无言独上西楼,月如钩。栏杆拍遍无人会,登临意。欲将心事付瑶琴,知音稀,弦断有谁听?
介绍几种文字特效的制作方法:
1、立体文字。

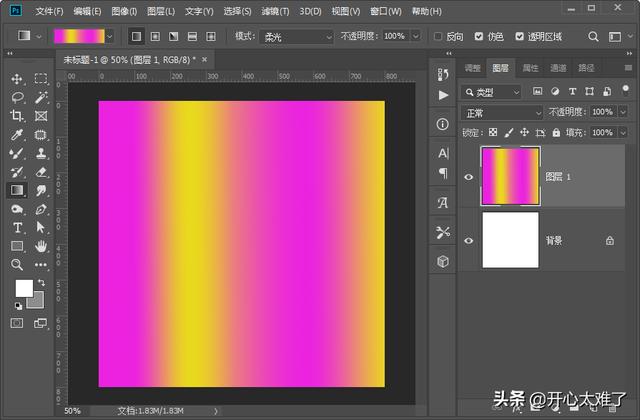
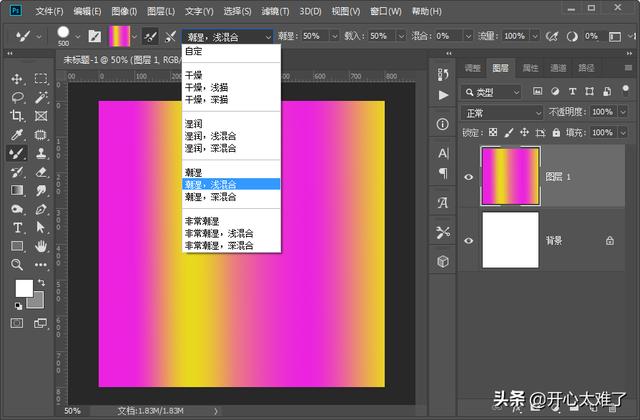
新建一个图层,填充一个渐变。

