转自公众号:杰视帮
嘿,各位小伙伴。
最近618的海报赏析,大家看爽了吗

有没有被各大商家花样百出的整活儿方式绕花了眼?
还是暗下决心,开始默默努力:今年双十一,我也要一起卷,做出一张优秀作品!

就算是加入了设计的卷中卷大军,大家也要讲究方式方法。
今天呢,就是我们久违了的教程环节。
我们来解析一个今年非常火的材质表达:
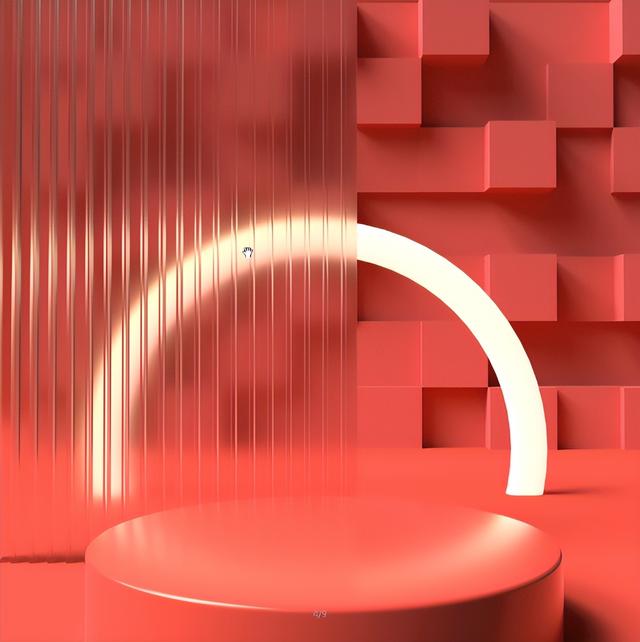
长虹玻璃。
长虹玻璃原本是家装设计中的一种室内设计产品,属于压花玻璃的一种,视觉上呈现出垂直而下的竖形条纹,有着不同于平面的凹凸质感。

