一、效果展示

二、前期准备
无
三、知识要点
1.置换图效果的了解与使用
2.动画关键帧的缓入缓出用法建议
四、制作教程
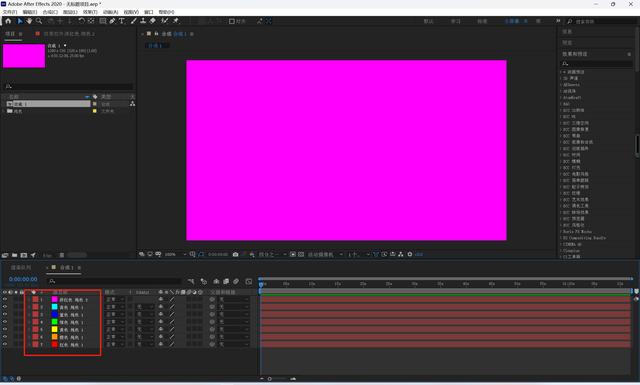
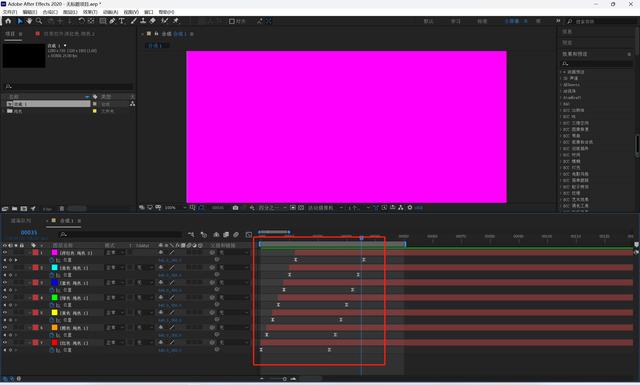
1.新建合成,然后新建7个纯色层,赤橙黄绿青蓝紫,可以根据RGB配比进行调整。

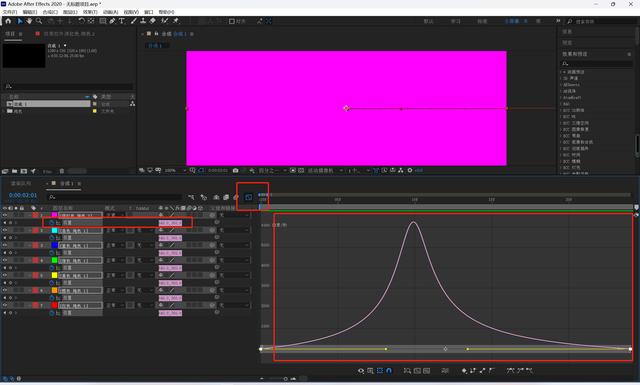
2.全部选中纯色层,然后按P打开位置,打上关键帧,让所有纯色层从右到左划过来。然后打开关键帧曲线,将曲线调整为如下的效果。

3.将每个纯色层设置隔开2帧,实现逐步动画效果。

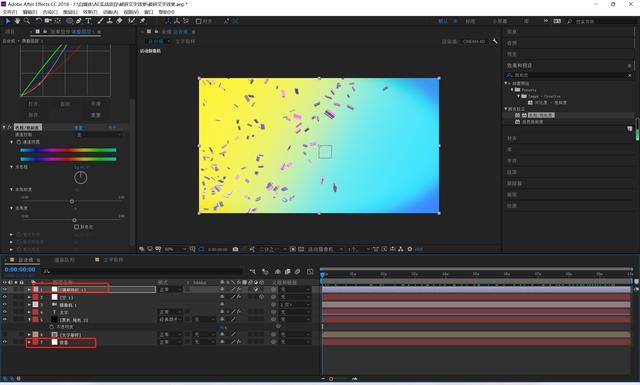
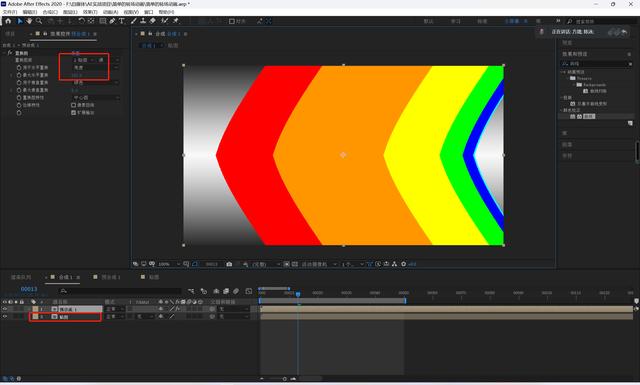
4.将所有纯色层打包为预合成,然后对预合成添加置换图效果,然后再新增一个纯色层,先打包为预合成(取名为贴图),然后给纯色层添加渐变效果(颜色设置为灰白灰,可以通过镜像效果来实现),然后再添加曲线来调整渐变的效果。在置换图效果中,置换图层选择贴图,水平置换选亮度。

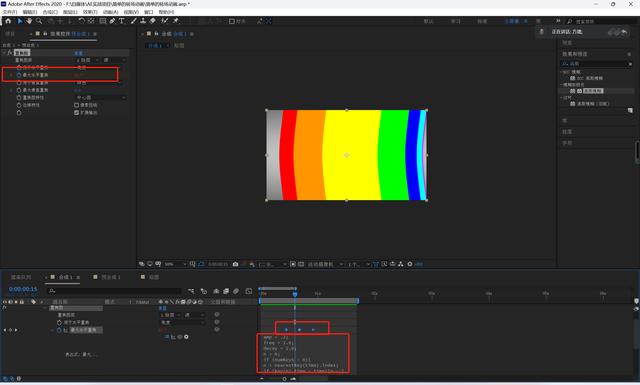
5.然后我们可以通过调整贴图中的纯色层曲线来(还可以添加一个快速模糊),圆滑我们的效果(技巧:为方便调整,我们可以新增一个查看器,将合成效果和调整的纯色层效果一起显示)

6.我们回到主合成下,在置换图效果中,对最大水平位置打上3个关键帧,同时在表达式中,添加一个AE万能抖动表达式(百度可搜)。

这样我们一个简单的转场动画效果就做好了。然后颜色,效果等都可以根据实际需求进行调整。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。