本次内容主要介绍了基础工具组中的一些修补工具,通常我们在修改图像的时候会用到,先简单介绍一下。
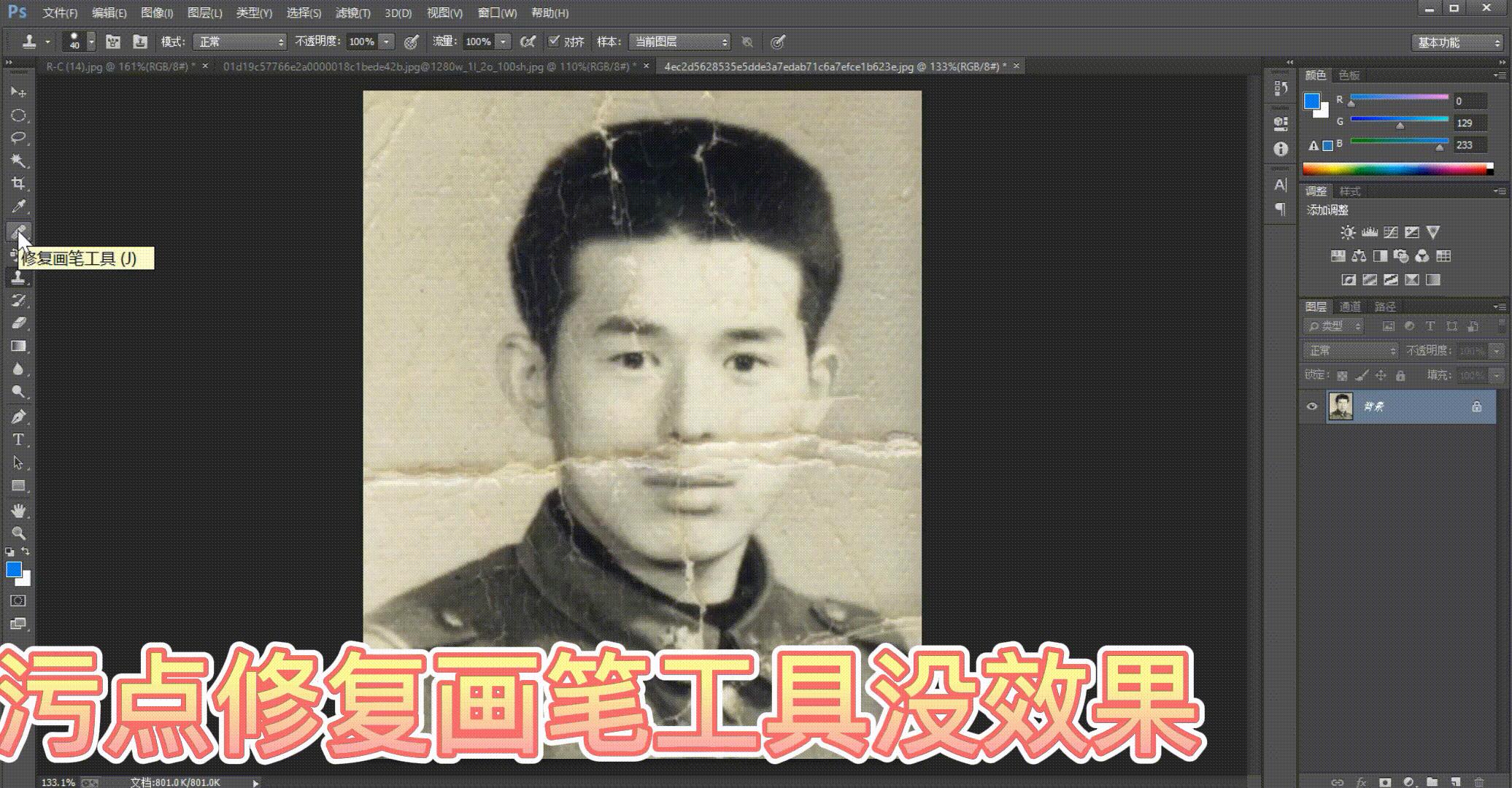
一、污点修复画笔工具
1.将图像中不需要的内容抹掉,与背景相融合
2.可以在修复的过程中调整工具的大小和硬度(英文中括号,[变小,]变大)
3.在图像上左键单击或拖动即可
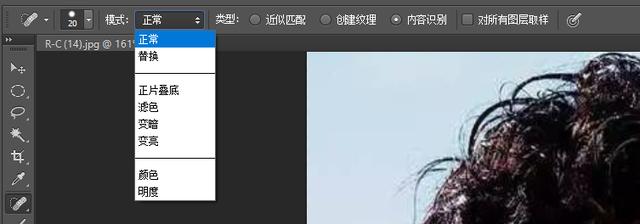
污点修复画笔工具属性栏有个“模式”,一般选择正常模式即可,通过内容识别进行修补。