由于其既能提高空间的通透感,又能带来一种朦胧又梦幻的视觉感受,还与时下流行的极简风、轻奢风都相得益彰,长虹玻璃绝对算得上是近两年室内装修的网红爆品了。

而这些特性不仅在室内设计中大放异彩,在平面设计中同样能起到相同的效果,因此,在电商设计中越来越多的页面开始引入长虹玻璃的元素,给画面增加虚实结合的朦胧美。

今天我们就用最简单的方法,教会大家制作长虹玻璃效果。

虽说,这种玻璃很多时候是用三维做,用C4D的玻璃材质,上个凹凸贴图或者加点起伏,调整折射率啥的。
但是毕竟不是所有人都学了C4D。
所以,今天就来看看用PS要怎么做!
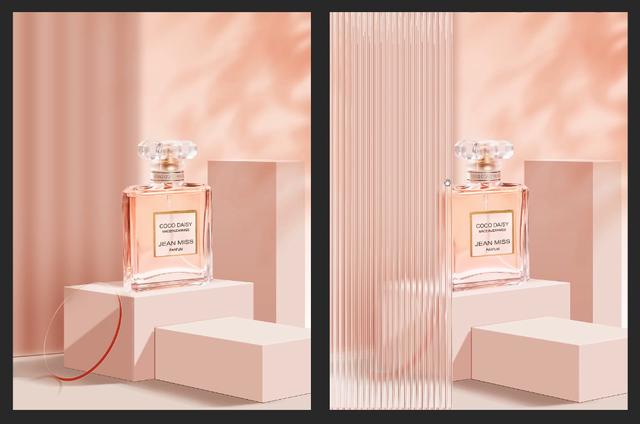
