昨天学习了界面认识操作,今天继续学习图像的操作及查看方法,相互督促学习,欢迎大家评论指导!
今天在开始之前我们先学习几个快捷键:
1、移动快捷键(空格+鼠标左键。注意:只有图像大于工作台时可以移动)
2、放大快捷键(Ctrl++,Z+鼠标左键往右。两个的区别在于Ctrl++是在原地放大,而Z+鼠标左键往右则是放大镜放在什么地方就会放大什么地方)
3、缩小快捷键(Ctrl+-,Z+鼠标左键往左,两个的区别于放大一样)
4、旋转快捷键R(按住R用鼠标左键旋转,前提是先选用工具栏的抓手工具)。
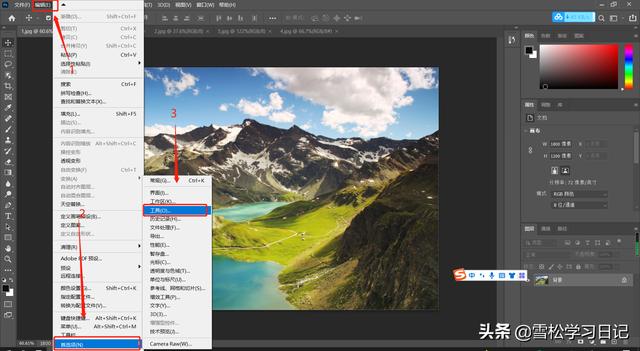
我们再继续来设置一个鼠标滚轮缩放的设置,操作步骤为编辑--首选项--工具,如图所示

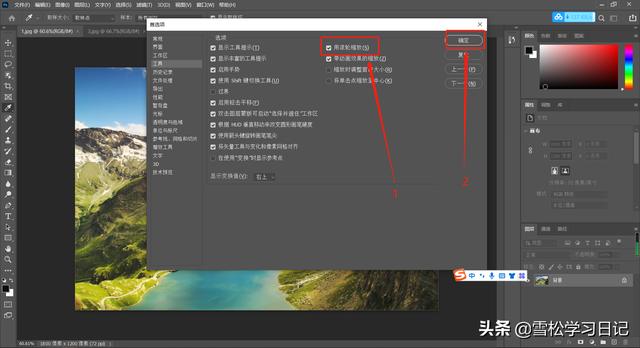
点击完工具弹出如下窗口,我们在滚轮缩放前面打上勾然后确定即可

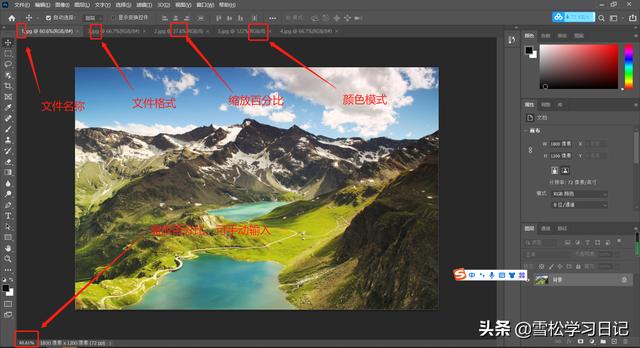
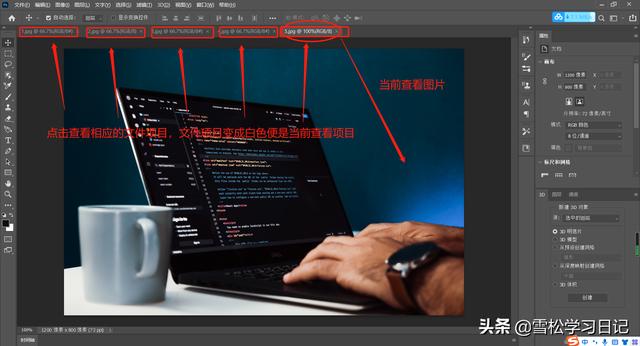
我们认识了一些基本快捷键和基本设置,接下来我们来认识图像文件的一些基本属性。首先我们打开一个图像文件,我们可以在存储文件项目里面看见项目名称、文件格式、缩放百分比及颜色模式,还可以看见左下角有一个缩放百分比,在这里可以手动输入需要缩放的百分比大小。如图所示