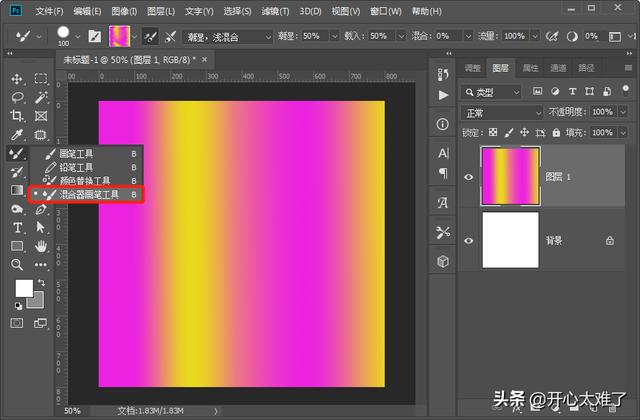
选择“混合器画笔工具”。

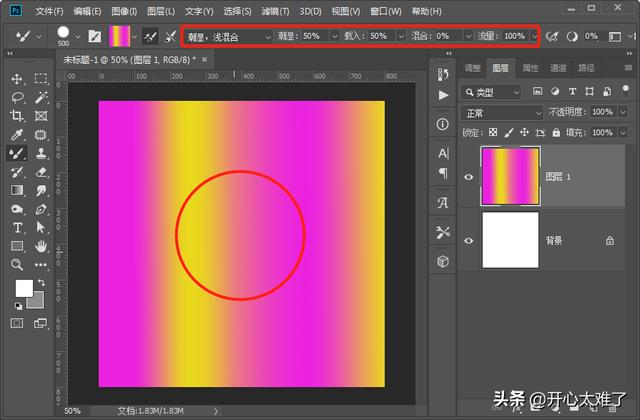
按“[或]”放大或缩小画笔,按住“Alt”键用鼠标点击画面取样。

设置“混合器画笔工具”的参数或者选择一个预置的参数。

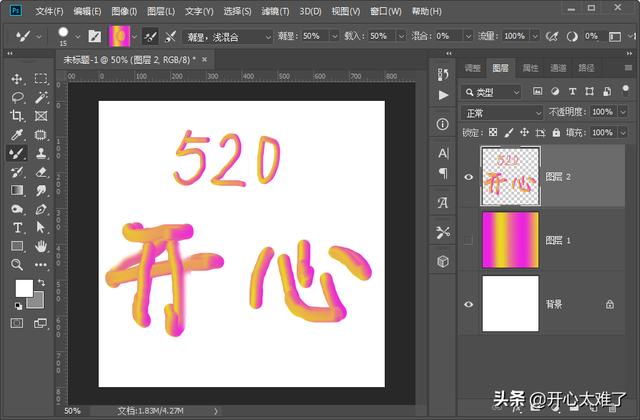
新建一个图层,点击渐变图层前面的小眼睛隐藏渐变图层。缩小画笔,就可以写字或者绘制图案了。有幸看到这里的朋友,请忽略俺的字体,咱们主要是学习方法。
2、玻璃文字。

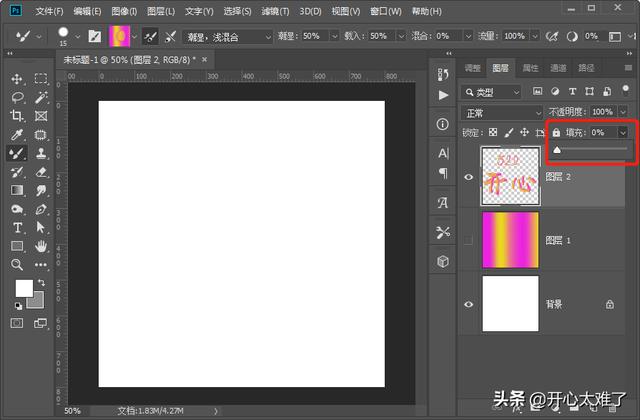
因为是要制作玻璃文字,玻璃是透明的,所以需要把填充降为零。这样是看不到文字的,没关系,一会儿就有了。

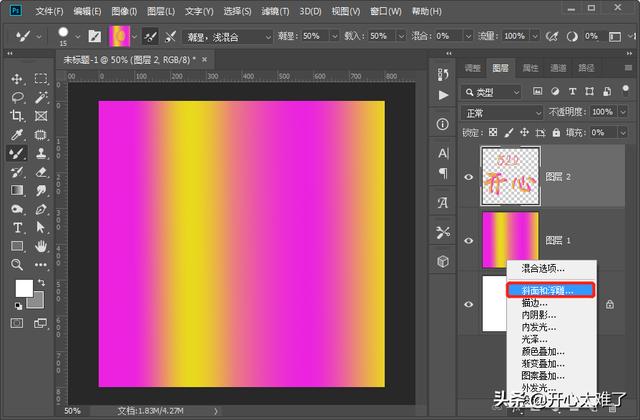
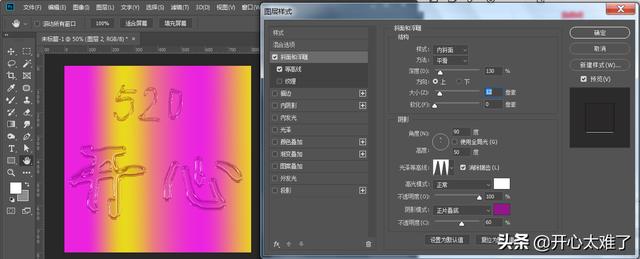
为了看得清楚玻璃文字的效果,所以现在点击渐变图层前面的小眼睛,打开渐变图层。选择文字图层,添加图层样式“斜面和浮雕”。