二、修复画笔工具
1.将图像中的内容复制到本图像或其他图像中
2.操作:按住Alt键取样,再左键单击或拖动进行修复

三、修补工具
1.源:表示需要修补的区域
目标:表示完好的区域
2.选择源:操作方法---圈选需要修补的区域,将其拖动到完整区域松手即可。
选择目标:操作方法---圈选完整区域,将其拖动到需要修补的区域松手即可。

选择源
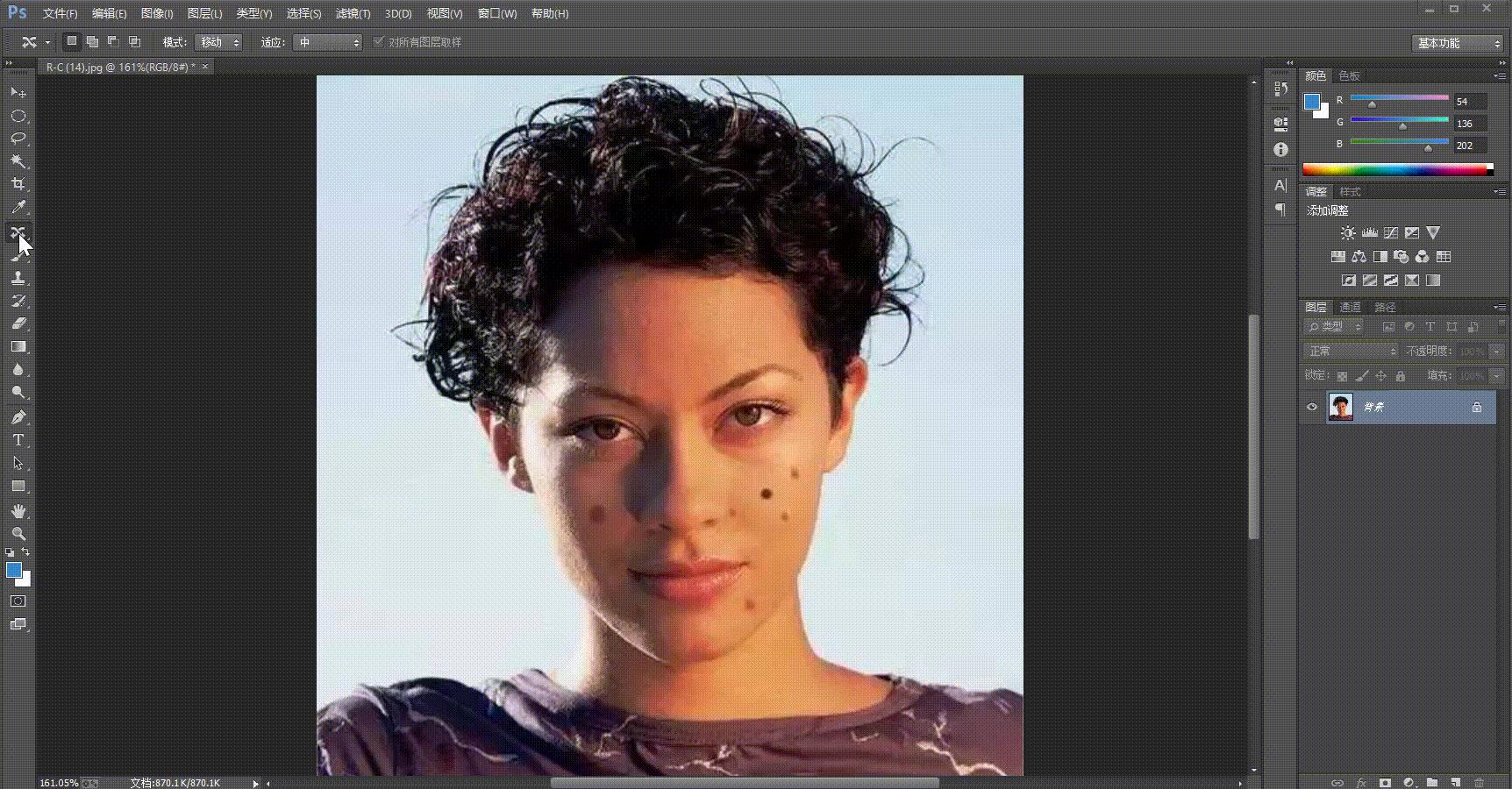
四、内容感知移动工具
可以将选择的区域移动(模式:移动)或复制(模式:扩展)到其他位置,方法是圈出想要移动或复制的区域,然后拖动即可。