接下来学习图像文件的查看,这里有三种查看方法:
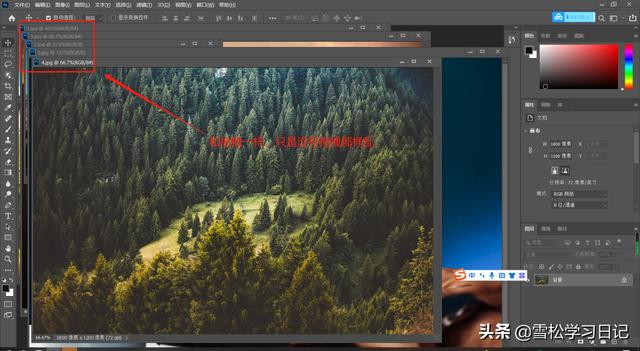
方法一:单个查看。点击相应的文件名后会在工作台上显示相应的图像,如图所示

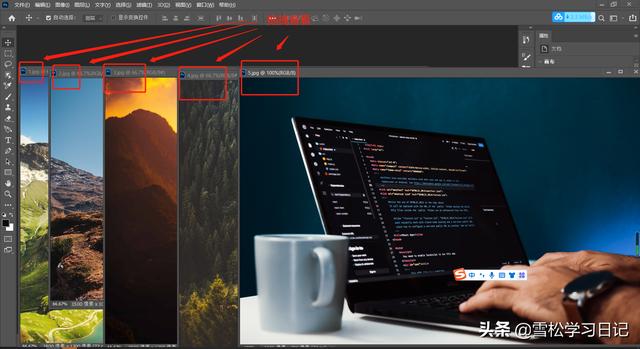
方法二:拖拽查看。在前面我们知道了文件可以拖拽,所以这里也可以用拖拽的方式来查看图像文件。如图所示