添加“斜面和浮雕”,调整参数。阴影颜色可以吸取背景颜色较深的区域。勾选“等高线”。

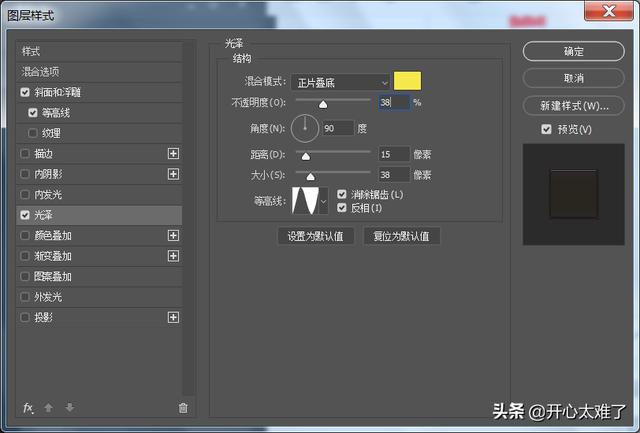
添加“光泽”,调整参数,增加文字通透感。颜色吸取背景高光颜色。

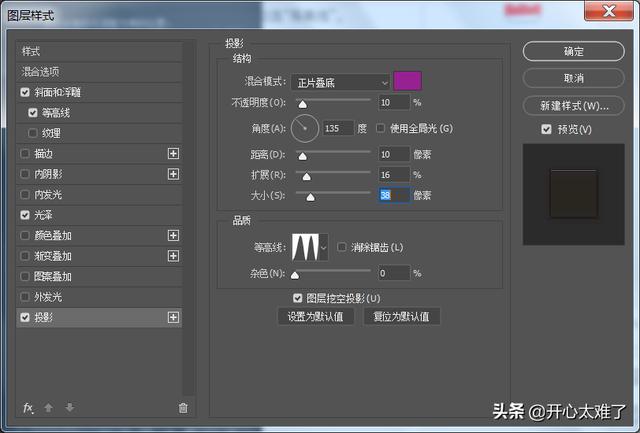
添加“投影”,调整参数。颜色吸取背景色阴影颜色。

点击投影后面的“+”号,再次添加投影,调整参数,塑造玻璃反光的效果。

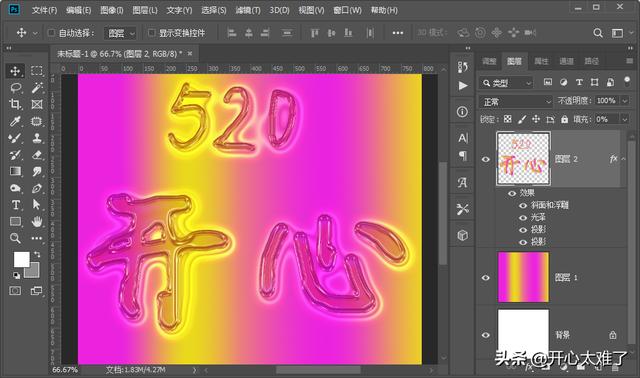
玻璃文字的效果就完成了。为什么要做玻璃字呢?因为俺有一颗玻璃心。
3、毛绒文字。