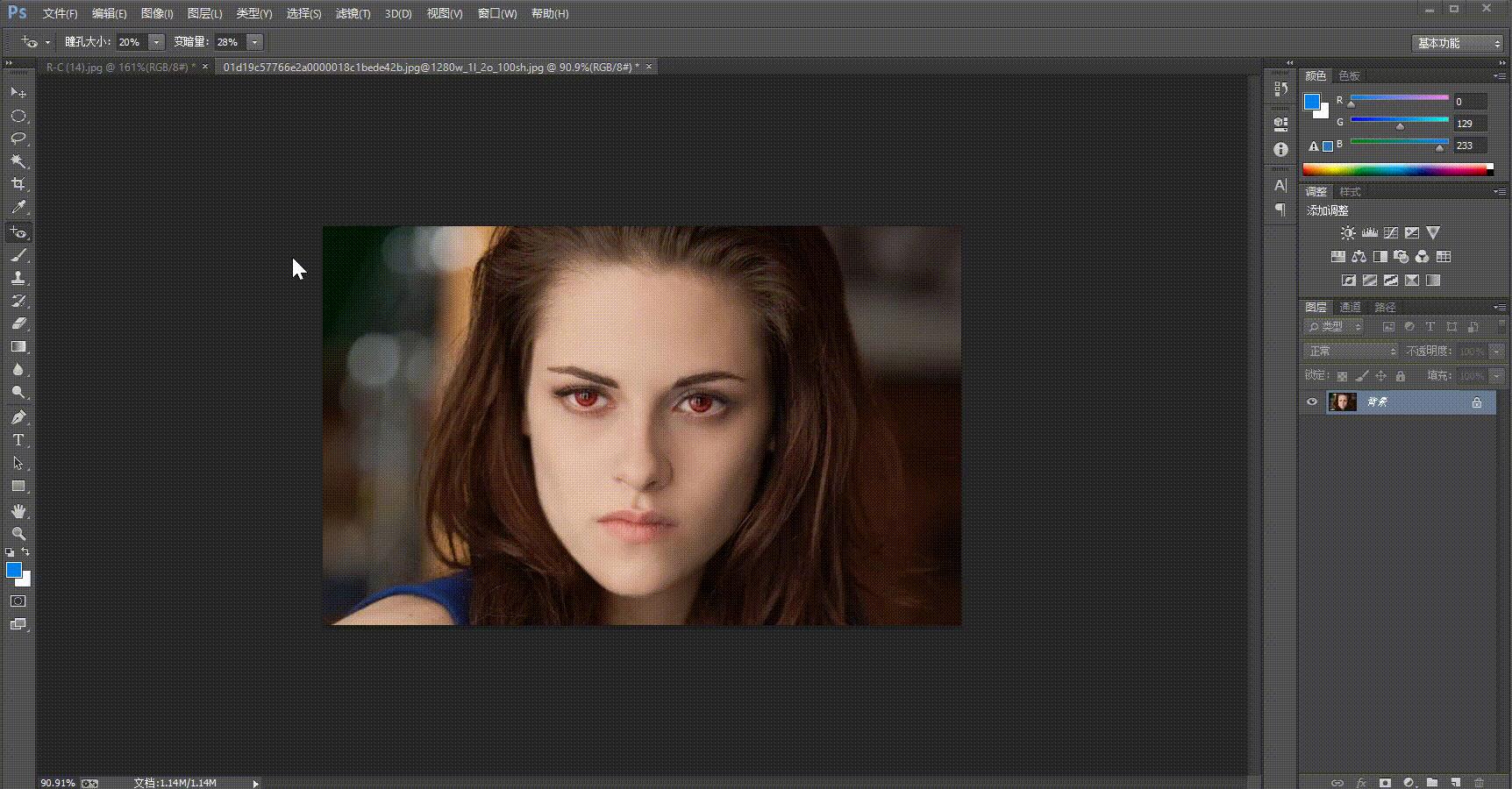
五、红眼工具
1. 去掉照片中由于反光产生的红眼
2.使用工具在红眼中单击即可。
3.瞳孔大小和变暗量数值可以调整,瞳孔的数值根据图片进行调节,数值不可过大。

六、仿制图章工具
1.同修复画笔工具,将取样点复制到需要修复的位置
2.操作:先按住Alt键取样,然后在修复区域进行涂抹
3.区别:仿制图章工具用于界限分别明显的区域进行修复