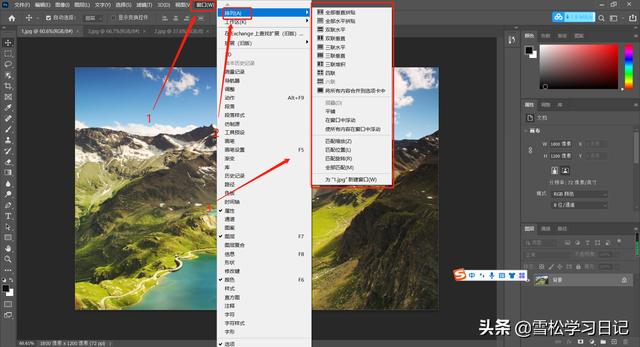
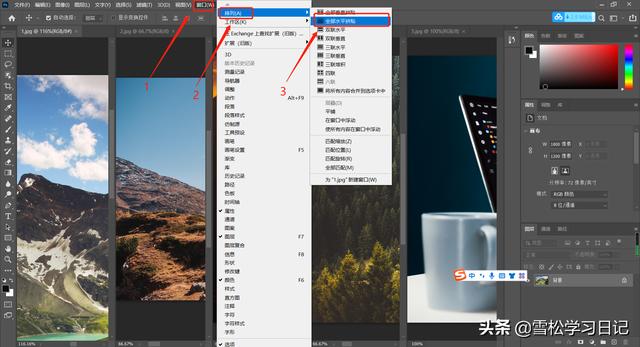
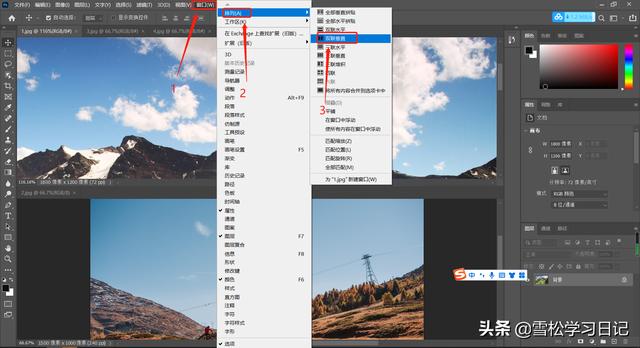
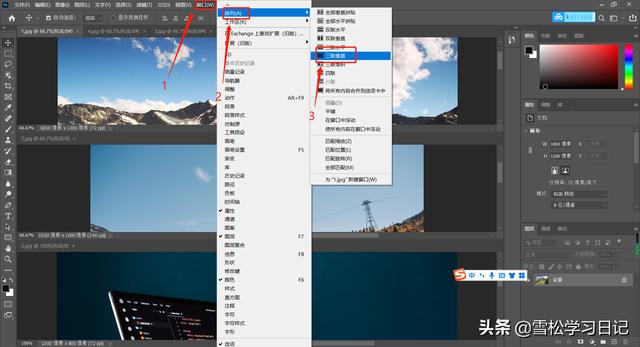
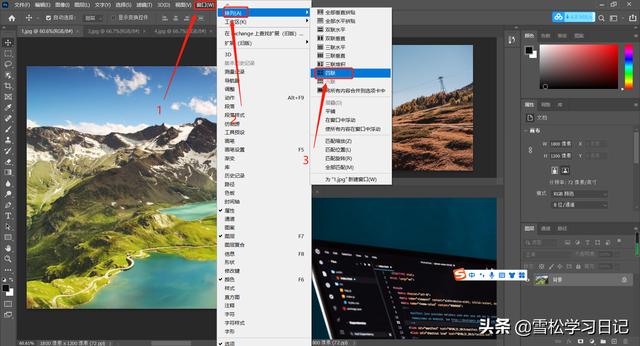
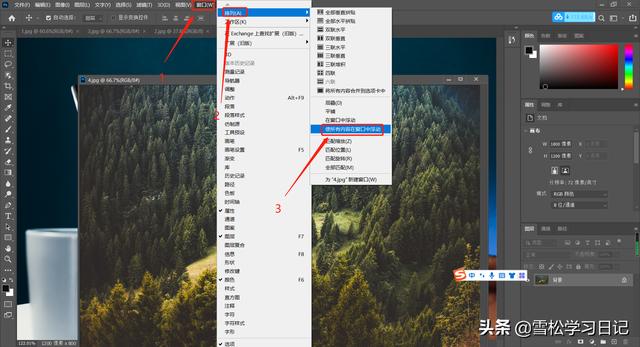
方法三:快捷方式。快捷方式的查看步骤如下:窗口--排列。我们点击排列后我们会看见如下图所示的各种方式,里面有全部垂直拼贴、全部水平拼贴、双联水平、双联垂直、三联水平、三联垂直、三联堆积、四联、六联、将所有内容合并都选项卡中、平铺、在窗口中浮动、使所有内容在窗口中浮动、匹配缩放、匹配位置、匹配旋转、全部匹配及为“--”新建窗口。下面我们一一介绍。

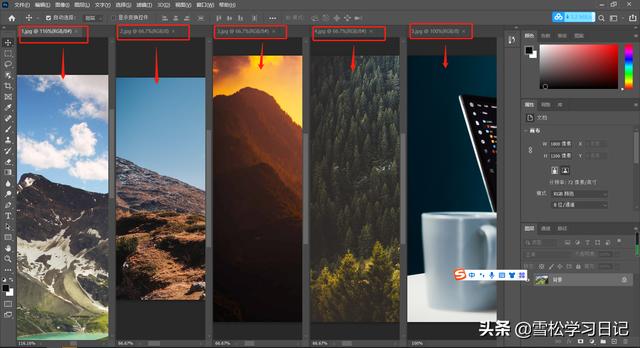
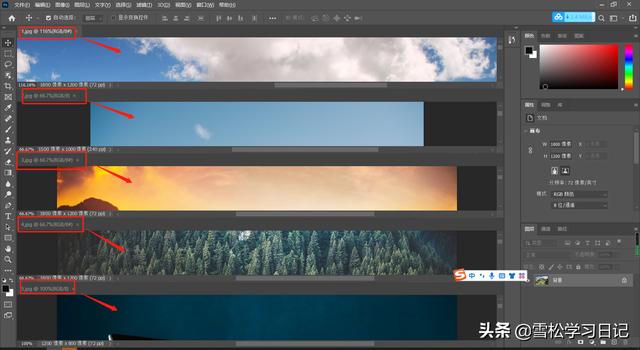
1.全部垂直拼贴。操作步骤如下:窗口--排列--全部垂直拼贴。

