效果图:

操作步骤:
第1步:
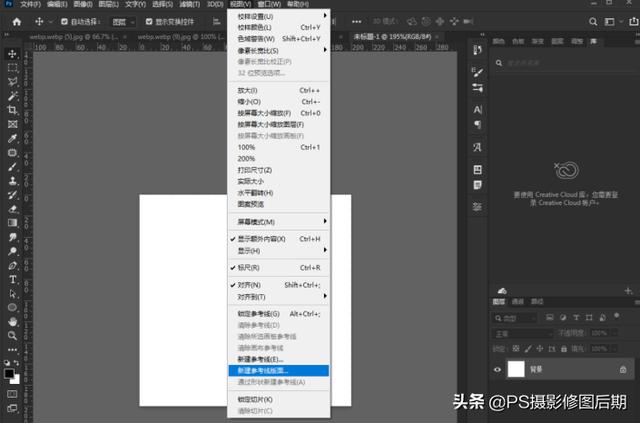
打开ps,新建200×200像素的画布,视图-新建参考线面板

第2步
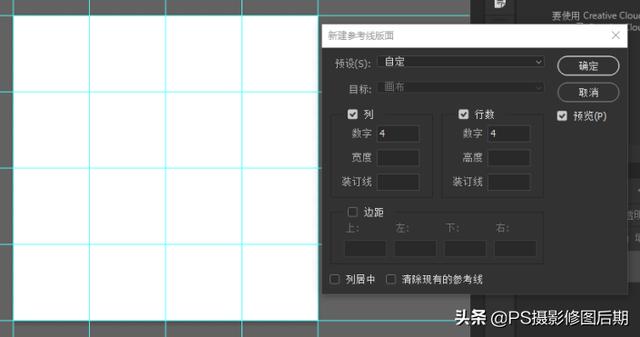
列和行都设置4,然后确定

第3步
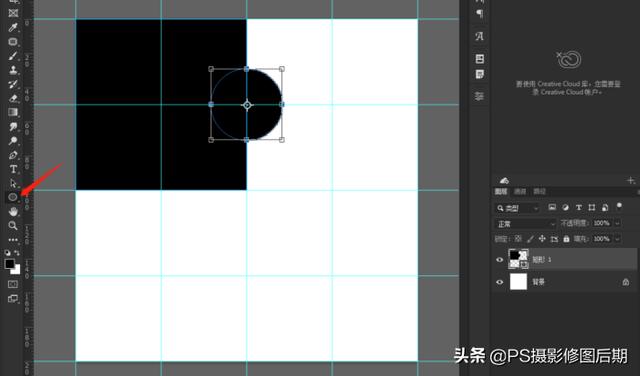
矩形工具对齐参考线画一个100×100像素的正方形

第4步
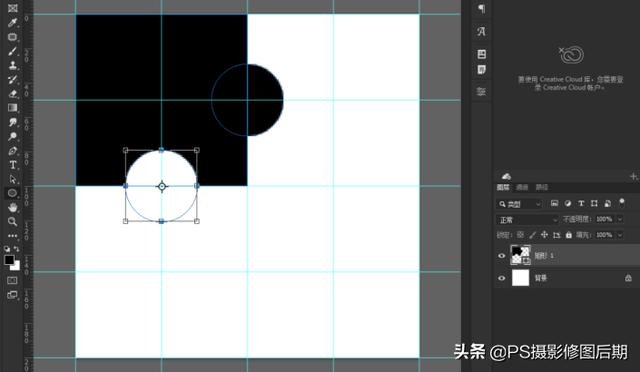
使用椭圆工具,按住Shift,以右边中点为中心画一个圆,这样为相加;按住Alt,以底边中点为中心画一个圆,这样为相减