七、图案图章工具
8 1.在画布上进行图案填充
2.在属性栏中,模式选择“正常”,涂抹时会将原图覆盖;选择“正片叠底”,会在原图上叠加图案,反复涂抹加深颜色。设置不透明度,可以改变图案的深浅。
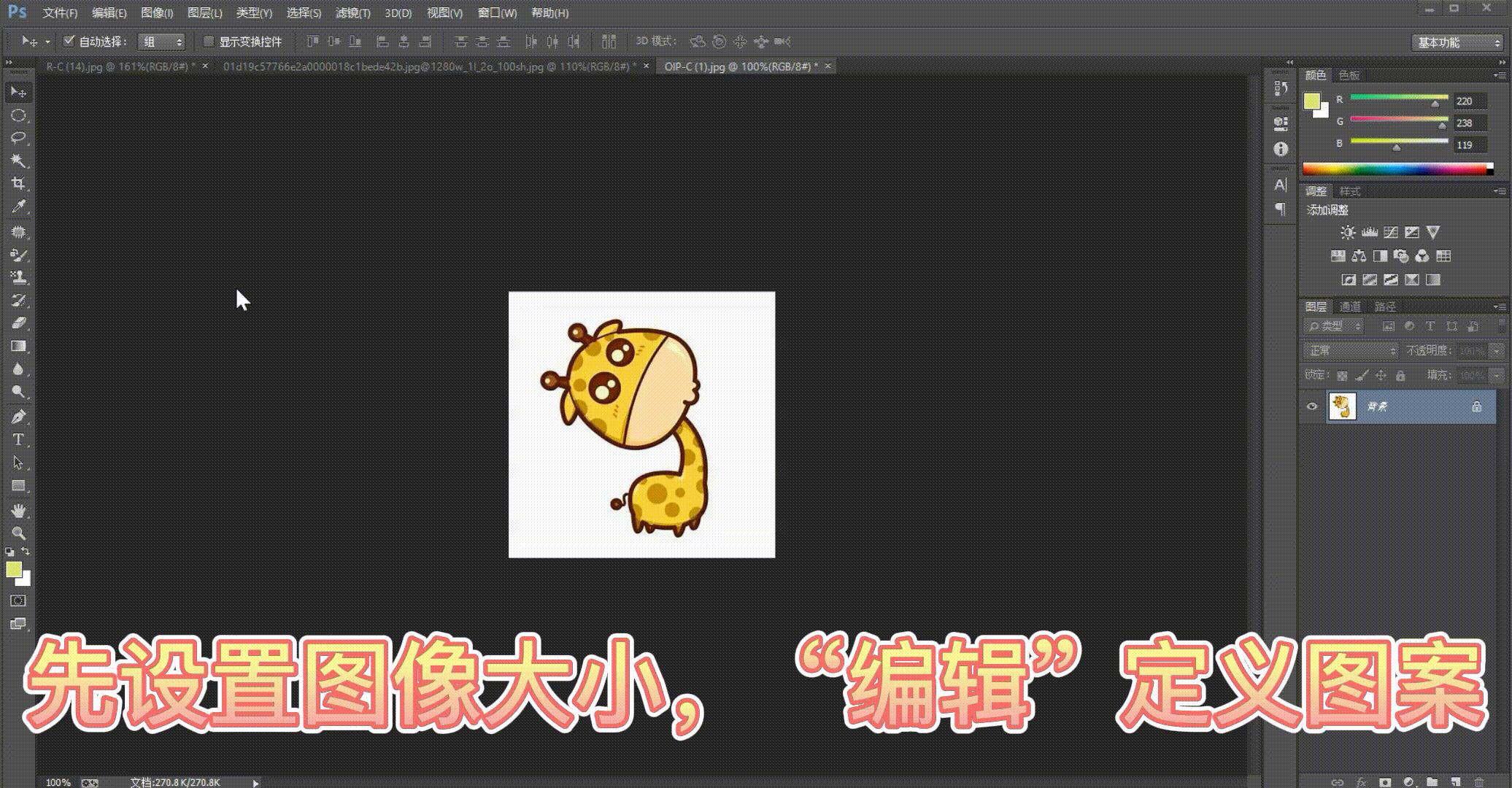
3.自定义图案:打开图片后,点击编辑菜单,选择“定义图案”,点击确定。在图案图章工具属性栏中的图案选框(注意:原图像过大,定义出的图案也比较大,可以先设置图像大小。点击图像菜单,选择“图像大小”,设置宽和高即可。(单位为厘米,可以取消约定比例))

4.涂抹时,勾选属性栏中的“对齐”,可保证第一个图案对齐左上角,完整显示。
八、颜色替换工具
1.用于替换图像的颜色、饱和度、色相等。
2.使用时,模式为颜色,在涂抹时使用的是前景色。容差一定要记得调整到合适的数值
3.取样:(1)连续:涂抹时按左键不松手,整张图像均可替换颜色 (2)一次:涂抹时按左键不松手,仅颜色相近的区域替换颜色 (3)取样背景板:和背景色相同的区域替换颜色
补充涂抹时,可选择连续或不连续,属性栏有限制可以选择。

4.图像菜单---调整----“替换颜色”
在弹出的对话框中,用吸管在图像上点击,呈现白色的区域为替换颜色的区域,调整容差,可以改变白色区域的大小。确定好位置后,点击颜色设置,可以调整色相、饱和度和明度,点击确定。