点击全部垂直拼贴后,所有的图片都会以垂直的形式展现在工作台上,如下图所示,我们可以对相应的图像文件进行操作。

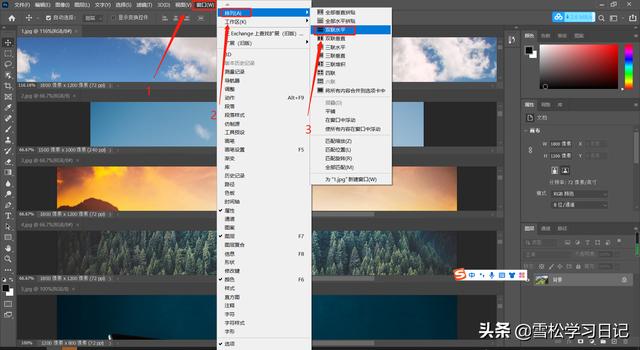
2.全部水平拼贴。操作步骤如下:窗口--排列--全部水平拼贴。

全部水平拼贴和垂直拼贴相似,只不过是图像文件是以水平形式展开,同样可以在相应的图像文件上面进行相应的操作。

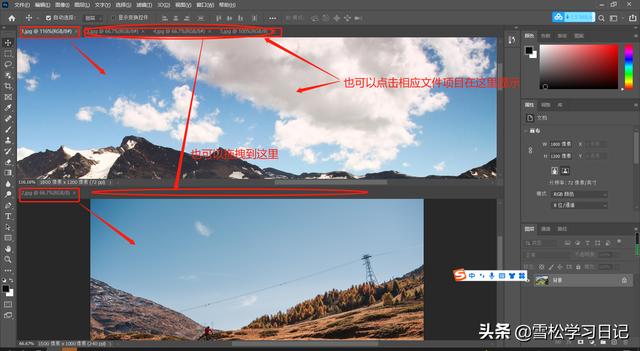
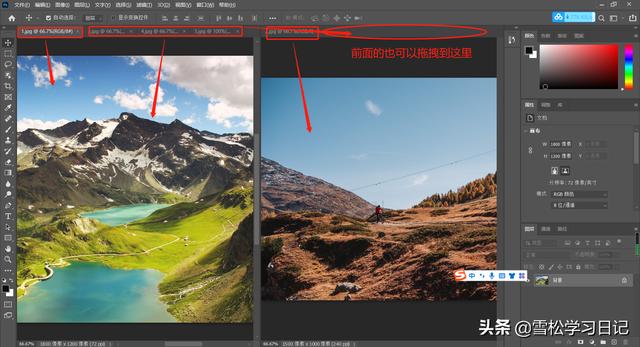
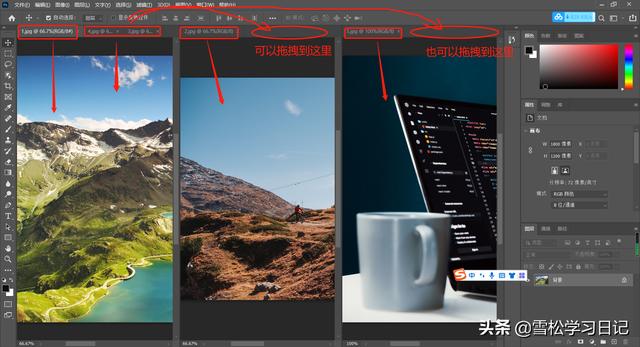
3.双联水平。操作步骤如下:窗口--排列--双联水平。

双联水平就是展示第一个文件和最后一个文件水平展开在工作台上面,其余的文件项目堆积在第一个文件存储后面,可以对其打开做出相应的操作,也可以拖拽到最后一个文件的后面,如下所示

4.双联垂直。操作步骤如下:窗口--排列--双联垂直。

双联垂直就是展示第一个文件和最后一个文件垂直展开在工作台上面,其余的文件项目堆积在第一个文件存储后面,可以对其打开做出相应的操作,也可以拖拽到最后一个文件的后面,如下所示

