啦啦啦一分钟小技巧开课了
同学你会用PR吗?
那这样的流动字体你会做吗?
没关系
一分钟我来教会你
教学时间
首先整一段背景视频
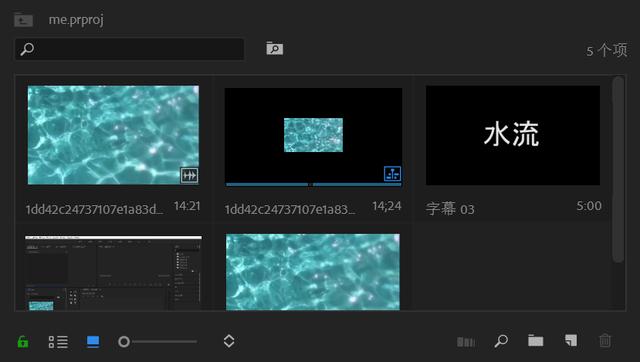
导入素材箱
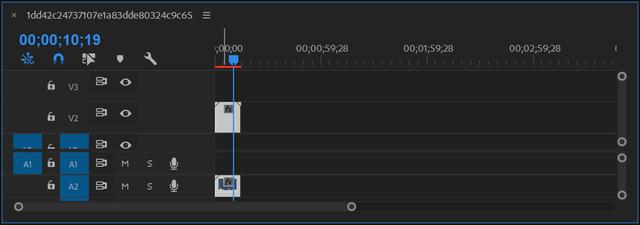
拖到时间轴里
就像下面这个样子

然后我们整个字幕
具体步骤嘛
文件>新建>旧版标题
整完大概是这么个样子

再把它整到
刚刚放置背景的上一个轨道
调整到和背景一样长度
重点来了
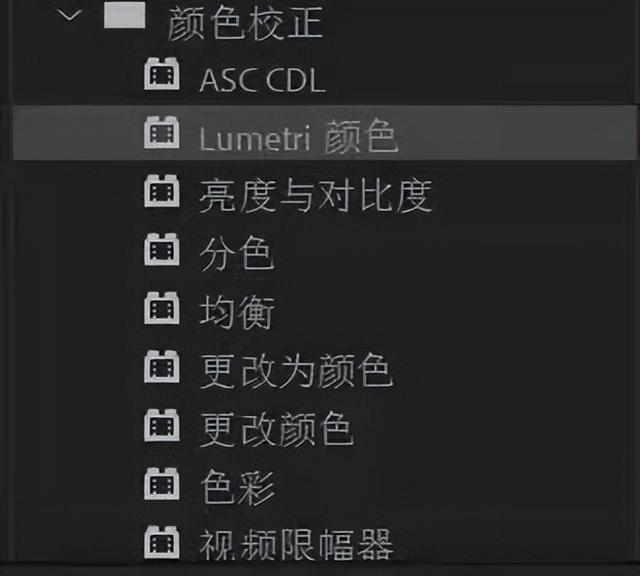
在效果搜索颜色校正
找到Lumetri颜色
拖到字幕上

在效果控件里找到
基本矫正>色温
还有不透明度
至于数值嘛看情况啦
怎么合适怎么来

再给他加一个置换效果
当然也是在效果页面里搜的
然后在
效果控件里找到他
调下数量再把演化打开
像这样

数值调完后把进度条移到字幕最后
给个大点的演化值

最后按Enter渲染一下
就OK了~

同学你学会了吗
文字编辑 / 宋辛浩
排版 / 宋辛浩
图片来源 / 宋辛浩
首尾图设计 / 丁琬清
审核 / 王亚飞

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