第5步
复制图形1,水平翻转放置在如下图的位置

第6步
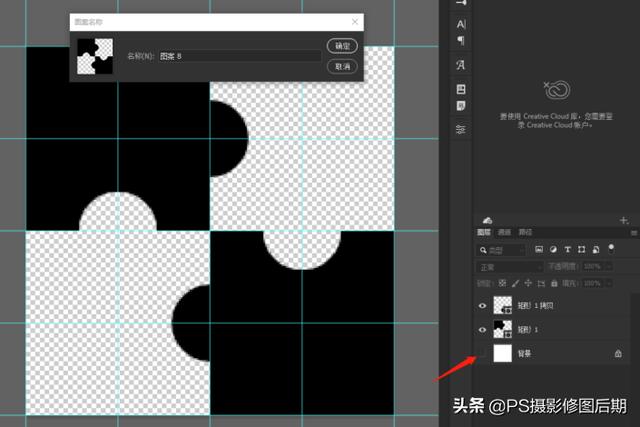
关闭背景图层的小眼睛,编辑-定义图案

第7步
打开素材图片

第8步
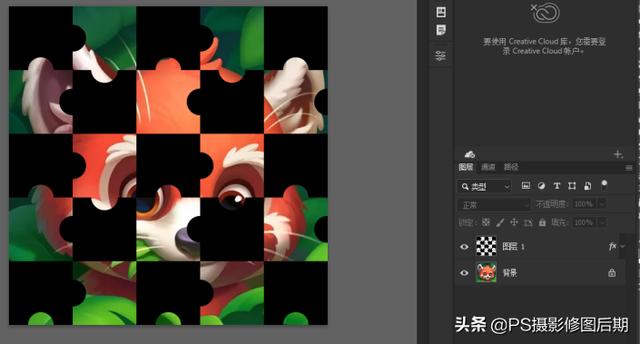
新建图层,Shift+F5,填充图案,选择刚刚定义的图案

第9步
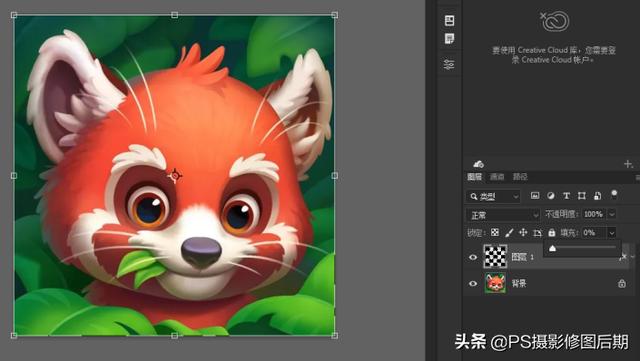
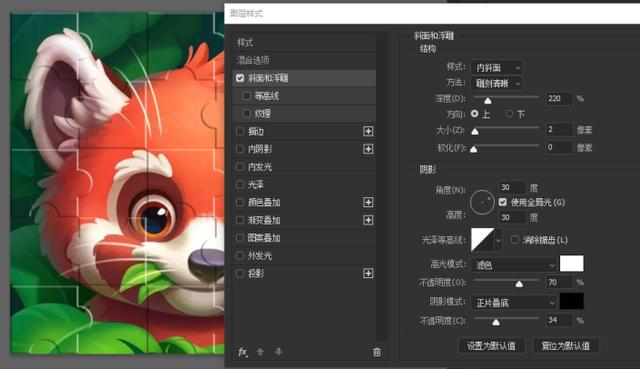
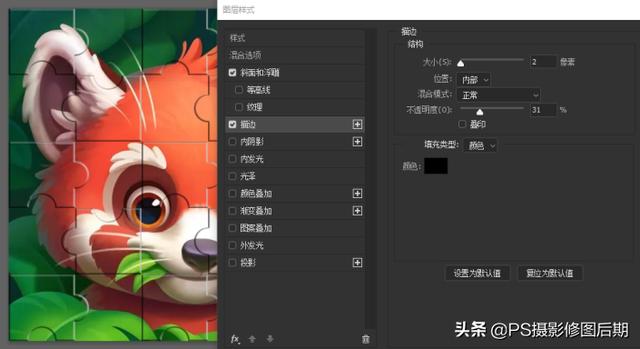
将图层1的填充改为0,双击图层1,添加图层样式,斜面加浮雕、描边,如下图二、三



完成:

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