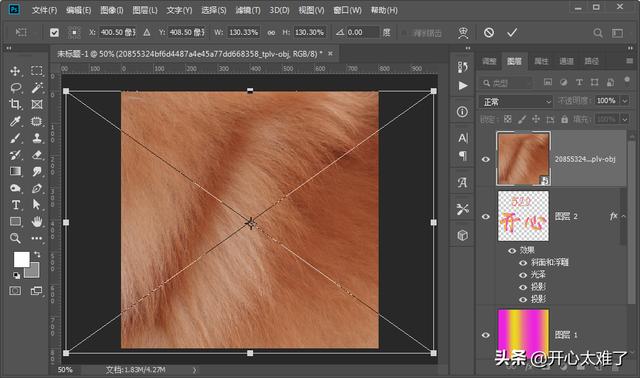
我们拖进来一张毛茸茸的素材,调整大小,准备制作毛绒文字。

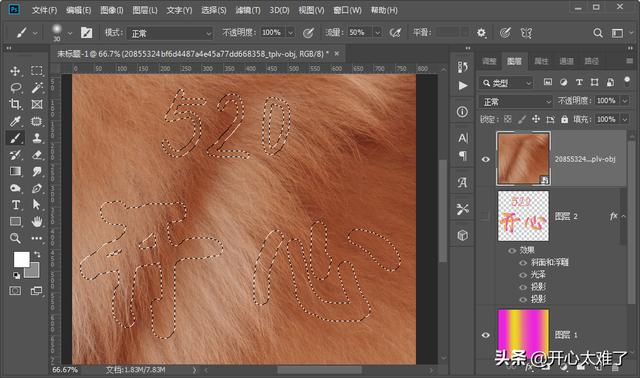
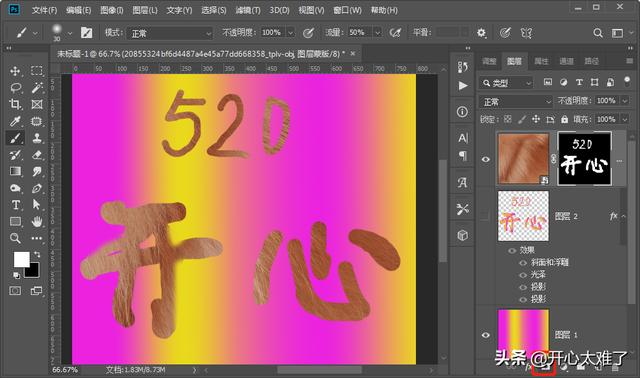
按住“Ctrl”键点击文字图层,载入文字选区。点击文字图层前面的小眼睛,关闭文字显示。

添加“图层蒙版”。现在字出来了,但是不太毛。我们要想办法把文字变得毛茸茸的。

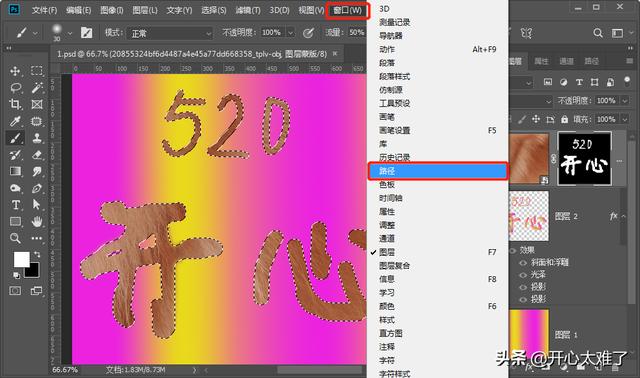
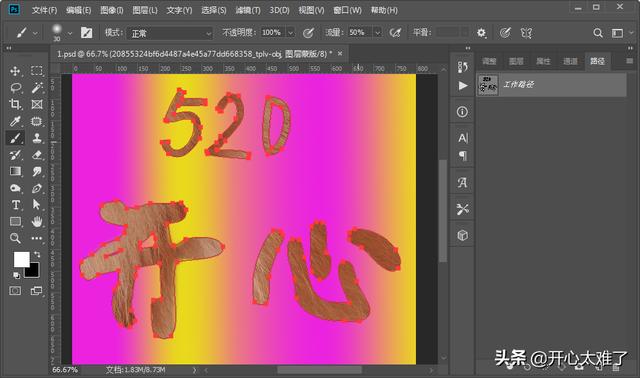
按住“Ctrl”键点击文字图层缩略图,重新载入文字选区。选择图层蒙版。切换到“路径”工作面板。