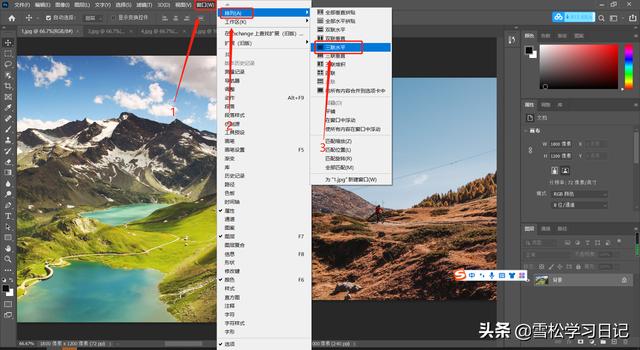
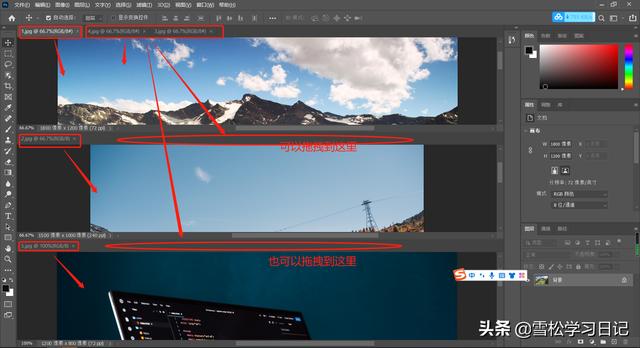
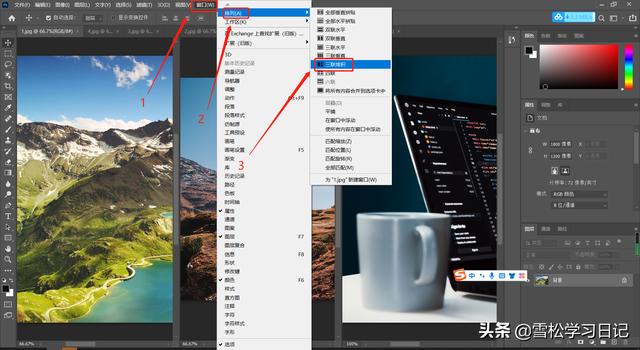
5.三联水平。操作步骤如下:窗口--排列--三联水平。

三联水平就是展示第一个文件、第二个文件和最后一个文件水平展开在工作台上面,其余的文件项目堆积在第一个文件存储后面,可以对其打开做出相应的操作,也可以相应的拖拽,如下所示

6.三联垂直。操作步骤如下:窗口--排列--三联垂直。

三联垂直就是展示第一个文件、第二个文件和最后一个文件垂直展开在工作台上面,其余的文件项目堆积在第一个文件存储后面,可以对其打开做出相应的操作,也可以相应的拖拽,如下所示

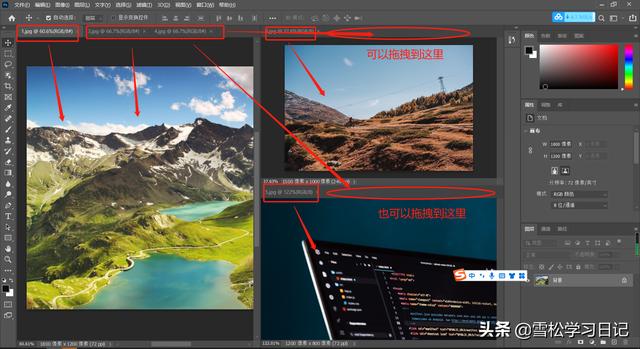
7.三联堆积。操作步骤如下:窗口--排列--三联堆积。

三联堆叠和三联水平,三联垂直相似,唯一区别就是三联堆叠不像三联水平和三联垂直那样平分工作台,而是划分为不同的三块。如下所示

8.四联。操作步骤如下:窗口--排列--四联。

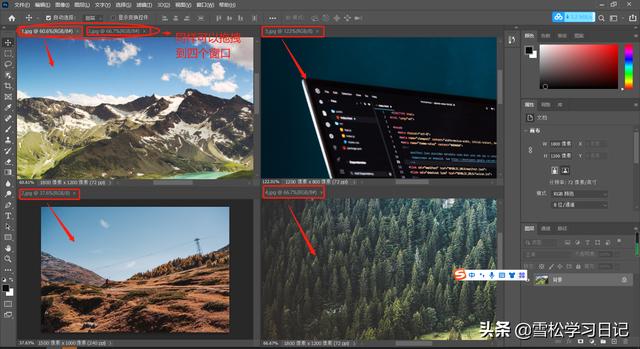
四联和前面的都一样,不一样在于四联是将工作台平分为相同大小的四块,其中的各种操作不变,如图所示