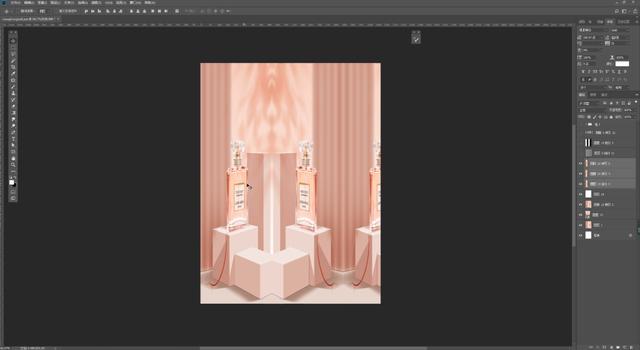
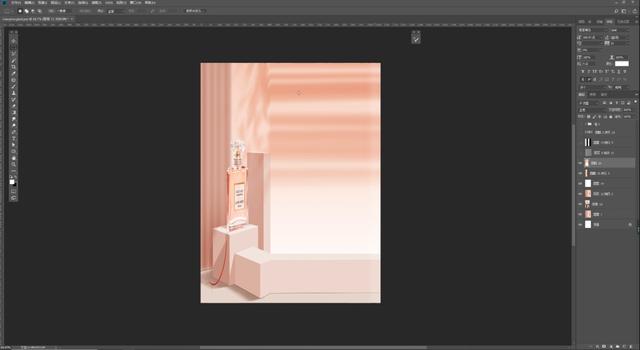
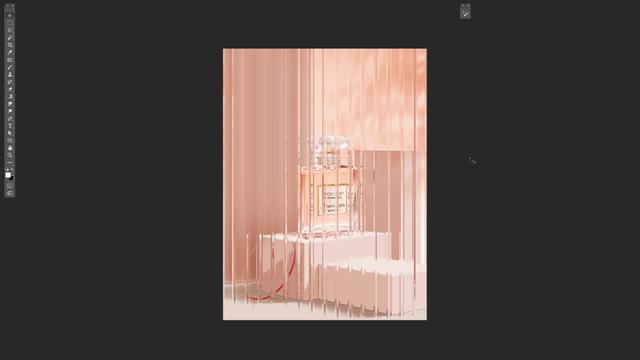
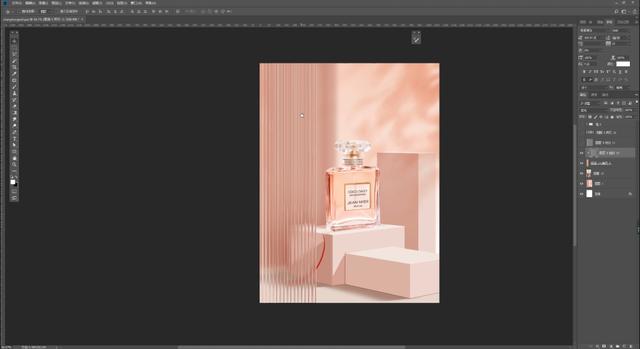
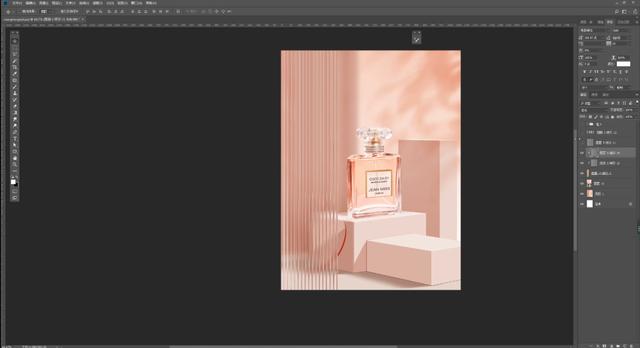
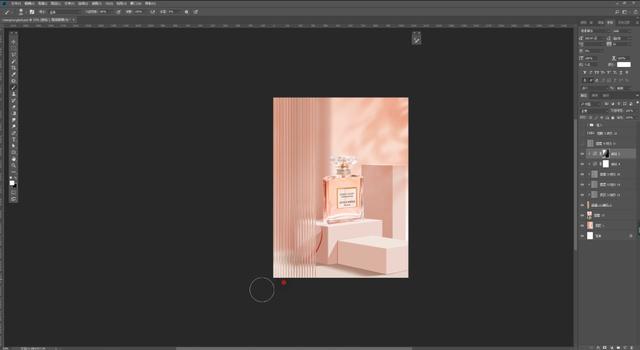
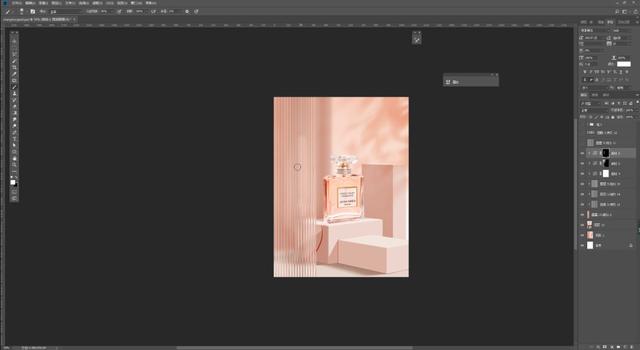
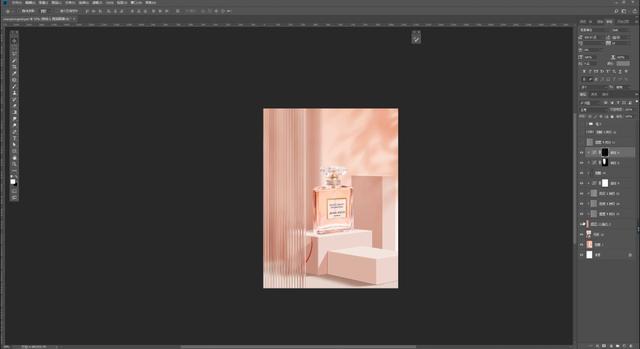
先来看下做完效果的前后对比。

