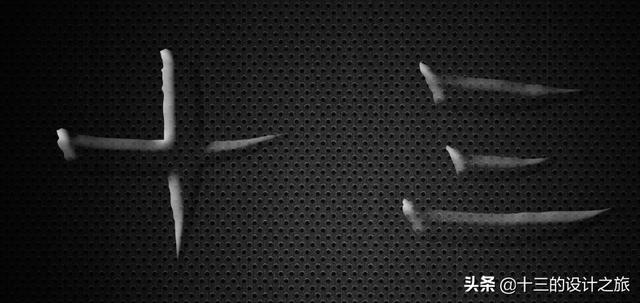
图为半成品图
这样字体的轮廓就基本有了,但还是不完整,很明显可以观察到文字的有些地方显示不全。为了解决这个问题,我们可以给它加上描边。思考一下,冰块在太阳光下,是不是有的地方亮晶晶的,有的地方稍微暗淡一些呢?
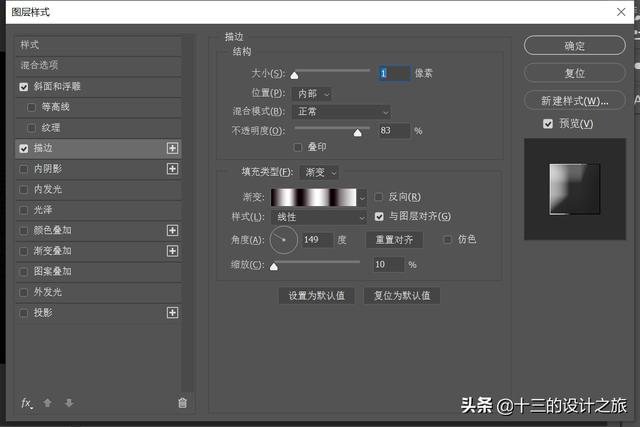
OK了,我们的描边就要做成这样的效果。还是在图层样式内点击描边,让它呈渐变色。描边-大小1-角度149-填充类型-渐变-更改渐变为黑白黑白黑白这样交替的效果-样式选择线性,缩放为10。这样文字轮廓都可以显示出来了。

图为描边数值
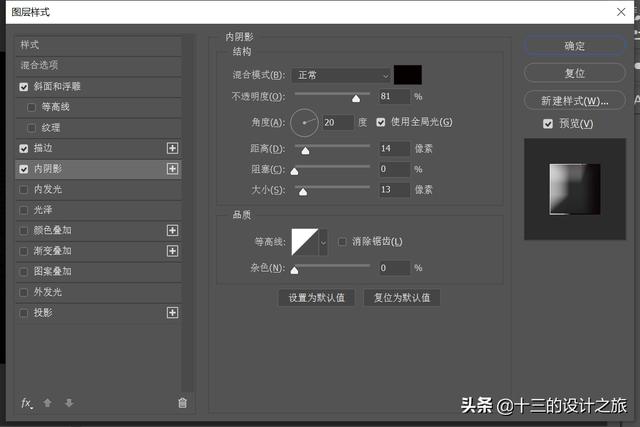
接着,我们就给这两个字添加阴影。点击内阴影-不透明度81-角度20-距离14-大小13,其它默认就可以了。

图为内阴影数值
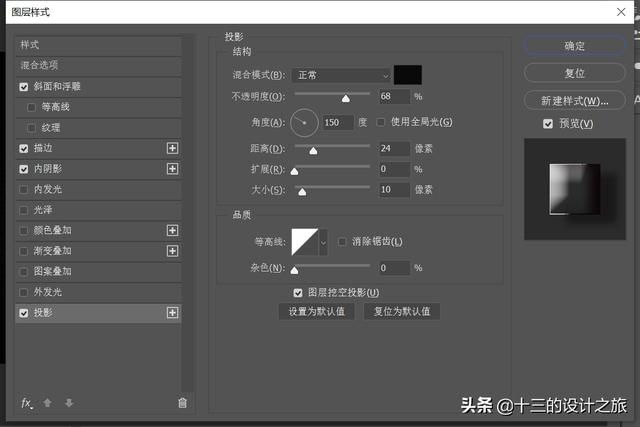
然后,为了让这个字与背景更加贴合,我们可以给它加点投影。点击投影-根据背景选投影色-不透明度68-角度150-距离24-扩展0-大小10-确定。

图为投影数值
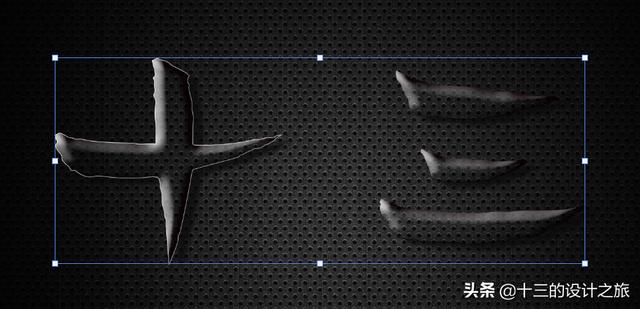
最后,为了让文字更加通透,增加它的质感,我们可以将这个文字图层再复制一个。选择文字图层,ctrl+J进行原位复制。

图为透明字半成品
再观察一下,这时的文字有什么变化?是不是太假了,颜色好重,这可怎么办呢?想一想?
我们文字的透明效果都是由混合图层来完成的,既然这个效果太过了,我们删掉一些就可以了。我们二次复制的原因是为了让它更加立体,只有斜面和浮雕效果是增加立体的,那么我们就把刚才复制的文字图层中多余的效果都删掉,只保留斜面和浮雕就可以了。关于删除的话,直接用左键将不需要的效果拖到右下角的垃圾桶就可以了。然后调整一下这个图层留下来的斜面浮雕效果。其它基本不变,如果觉得不够亮可以更改一下高光不透明度,然后将等高线由线性变为环形-双(默认在第二行第三个)

图为复制文字的斜面浮雕
注意??里面数值并非固定,只是一个参考
灵感提供:
透明字你已经学会了,想一想用同样的方法可以做出透明房子、透明人吗?只要你想,万物皆可透明。当然要记得里面的黑色部分要跟着你的背景颜色变动,尽量比你的背景色深一些就好,如图所示。


结语:好了,我的透明字这就做好了,不知道你们的呢?这个是不是很简单?只需要修改混合模式中的效果就可以了,数值仅供参考。
互动?预告:我已经列出我的草稿箱了,里面都是各种设计方法,看看你们下一篇文章想学哪一个?在我下一次开文之前,我会从中选出一个呼声最高的,然后作为下一篇文章发布。爱你们[比心]

图为18个选择