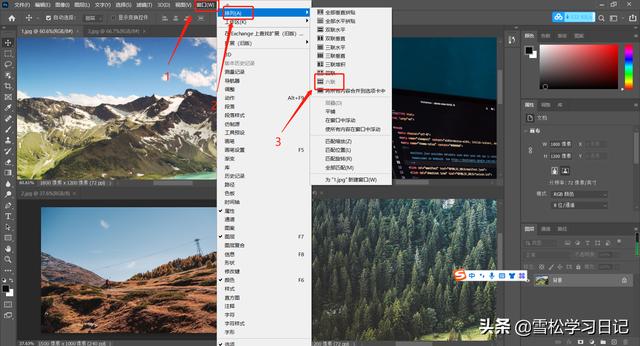
9.六联。操作步骤如下:窗口--排列--六联。六联与四联一样,只是比四联多分了两块。如图所示

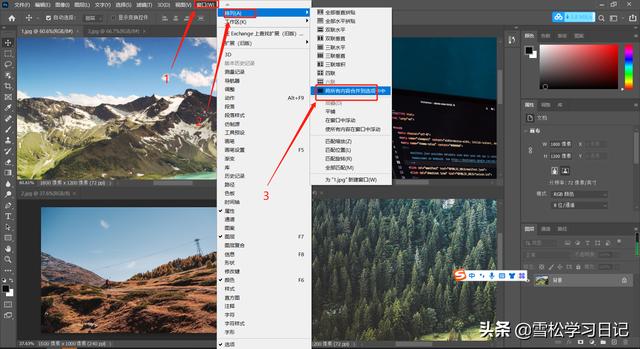
10.将所有内容合并到选项卡中。操作步骤如下:窗口--排列--将所有内容合并到选项卡中。

将所有内容合并到选项卡中就是将所有文件项目恢复到最初始的状态。如图所示

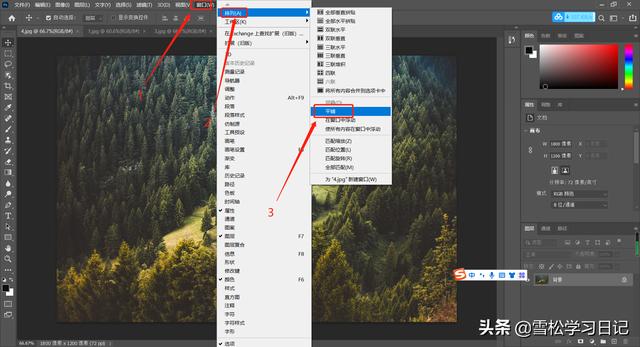
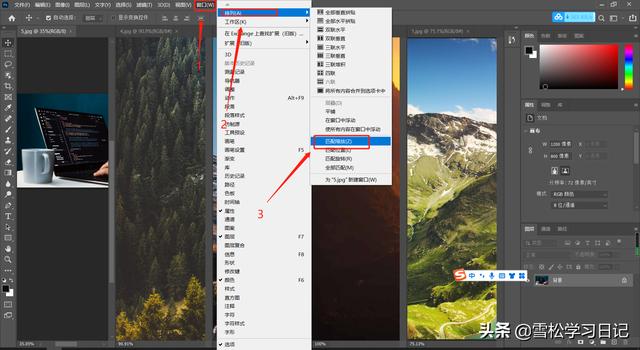
11.平铺。操作步骤如下:窗口--排列--平铺。