学会今天的教程,做出这个效果,只需要几分钟。
再根据自己的需求添加一些细节,做出明暗和色彩的变化。
虽然没有三维出来的那么自然,但是用这种方式给我们的设计做背景,也是完全够用的。

这次的素材基本来源网络,只是借鉴过来,把制作方法教给大家。
老规矩,知其然再知其所以然。学会怎么做之前,要先知道为什么要这么做。
这次跟之前做水面倒影是一个原理,主要运用的功能就是PS的置换。

我们都知道PS的蒙版中,黑色代表隐藏,白色代表显示。
置换就是利用图片的黑白信息,让图片形成一个上下的错位。
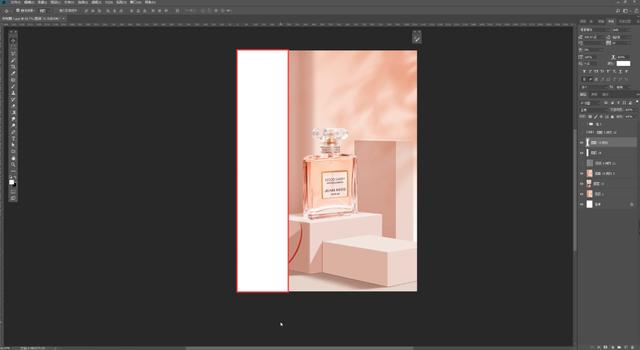
先在图片中圈出一块白色的区域:

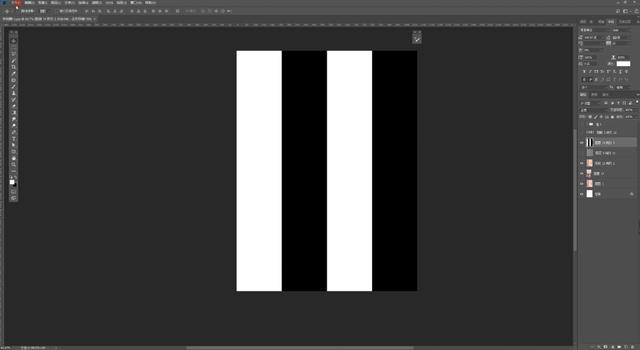
复制三个相同区域出来,依次调整成黑色--白色--黑色。

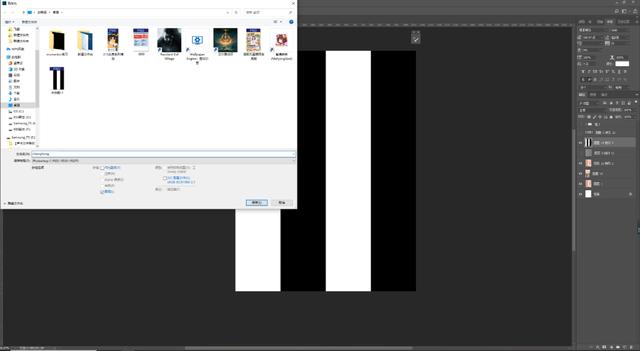
接着,把图片合并,先把这个图存下来。现在我们就有了一个类似钢琴键的PSD。

然后,就可以开始置换大法。
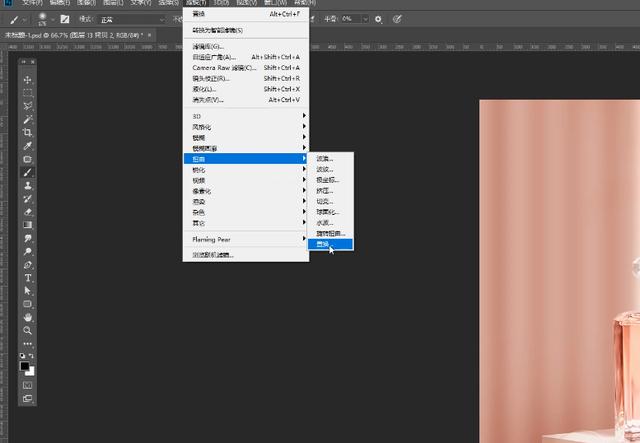
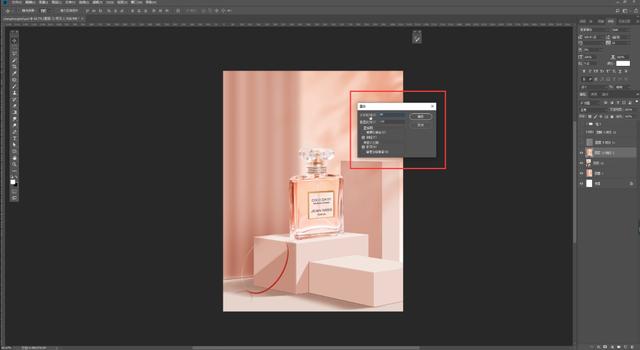
复制一层图片,在滤镜中选择【扭曲--置换】,点击确定。

找到我们刚才存的PSD,打开,就能看到这个效果。

有没有get到置换的好用,就跟开头说的一样,根据图片的黑白关系进行了错位。
白色区域向上错位,黑色区域向下错位。

大概了解这个操作原理后,我们看下这些参数到底是什么意思。

比如说原图长这样:

折回,就是把图片复制然后水平翻转,重复这个过程,直到撑满整张画布。

重复边缘像素的话,则会把最边上的像素无限拉伸,直到充满画布。这种效果我们日常用的不多,这次也不是我们教程的重点。

我们在参数设置上,一般选择【扭曲--置换--折回】。
上面的【伸展以适合】和【拼贴】,这两种情况对于我们做这个玻璃效果几乎没什么区别,大家自由选择就好。
至于水平比例和垂直比例的这一部分,我们换一个图,让大家感受的更清晰一些。

先来看下【水平比例0,垂直比例100】的效果。

可以看到亮色区域朝上,暗色区域朝下,但是中间细节的过渡不是很好。
而且垂直方向变化的很夸张,但是水平方向,左右并没有一个明显的错位。

同理,【水平比例100,垂直比例0】,玻璃的垂直方向没有被拉伸,而水平方向会出现一种被拉伸的感觉。

这个时候已经有点长虹玻璃的意思了。
当然,垂直和水平可以结合使用,效果更佳。【水平比例100,垂直比例100】就会变成这样:

我们可以根据需求,调整水平和垂直的参数,达到一个理想中的满意状态。
理解原理后,回过神来,我们开始研究细节。
折回状态下,颜色杂乱是因为PS的折回是根据图片本身的黑白关系进行计算。

原图的明暗对比强烈,算出的图片过渡生硬,这是很正常的。
还有一个点需要注意,玻璃的效果好不好看,光影是否复杂,需要哪些反光、折射等,这些是跟环境直接挂钩的。
如果环境空无一物,那玻璃自然什么都不会透出来。

做效果的时候,不能总是“我以为是”,一定要联系实际,想想现实生活中,玻璃是什么样的。
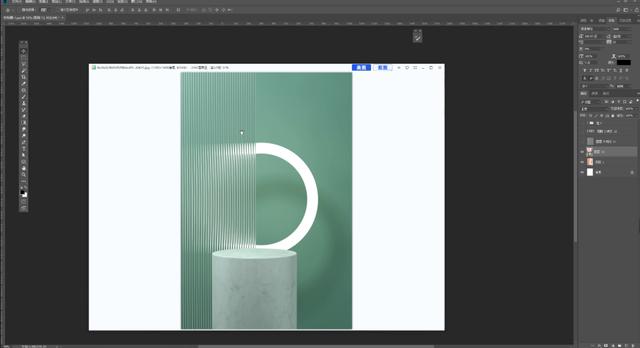
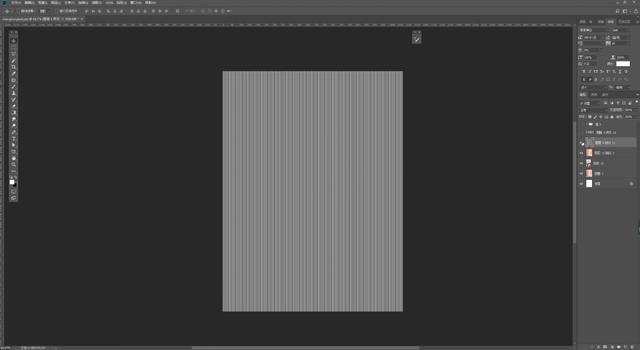
回到正题,我们需要利用矩形做出一个区块,然后直接复制粘贴,得到这样一张黑白关系明显的素材。

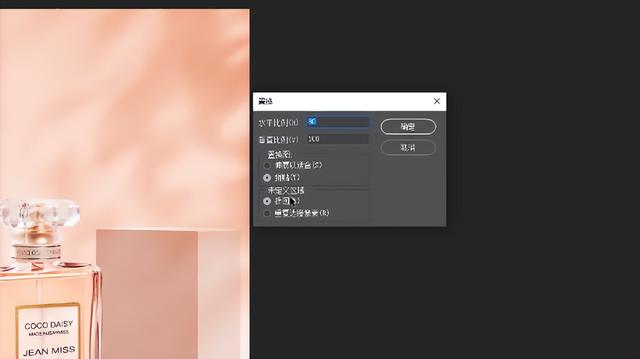
然后,按照之前教的,开始折回,经过尝试,发现参数上设置80,100,比较适合这张图片。

