敏捷模式下,测试团队的用例逐渐简化以适应快速的发版节奏,大家很早就开始运用思维导图工具比如 xmind 来编写测试方法、测试点。
如今不少已经不少利用开源的思维导图组件(如百度脑图...)来构建测试测试用例工具(如 AgileTC...)
其实还有还有一种图对测试覆盖有很大的帮助,那就是流程图。
- 流程图测试用例可以清晰的表达业务流程、异常处理流程
- 流程图执行页面中可以清晰的表现出当前各个流程的执行成功及失败状态
- 通过图就可表现出测试条件/分支覆盖情况
在大家的工具使用在线思维导图管理用例时,我们部门的工具也顺带将在线流程图作为用例来管理及执行了。
思维导图、流程图作为测试用例属性时,要保证其测试点的核心及便于执行的视觉体验,当时选择了 antd-pro 中自带的 gg-editor(目前已经差不多凉凉了,旧版的 api 文档都 404 了,查了源码接口才完成了各项需求),特点就干净、清爽。
主要分编辑页面及执行页面。
编辑页面改动不大,主要汉化及增加节点的悬浮内容展示具体信息

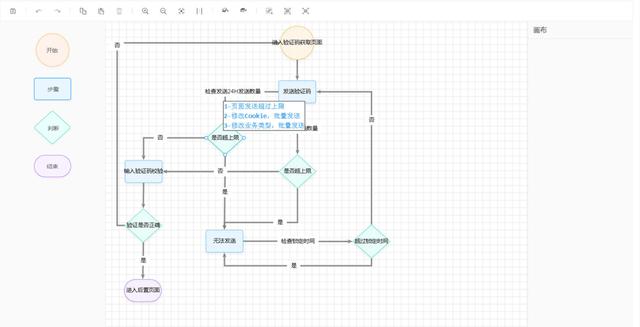
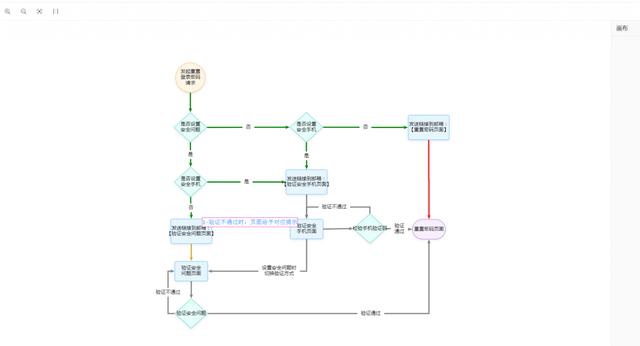
执行页面,禁用了各类编辑组件及操作功能,增加了对应箭头的成功、失败、标注功能。
流程图用例执行时,针对的对象为节点之间的通路:箭头。执行通过,表示此流程段 ok,标记绿色;执行失败,表示此流程段不通,弹出 bug 表单完成 bug 提交并标记红色;有异议,可以输入备注并标记黄色。

这样 1 个简单的使用流程图来管理用例的小工具就完成了。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