如果你的PS上没有“路径”面板,点击菜单栏的“窗口”,找到“路径”,勾选上就有了。

切换到“路径”面板,点击下面的“从选区生成工作路径”按钮。如果这个按钮是灰色的不能点击状态,是因为你没有载入选区,重新载入文字选区就可以了。

现在文字选区就变成路径线了。

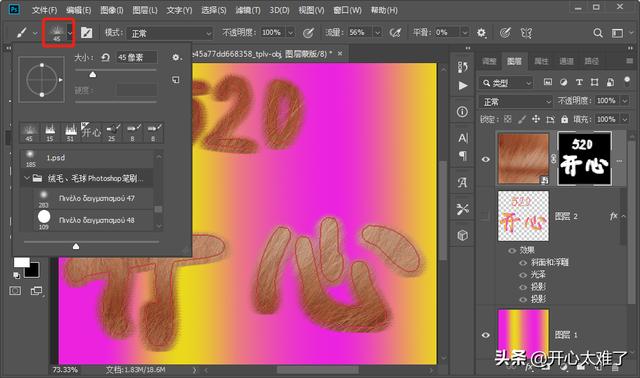
返回图层面板,选择“画笔工具”,选择一个毛绒笔刷,前景色选择白色。选择毛绒素材的图层蒙版,调整合适的画笔大小,按一下“回车键”。这时,PS会沿着路径线使用所选择的笔刷绘制描边。如果效果不明显,可以多按几次“回车键”,多描几次,效果就明显了。

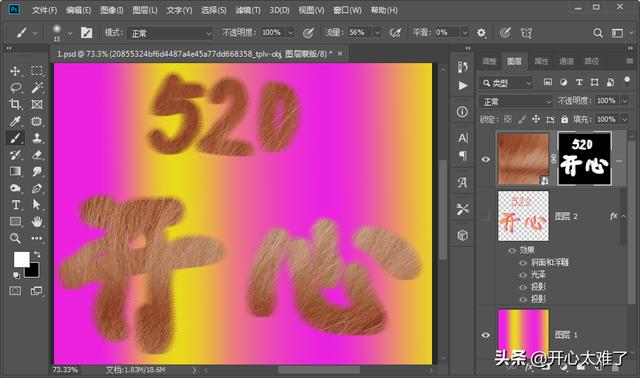
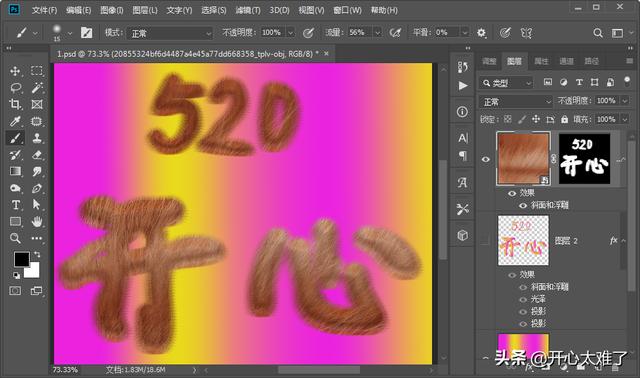
这样,一个毛绒文字就做好了。好像还差点什么?

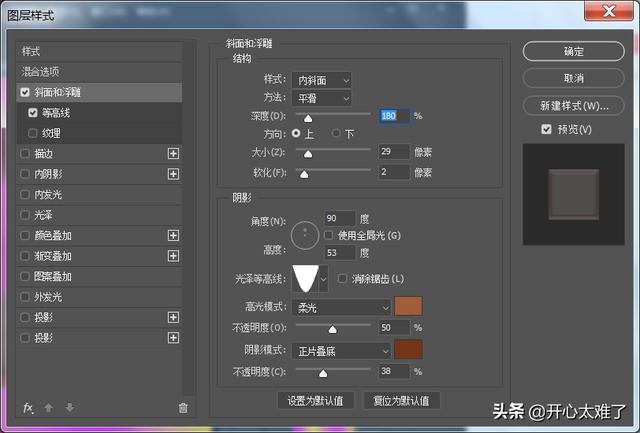
我们添加一个图层样式“斜面和浮雕”,调整一下参数,看看效果。高光和阴影的颜色可以吸取文字上面的颜色。

就这样吧,是不是生动了许多呢?
谢谢阅读,谢谢关注,谢谢点赞,谢谢收藏,谢谢转发,谢谢!