点击刚刚存好的素材,就能得到这样一张图片。

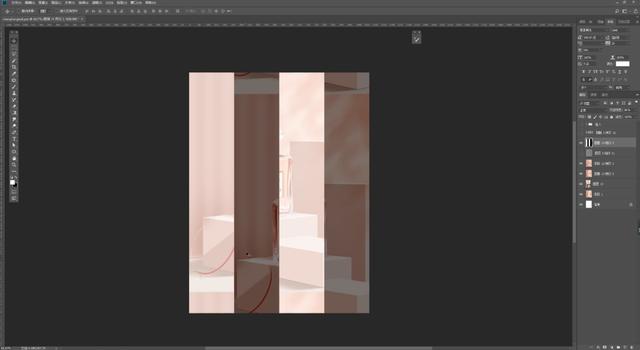
还是跟之前一样的问题,直接置换,图片过渡生硬。
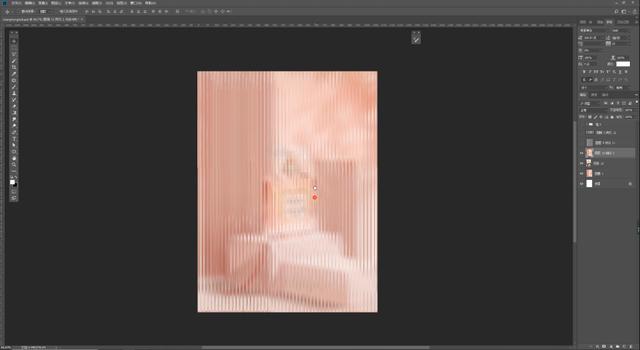
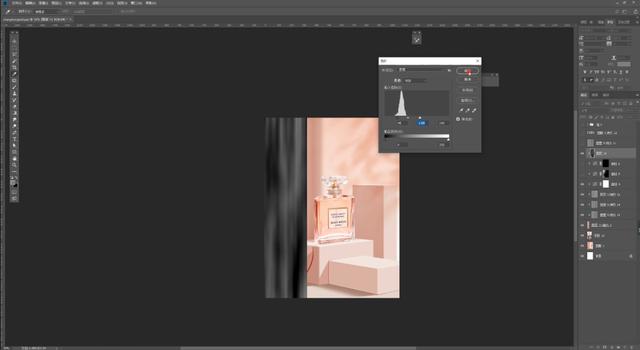
所以,可以先给它进行一个模糊处理,选择哪一种模糊都行,最终目的就是让图片的颜色过渡更加柔和。

我们这次选择了【形状模糊】,这个模糊状态下出现的效果跟长虹玻璃的透射很相似。

把原图模糊后,重新滤镜扭曲置换。
这地方的参数要根据图片的具体形态,进行选择。

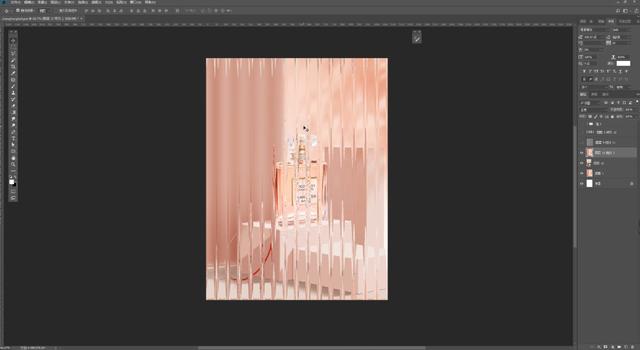
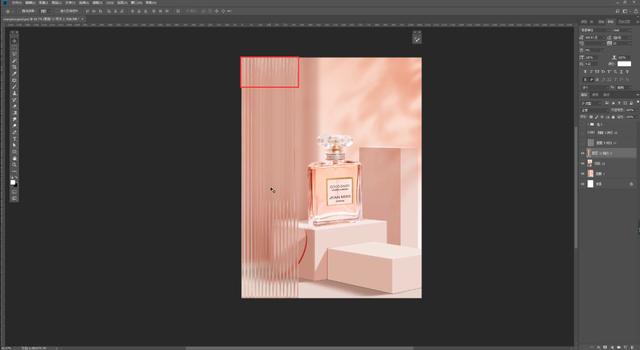
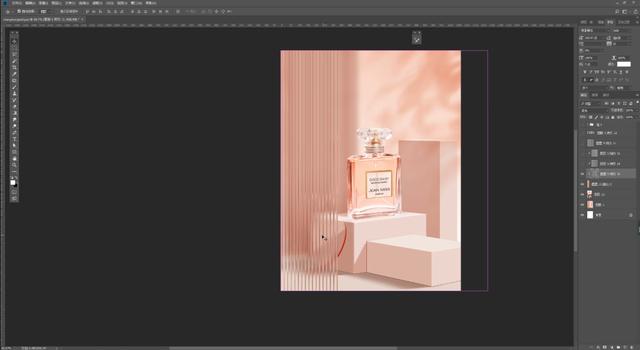
然后删除不需要的部分,这样一个长虹玻璃的效果就基本完成了。

