大家好,我是才大官人,是一名平面设计师,自主设计,无团队,技术流。今天跟大家分享一下,AI设计打造立体环绕字体,互补色搭配!直接上干货:
步骤:
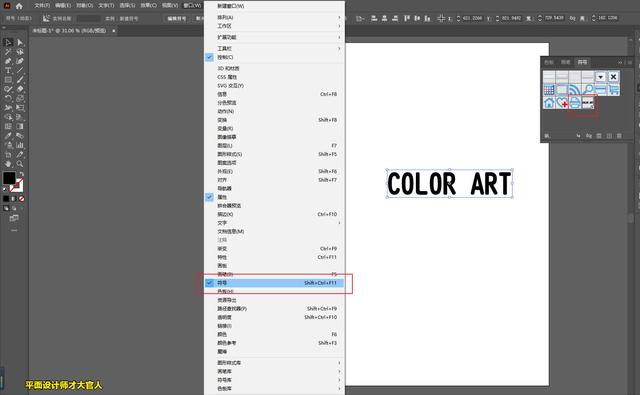
1、在画布上,输入一段文字,打开【符号】面板,将文字拖进去,创建新的符号;

2、打开【钢笔工具】,绘制图形;使用形状工具,进行调整;

3、选择【效果】→【3D凸出和斜角】,更改方向,增加凸出厚度;

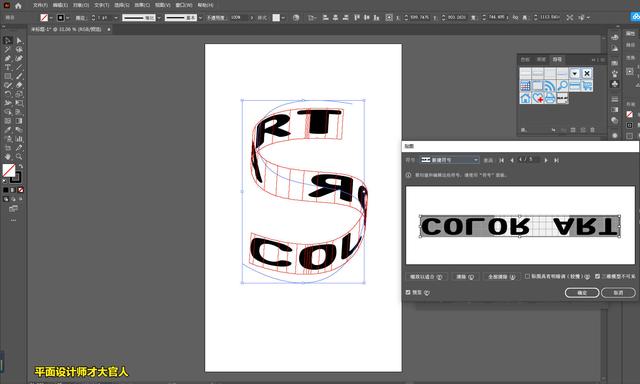
4、选择【贴图】,勾选【三维模式不可见】;表面选择第【4】面;选择新创建的符号,确定;

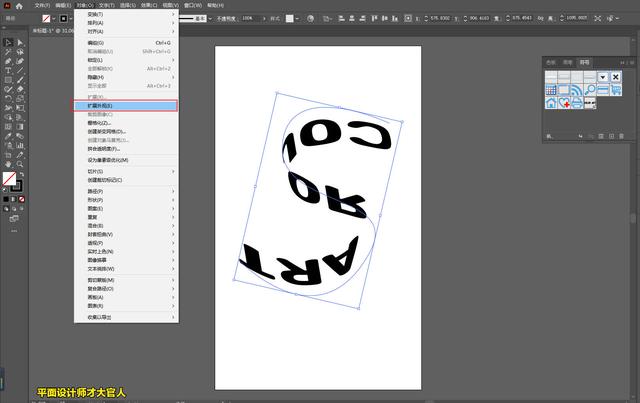
5、选择【对象】→【扩展外观】;再取消编组;

6、分别对字母添加渐变色,创建立体效果;

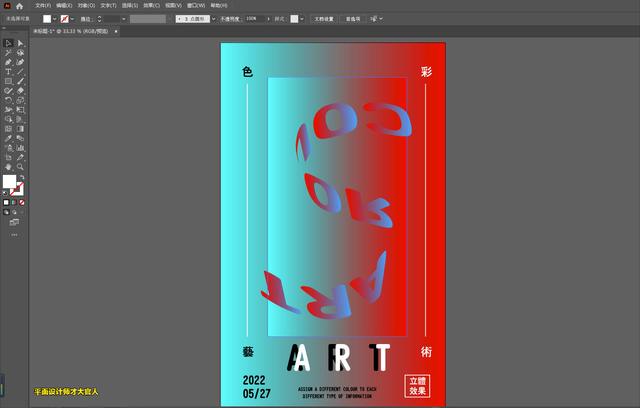
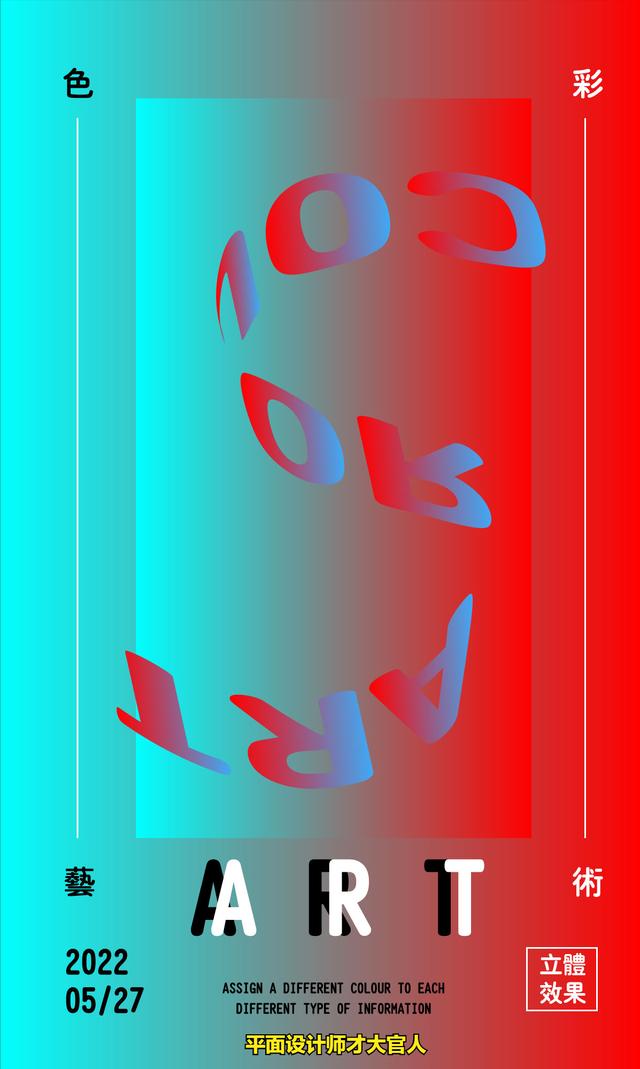
最终样图:

结束语:还是采用对比色的效果,制作撕纸效果。海报中文案仅仅是练习素材,无商业用途。
关注我,我是才大官人,是一名平面设计师,自主设计,无团队,技术流,欢迎评论交流学习。#海报# #PS# #修图##创意##色彩##设计##美女#
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