平铺与三联堆积一样,区别在于平铺是将所有文件项目平铺在工作台上,大小不一。如图所示

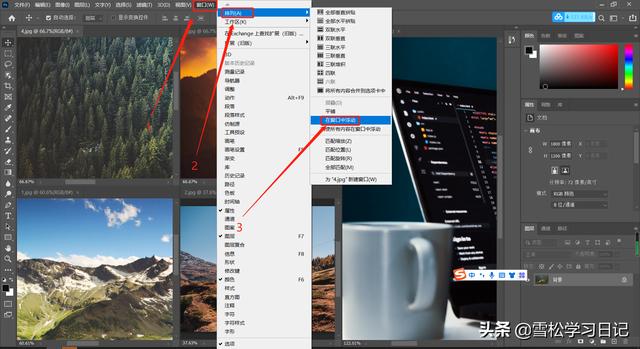
12.在窗口中浮动。操作步骤如下:窗口--排列--在窗口中浮动。

在窗口中浮动是将你选择的文件以小窗口的形式呈现在工作台,好方便我们的各种操作,展示如下

13.使所有内容在窗口中浮动。操作步骤如下:窗口--排列--使所有内容在窗口中浮动。

使所有内容在窗口中浮动这个功能和拖拽相似,但是这个是有序地在工作台上展现,没有拖拽那样乱。如图所示

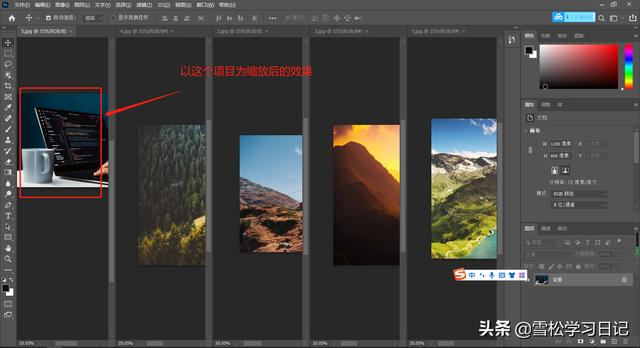
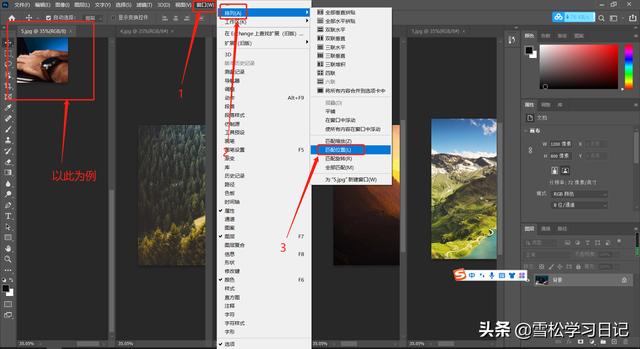
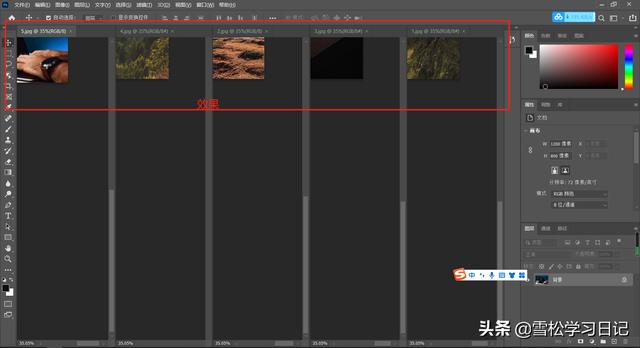
14.匹配缩放。操作步骤如下:窗口--排列--匹配缩放。