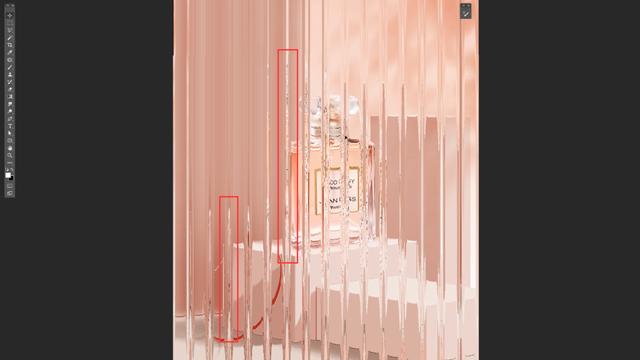
如果觉得有些地方,还是差强人意,比如这个红色框框里的过渡就很碍眼。

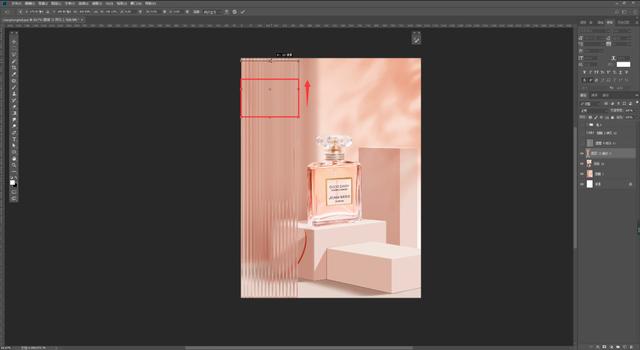
可以把下面没问题的地方拉长,挡住上面有缺陷的地方


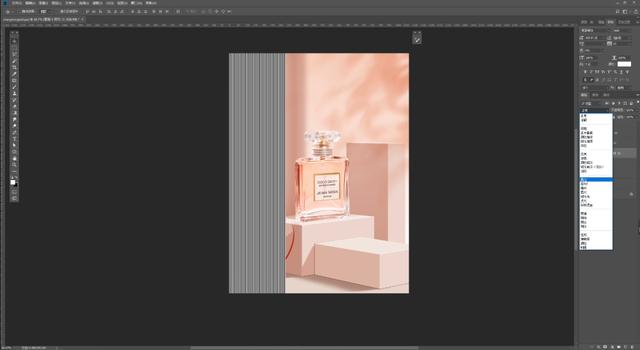
其实这个时候效果已经可以了,但是为了让自己的作品更突出,我们可以继续精化。

复制一个素材进去,然后加一个【柔光】或【叠加】的图层,这两个图层的作用就是让它暗的地方更暗,亮的地方更亮。

然后,玻璃中较为模糊的地方就能清晰起来,细节有了,质感自然也就提升了。

如果觉得这样出来的效果过于规整,缺少点长虹玻璃那种流动的感觉。
我们可以再复制一层素材,加强柔光的效果,然后将素材向左或向右平移几个像素,形成一种微妙的错位感。

这样,玻璃出来的效果就会更加美观。
如果还是不够,就再次复制,但是需要降低一些不透明度。或者,我们试着Ctrl+I,反向处理一下,得到的明暗层次也会发生变化。

其实这个地方可以用的方法很多,跟前面的参数选择一样,需要我们在实际操作中试着对不同图层进行处理,以得到最优效果。
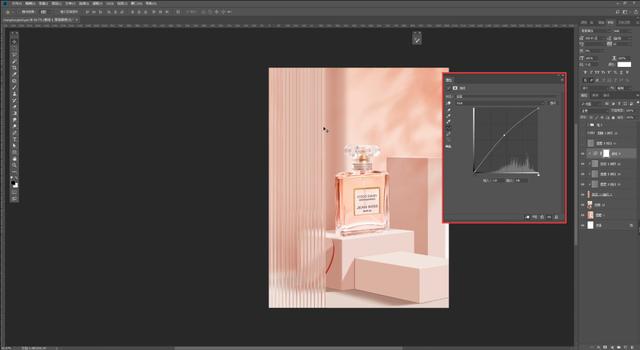
下面就是我们的老朋友了,利用曲线调色优化视觉呈现。

还可以将玻璃的边角压暗,增加质感。

甚至可以用画笔加细节,形成一种光影折射下明暗不均的斑驳感。

一个扩展知识,如果觉得画笔画的过于生硬,可以将图层颜色调成灰色。

然后利用滤镜中的分层云彩,加上动感模糊,也可以得到这种黑白分布不均的感觉。

再把做好的图层叠进去,调整色阶,同样的再改成柔光模式。

然后按照之前的逻辑,利用曲线、画笔等调整细节,这样画面的层次就会更加丰富。

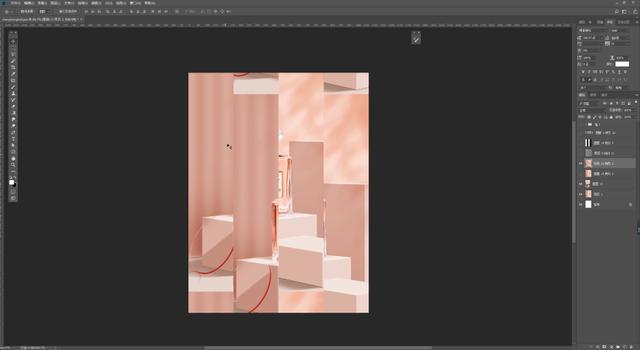
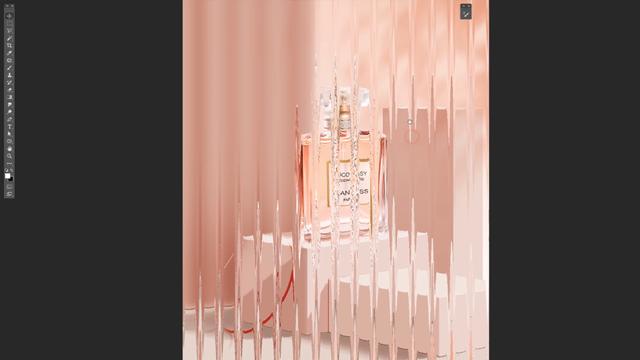
然后,我们海报的长虹玻璃效果就做完了。

是不是很简单!快把“我学到了”打在评论区上!让我看到你们举起的双手。

没学会的同学也不要慌,这不还有视频教程嘛

点击下面链接或B站搜索【杰视帮设计】,即可查看完整教学视频:
https://www.bilibili.com/video/BV1HY4y167ZJ?share_source=copy_web

细心的同学会发现,这篇教程里的很多参数设置或者功能选择,我们都没有给大家一个明确的规范。
这就跟我们日常生活工作中,需要见什么人说什么话是一个道理。
设计向来没有标准规范,具体问题,具体分析,反复尝试,才能获得最优结果。

这也是我们为什么一直强调要理解技巧背后的逻辑。
万变不离其宗,
只有真正理解为什么这么做,才能随机应变,灵活处理每一个稿子

最后,如果大家有什么感兴趣的,想学或者想看我们分析的,都可以评论区留言告诉我们!
我们会认真讨论,尽快给大家安排上。
好的教程需要大家的支持和帮助,你们的反馈是我们进步的不竭动力。
山高水远,我们下个教程再见。

本文转自微信公众号:文案圈(ID:cwcode),图片来源网络,版权归原所有者所有,本文仅供分享交流,如有侵权,请联系我删除,谢谢!