我们以下图为例,我们先将要缩放的图像文件进行缩放到我们想要的结果,然后根据上面的操作步骤可以得到我们想要的结果。如下图为例

15.匹配位置。操作步骤如下:窗口--排列--匹配位置。

匹配位置与缩放相似,这个是将位置改变到相统一。如图所示

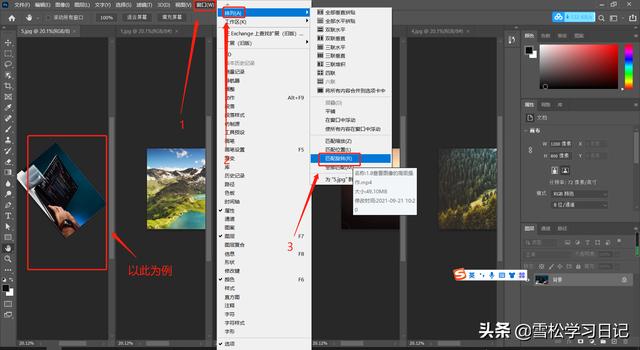
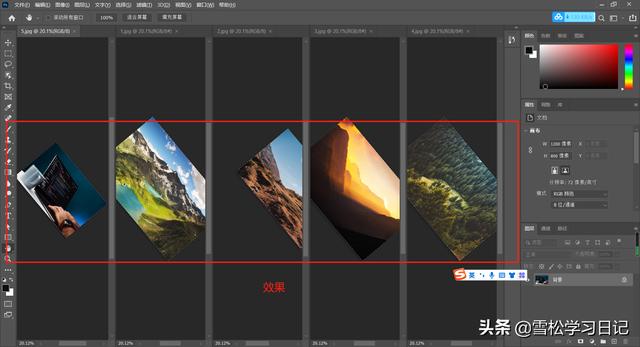
16.匹配旋转。操作步骤如下:窗口--排列--匹配旋转。

匹配旋转是将我们需要旋转的角度调整好以后,根据上面的操作步骤来实现与所有图片相统一的效果。如图所示

17.全部匹配。操作步骤如下:窗口--排列--全部匹配。就是将缩放,位置,旋转三个步骤同时操作完以后再根据下面的步骤一步到位,来实现所有图片相统一。

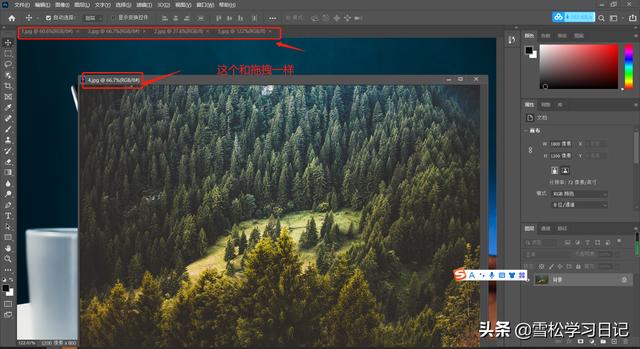
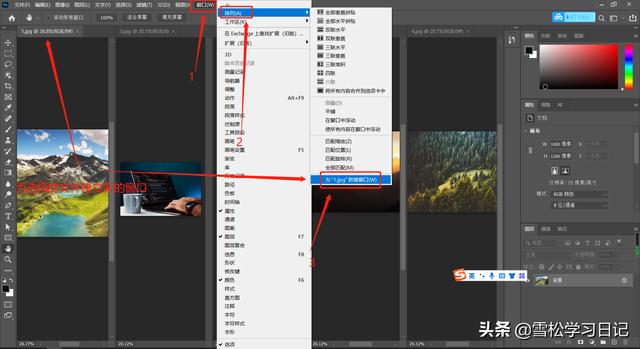
18.为“--”新建窗口。操作步骤如下:窗口--排列--为“--”新建窗口。

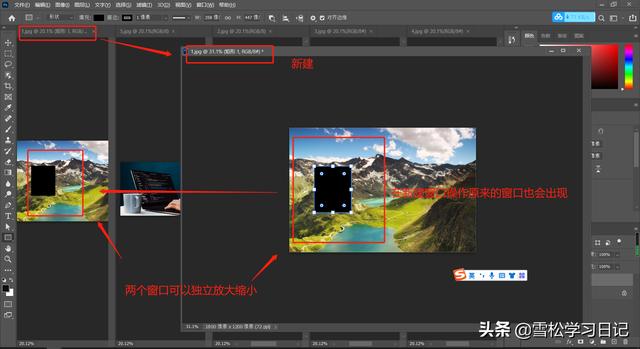
新建的窗口就像镜子一样,我们可以在上面进行相应的操作,在一个工作窗口上面进行各种操作后会在另外的各种窗口也显示出来,放大缩小除外,这个功能多用于绘画。效果如下

今天的学习就到这里了,谢谢大家的支持,也欢迎大家对我这个小白进行监督指导!